雑記帳
今回のもようがえ、HTML5とSVGで行ったわけですが、SVGデータ作成にはInkscapeを使いました。無償で使えるSVGツールとしては最強の部類だと思うのですが、InkscapeはWeb制作用に特化したツールではありません。できたSVGをそのまま丸ごと貼り付けるならともかく、Inkscapeでパーツを作って、テキストエディタを使ってHTML内で組み立てるような場合には注意が必要です(ということを思い知った)。
まず、座標。Inkscape上のY座標と実際のSVGデータのY座標は一致しません。
SVGは正のY座標の方向は下向きですが、Inkscapeでは上向きになります。
単純にY座標の正負が逆転しているというわけではないのが、ちょっとややこしいところ。
Inkscape上では「ページ(Adobe Illustratorでいうところのアートボード)」の左下が座標の原点ですが、SVGデータ上では左上が原点です。
SVGではオブジェクトを回転させるのに transform="rotate(15)" というような形で指定できます。拡大縮小は transform="scale(3,2)" で、平行移動や剪断変形(長方形→平行四辺形のような変形)も同じような形で指定できます。そしてこれらの指定は変換して transform="matrix(a,b,c,d,e,f)" という形で書けます。
で、Inkscapeではこれらの変形は全てmatrixを使った形にまとめられてしまいます。そして逆方向への書き換えはまず不可能。テキストエディタで角度だけ調整したい、なんて場合は困るわけですねえ。
さて、SVGファイルの中を見てみると数字がいっぱい並んでいます。このほとんどが図形のノードやノードハンドルの座標です。「グリッドにスナップ」を有効にして作画しているのでなければ、座標の数値は小数点以下が何桁もあるのがごろごろしてる状態になってるはずです。SVGの座標の単位はピクセルです。拡大するのでなければ小数点以下何桁もの精度は必要ありません。この桁数をけずることができれば、その分ファイルサイズも小さくすることができます。
これをInkscapeにできるか、といえば、できるんですね。
さて、ファイルサイズが小さくなったからといって油断してはいけません。精度を削った結果がどうなってるか確認する必要があります。
さっそくYosemiteにした。画面の印象がMavericksとちょっと違う。フォルダや純正ソフトのアイコンが変わったこと。そして、メニューまわりのフォントが変わったからだな。このフォント、「アクアかな」から「ヒラギノ角ゴ」に変わったようだ。
変わったところ、その2。Apacheの設定が変わって、各ユーザのページを表示しなくなった。OS Xのバージョンが変わるたびにApacheの設定がデフォルトのものに置き換わるのは毎度のことではあるが、各ユーザのページを表示しないというのは、ローカルでサイトの表示確認ができなくなるので困る。とはいうものの、設定をどう直したらいいのかわからなかったので、ネットの情報を参考にして修正。私が参考にしたのはYosemiteのApache設定 。これに加えてPHPとCGIを有効にするため以下のモジュールを有効化。
LoadModule php5_module libexec/apache2/libphp5.so
LoadModule cgi_module libexec/apache2/mod_cgi.so
で、VirtualBox上のゲストOSからローカルサイトが見えるか確認してて気づいたのだが、なんとネットワーク設定が書き変わっていた。「IPv4の設定: 手入力」つまり固定IPで運用していたのが「IPv4の設定: 自動」に変えられていた。こういうところは勝手に変えないでほしい。
さて、またフォントの話。「アクアかな」はなくなったわけではないが、ほかにはなくなったフォントもある。
BiauKai
Big Caslon
Charcoal CY
Geneva CY
Helvetica CY
Kai
Apple LiGothic
Apple LiSung
ざっと見たところこれだけのフォントがなくなっている。逆に追加されたフォントもある。
最後にMacPorts。Yosemite用のベースシステムをインストールし、前にインストールしたパッケージを全て一旦アンインストールして再度インストール。そうしたらcmakeのインストールでこけた。cmakeがインストールできないとほかのたいがいのパッケージがインストールできないようだ。原因はXcodeがYosemite対応ではないこと。Yosemite対応のバージョン6.1は近日リリースらしく、そのためダウンロードページ にあった6.1ベータへのリンクは削除されている。Googleのキャッシュからたどれるようだが、近日リリースならわざわざベータ版を入れるのもどうかと思って、正規版リリース待ちの状態。
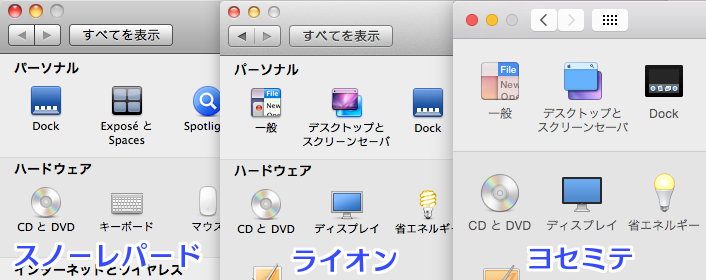
以前にAquaかなについて書いた 時のシステム環境設定の画面キャプチャにYosemiteのを追加。
Aquaかなの出番はもうないということかな?
システム環境設定だけでなく、すべてのメニューの字が黒から灰色になって、なんとなく読みづらい気がする。あと、省エネルギーのアイコンが電球型蛍光灯から電球型LEDになってるよ。
最近めっきり寒くなってきました。すっかり忘れてたけど、寒いと調子悪くなるのですよ、うちのMac Pro early2008。起動するとき、途中で電源が落ちたり、再起動がかかったりと不安定。一旦起動すれば数日は大丈夫。この前の冬からそんな状態だったのです。
買って6年以上になるしなあ、というわけで買い替え。サクッとiMac Retina 5Kディスプレイモデルを購入。
今まで20インチ1680×1050環境だったので広くて綺麗。アプリの起動も速くて快適。
標準で画面解像度は2560×1440となっていて、普通の27インチiMacと同じ。ディスプレイが5120×2880あるので1ピクセル分を2×2ピクセルで表示している形になります。
W3Cのマークアップバリデーター をローカルにインストールしたい、という場合、OS X用ではValidator S.A.C. が便利です。
独立したアプリですが、設定をしてやれば本家同様ブラウザから使うこともできます。
設定方法は、Advanced Topics section にあります。
% cd /Applications/Validator-SAC.app/Contents/Resources
% sudo cp validator/httpd/conf/validator-SAC.conf /etc/apache2/other
% sudo apachectl graceful
で。この3行目が Apacheの再起動なのですが、うちの環境では再起動しませんでした。設定ファイルにエラーがあると起動しないわけですよ。もちろん新しく追加したValidator S.A.C.の設定ファイルにエラーがあるってことですね。しょうがないので修正します。
# Advertise the service on Bonjour/Rendevous
# RegisterResource "W3C Validator S.A.C." /w3c-validator/
/etc/apache2/other/validator-SAC.conf の 一番最後の行、行頭に#をつけてコメントアウトします。
とりあえずこれでApacheが起動するようになるのですが、ヨセミテではこれだけではダメです。http://localhost/w3c-validator/にアクセスすると403 Forbiddenエラーでページが表示されないのです。error_logを見ると client denied by server configuration とあるのでこれをもとに調べると、Apacheのバージョンが上がって設定の書き方が変わったみたい(今回参考にした情報元 )。
これに従って、
Order allow,deny
Allow from all
を
Require all granted
に書き換えます。
そして、サーバーサイドインクルードも使ってるので、/etc/apache2/httpd.conf を修正します。
LoadModule include_module libexec/apache2/mod_include.so
include_moduleの行を探し行頭の#を消して、mod_includeを有効にしてやります。
これでApacheを再起動すれば、とりあえず Validator S.A.C. がブラウザから使えるようになります。まだいくつかエラーが出てるようですが、目をつぶる方向で。
先の記事 では Validator S.A.C.を取り上げたんですが、実際のところ使ってません。
ローカル環境では、以前は Another HTML-lint を使ってましたが、HTML5に対応してない(オンラインではHTML5対応版 がありますが、本家ではない改造版で、ソースが公開されてないのでローカルにインストールできない)ので Validator.nu をインストールして使ってます。W3Cのバリデータ も(X)HTML5の時はValidator.nuへ下請けに出してるらしいですし。
さて、このValidator.nu、以前はインストールするのにサイトに書いてある通りにしてもうまくいかなくて困った記憶があるのですが(当方Mac環境)、今は書いてある通り で大丈夫です。
ローカルにインストールして使える検証ツールはHTMLバリデータだけではありません。
以前 にもインストールしたと紹介したリンクチェッカー 。新しいバージョンをインストール 。Perl環境に必要なものをインストールする形で、本体はchecklinkというPerlスクリプトです。コマンドラインツールとして使います——って、あれ、CGIスクリプトはないんだろうか、としばらく悩みましたが、よく読めば書いてありました。このスクリプトはCGIスクリプトとしても使えるのです。適切なところ(CGIが動かせるディレクトリ)にコピーすればOK。checklinkがどこにインストールされたかわからん場合はwhich checklink でわかります。
BBsearch という検索サイトがあります。ここはバナーが468×60という大きめのサイズで表示されるのが特徴で、それに合わせたサイズのバナーを用意しているサイトも多いようです(従来の200×40のバナーを流用しているサイトも多いのですが、元のサイズより拡大の表示になるし、縦横比が違うので美しくない)。うちのサイトもこの大きめサイズを用意してます。
で、この間、アクセスしてみたら、うちのサイトのバナーが表示されないわけですよ。FirefoxでもSafariでも。
結論から言うと、Adblock Plus にブロックされてました。そういえばFirefox、Safari両方ともにインストールしたよなあ。でもって、BBsearchに登録したのはそれより以前のことだっけ。
確認してみるとほかにもブロックされてるバナーがあって、それは全て468×60サイズのものでした。Adblock Plusが画像のピクセルサイズを見てブロックしてるのかと思い、3744×480という8倍サイズを作って置き換えてみたけどやっぱりブロックされました。
Adblock Plusのメニューから「要素を表示」とか「Open Blockable Items」を見てみると、ファイル名で判断しているようで、-480x60. /468-60. /banner/468 というようなものを含むファイル名の画像がブロックされてます。
ということはファイル名を変えるだけでOKなんですよね。てなことで 468x60.jpg から bb_banner.jpg にファイル名を変更して対処完了です。
旧車のサドル周り。スズメは装備に含まれません。
前の自転車はMTBタイプ。見た目に引かれて買ったので、別に山道を走ったりはしてないです。フロントフォークとシートポストにサスペンションが入ってました。
新車。車体のあちこちにFUJIのロゴが21も。
で今度のはクロスバイク。これまでの走り方からして、もっと早く走れる自転車の方が良かろうと考えての選択です。
良い点
思ったより早く走れる。
悪い点
乗り心地がチョー悪い。タイヤは空気圧が高圧で硬いし、車体のどこにも衝撃を吸収するところがない(サドルにもバネが入ってない)ので、地面の些細なデコボコまで振動となって身体に伝わってきます。MTBのサスはちゃんと仕事してたんだなあと思い知りました。
ということで週末は河川敷なんかを走ってます。
インストール作業自体は特に問題なし。
使っていてすごく困ったことはないが、ちょっと困ったことはいくつかある。
まず、Bluetooth。iTunesで再生した音楽をBluetooth経由でミニコンポに飛ばして聞いているのだが、プチプチ途切れる。マウス(これもBluetooth接続)を動かすとそれに合わせて途切れるし、マウスの動きもすごく重くなって操作が困難なほど。解決方法は、一旦Bluetooth機器を全て削除して再ペアリングする。マウスもキーボードも削除するので、USB接続のマウスを用意しておく必要がある。とりあえずこれで元どおり音がちゃんと出るようになった。
次にMacPorts。
OSのアップデートにともなって再インストールが必要になる。手引き どおりに進めるも"unsupported platform"のエラーで多くのポートがインストールできなかった。そこで /opt/local/etc/macports/macports.conf で build_arch x86_64 と明示してみた(59行目あたり。元は無指定、つまり自動判別らしい)。エラーが出てインストールできなかったポートはsudo port --all clean (ポート名) で一旦綺麗にしてやると(--allはいらないかも)多くのものがインストールできるようになった。
そしてPainter12。タブレットで線を描くと遅延がすごい。タブレットドライバ(Wacom)が「動作検証中」で、対応バージョンが出れば改善するかもしれない。が、Painter2016を試用してみたところ問題ないのでタブレット側の問題ではないかも。
日本語入力の逐次変換 は、私の入力スタイルに合ってるのでちょうどいい。
新しく加わった4つの日本語フォントはハデさはないがいい所をついた渋いフォントだなと感じた。バリエーションから言うと太めのデザイン書体(ポップ体など)が欲しいところだが、創英角ポップ体(Microsoft Office に付属のフォント。あちこちでよく見かける )みたいなのでは困る。まあ創英角ポップ体が OS X付属になることはないだろうけど。
全標準フォント一覧 、今回は全面更新。「こうだったらいいなぁ」と思ったものを形にしてみましたのですよ。
以前はMac、Winでまとめていたサンプル画像をフォントごとに画像をばらしました。その上、「取り置き」機能を付けました。
近年Macのフォント数がかなり増えたこともあって、画面キャプチャからの切り出し作業がやってもやっても終わらず泣きそうでした。全部で500以上あるんだよ。びっくり。
「取り置き」の機能、「移動」「並べ替え」「捨てる」は、いずれもドラッグ&ドロップのサンプルでよく出てくるもので、それ自体は難しくないのだろうけど、私の理解が足りないせいか手こずりました。Firefoxで動作してSafariで動かなかったのに手を入れたらSafariで動いてFirefoxで動かなくなったり。
最終的にちゃんと動くものに仕上がってよかったよかった。(ちゃんと動いてるよね?)
自作絵のJPEGファイルにメタデータ(作者名や作品タイトル、説明など)を埋め込む話。
デジカメやスマホなどで写真を撮ると、自動的にメタデータ(撮影地点の緯度経度、カメラ情報など。設定してあれば撮影者名も)が埋め込まれます。自作絵の場合は使うツールによりますが、自動的に埋め込むものはほとんど存在せず(おそらくPhotoshopのみ?)、また、作者名などを埋め込んでWEBにあげている人もほとんどいないようです。
さて、メタデータにも種類があります(中身ではなくフォーマットの種類です)。JPEGでは、JPEGコメント、EXIF、XMPといったところです。
JPEGコメントは太古からあるものですが、画像ビューアなどでは対応してないものが多々あり、忘れられた存在という感じです。
EXIFはカメラ関連メーカーが作ったもので、写真用の色合いが濃く、イラスト用には使いにくい印象です。
XMPは画像だけでなくさまざまなもののメタデータに使えるように作られたものです。
さて、EXIFデータなどを表示するツール・アプリは多いのですが、それに比べて埋め込めるツールは少ない気がします。その中から選んだのは ExifTool 。コマンドラインツールなので次のようにしてメタデータを埋め込みます。
exiftool -タグ="値" hogehoge.jpg一つ一つ埋めていくのはめんどくさいので、埋めたいメタデータを書き込んだファイルを用意すれば一回で済みます。
exiftool -tagsFromFile metadata.xmp hogehoge.jpgここで「埋めたいメタデータを書き込んだファイル」として利用しているのがXMPファイルです。クリエイティブ・コモンズ・ライセンスを利用するなら、作者名などを含むメタデータをXMPとして出力できるページがあります。 埋め込みたい情報だけフォームの項目に記入してライセンス・マーク の項目でXMPを選べばXMPファイルがダウンロードできます。
実際にはそれにいくつかプラスして使ってます。以下の通り。
<?xpacket begin='' id=' '?>タイトルを差し替えれば今後も使いまわせるってわけです。
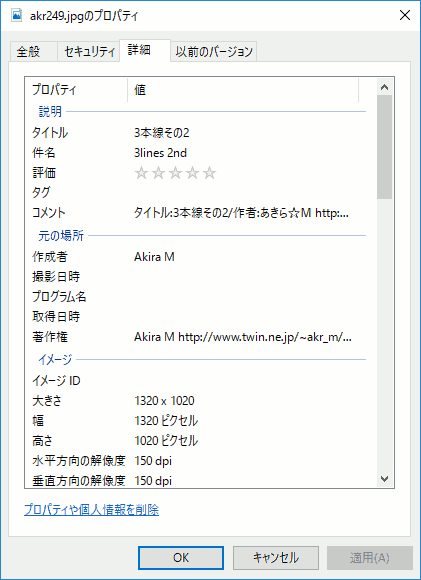
今度は埋め込んだメタデータがどう表示されるかの話。
Windows
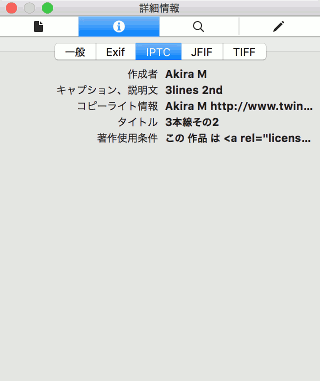
Mac
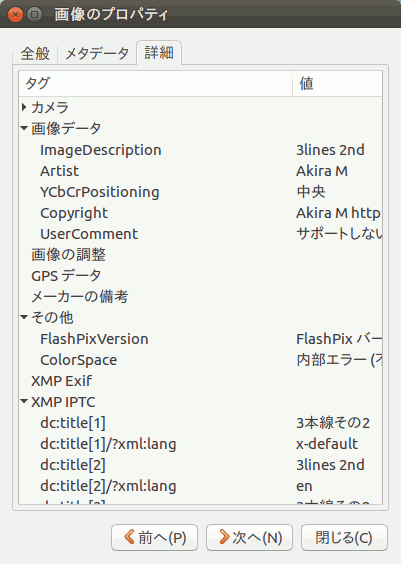
Linux(Ubuntu)
標準の機能だけでもそれなりの表示ができるようですね。
< Prev
△Index
Next >
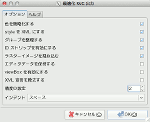
 ファイルを保存する時、ファイルの種類を「最適化SVG(*.svg)」にしてやるとオプション項目のダイアログがでてきます。
この中の「精度の設定」がそうです。0から10まで有効桁数が設定できて、デフォルトは5。最適化の威力は結構すごくてファイルサイズが元の1/2〜1/3ぐらいになります(もちろん最適化の設定と元データによります)。
ファイルを保存する時、ファイルの種類を「最適化SVG(*.svg)」にしてやるとオプション項目のダイアログがでてきます。
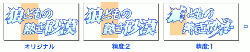
この中の「精度の設定」がそうです。0から10まで有効桁数が設定できて、デフォルトは5。最適化の威力は結構すごくてファイルサイズが元の1/2〜1/3ぐらいになります(もちろん最適化の設定と元データによります)。 精度を落としすぎると画像が壊れてくるんですね。それにしても「精度:1」でここまで壊れるとは思いませんでした。というか、壊れすぎなので、どこかおかしい気もします。ともあれ、トップページでは「精度:3」で書き出したものを使ってます。
精度を落としすぎると画像が壊れてくるんですね。それにしても「精度:1」でここまで壊れるとは思いませんでした。というか、壊れすぎなので、どこかおかしい気もします。ともあれ、トップページでは「精度:3」で書き出したものを使ってます。