雑記帳
最近、「あなたの作品を利用してもいいか」と許諾を求めるメールが立て続けにいくつも外国の人から来た。どれも Paint Shop Pro のグループ(MSNとかYahoo!のグループ)なんですな。私、PSPはまったくさわったことないんだけど。どっかに晒されたのかしら。
それはともかく、非営利で signature tags, tubes, brushes, websets, stationery なんかに使いたいそうで。もちろんそれぞれちょっとずつ言ってることは違うんだけど大まかなところは同じ。
で、この使いたいといってるモノが私にピンとこなかった。
ちょっと調べてみたところ、tubes というのは、Paint Shop Pro の「ピクチャチューブ」という機能のことらしい。Painter なんかだと「イメージホース」というのがそれにあたる。絵を登録しておくと、スタンプみたいにぺたぺたと使える機能で、葉っぱなんかを登録しておくと原っぱや森が楽に描けるというわけ。 で、わしの絵をチューブとかブラシとかで使ってどんな作品を作りたいのか、ちょっと謎だなあ。
次は signature tags(Sig Tag)。これも全然知らなかったけど、署名を入れた絵で、メールに使うものらしい。送るのはもちろん、受け取ったメールのHTML部分を全く無視する設定にしているテキストメール派の私にとってはまったく縁のないものだなあ。
あと、websets や stationery はよくわからなかった…。とりあえず調べた限りでは "stationery" は Outlook Express のHTMLメールのデザインのひな形のこと、のような気がする。"websets" は…webページのひな形かなあ? あるいはページに使うアイコンや背景などのパーツ一式のことかな?
異文化を知る、というかなんというか、結局まだよくわからんです。
GIMP2を立ち上げてみたらちょっとおかしい。スプラッシュスクリーンが表示されない。おや、と思いつつ、画像をPNGで保存しようとしたらエラーが出る。PNG関係のライブラリが見つからないらしい。
dyld: /usr/local/lib/gimp/2.0/plug-ins/png can't open library: libpng12.0.1.2.4.dylib (No such file or directory, errno = 2)
/usr/local/lib をのぞいてみると確かに libpng12.0.1.2.4.dylib というファイルはなかった。逆に libpng12.0.1.2.4.dylib へのシンボリックリンクになっているファイルがいくつかあった。しょうがないので対症療法を施した。
sudo ln -s libpng12.0.1.2.7.dylib libpng12.0.1.2.4.dylib
ライブラリまわりは全然わかってないので超不安。とりあえずGIMPはちゃんと動くようになったけどね。
ところで原因は何だろう。きのうの OS X 10.3.6アップデートかなあ。その前にFinkもいじったっけ?
線画を公開 してましたが、塗りましたという報告をいただきました。
塗ったという勇者の人はこちら。ちびのILLUSTRATIONGALLERY
塗りましたの報告をいただいたのは初めてですよ、実は。感謝感謝。
国立国会図書館 がWEBサイトを収集するとかいう話を耳にしていたけど、いよいよ準備段階に入ったみたいだ。ndl-japan-research-robot-1.1 (http://www.ndl.go.jp/jp/aboutus/bulkresearch2004/index.html)(http://e-public.nttdata.co.jp/bulkresearch2004/index.html) というロボットが来てた。2つもURLが書かれているけど文面は同じ。
「デジタルアーカイブのための日本のウェブサイトの実態調査」のお知らせ というタイトルのその文書を見ると、今回の収集は 日本のウェブサイトを一定の条件下で一括収集する ための実態調査とのこと。meta要素で「ロボットおことわり」してる場合はそれに従うし、調査対象にしてほしくないページがある場合は連絡してくれなどとも書いてある。
さて、実際の収集ではどの程度日本のWEBサイトを網羅できるのだろう。気になるところである。
えーと、Mac mini が発表されたのはもう先月の話になるのね。「うわー、ええなあ」とか言いながら公開された筐体をWEBで見てるうちふっと思った。「世の中にはデスクトップパソコンではなく、ディスクトップ パソコンとかいうものがあるらしいけど、それはこんな感じ?」
ディスクを読むときは本体の方が回転するわけですな。キーボードやマウス、外部機器はすべてワイヤレス接続。電源もワイヤレスでいけるのかなあ。で、これだとディスクの端っこの方が読めないような気がするけど、気にしない方向で。
しかし、まぢめに毎分数千回転するとなると、かなり危険そう。
で、実は Mac mini の発表のあった日に、注文してたマシンが届いたんだけど、これがでかい。いや、でかいのわかってて買ったのでそれはいいんだけど、ちょっと置き場所に悩んだ。それはさておき、本体と一緒にディスプレイも新しくした。こちらも前(15インチ)より大きくなって(20インチ)、これは大きくなった分しあわせになった気分。デスクトップサイズは 1680×1050。前は 1024×768 だったのでもうひろびろー。
1680×1050 ってことで従来サイズよりも横長のサイズになってる。テレビのワイドサイズ(フルハイビジョンだと1920×1080)は 16対9の比率になるんだけど、1680×1050だと16対10で、ワイドテレビよりもやや横長度が足りない。ちなみに現行のApple Cinema Displayシリーズの最大解像度はどれもこの比率になってる。もひとつちなみに、かつての国民機PC9800シリーズの画面サイズが640×400で、これも16対10なのね。計算してみてちょっとびっくり。
現在のところ一番利用者が多いサイズが 1024×768(横と縦の比率4対3。現行テレビの比率と同じ)で、次に多いのが 1280×1024らしい。5対4でかなり正方形に近いんだけど、現在販売されている液晶ディスプレイのほとんどが最大解像度1280×1024なので、このサイズを使う人はもっと増えそう。
ということで、デスクトップピクチャとか壁紙はとりあえず 1024×768 と 1280×1024 を用意しとけばいいのかな。
英語圏だけでなく、いろいろな国からも足跡をつけてくれる人が増えてきました。それはいいんですが、うちの掲示板、ウムラウトのついてる文字だとかは化けてしまう状態だったわけです。ひどい時にはMozillaやOperaでは表示できないことも。
フォームのページの文字コードで表せない文字は数値文字参照(Ӓ という形式)でブラウザから送られてくるようなのですが、掲示板スクリプト中で、名前の文字列の中にあるセミコロンを削除する処理がされていました。このために XHTMLとしては間違いのある記述になって、MozillaやOperaでは表示できなくなってました(対応しているUAには application/xhtml+xml で送出するようにしてたもので)。なんでこんな削除処理をしてるのか最初はわからなかったのですが、動作試験をしてるうちに判明。これはクッキーに名前を保存するためだったのですね。クッキーのデータ中ではセミコロンがセパレータになってるのでセミコロンが含まれてるとまずい訳です。でもだからといって削除もまずい訳で。結局これはクッキーデータをURLエンコードしておくということで解決。
ついでに & が生のまま書けてしまうことに気がついたので、数値文字参照の形になってるとき以外は & に置き換えることにしました。
掲示板本体をUTF-8化したこと(文字コード変換は jcode.pl から Encodeモジュール に変更)と、数値文字参照をきちんと受け付けるようにしたことで、ちゃんと表示できるようになったはずです。ウムラウトでもハングルでもロシア文字でも簡体字でも繁体字でも。あとは閲覧者側にフォントがあるかとかその辺の話… のはず。
ある日急にアクセス数が増えたと思ったら新作CGがCG定点観測 に捕捉されてた。
うちみたいなサイトの場合、アクセス増の効果があるのはせいぜい1日かぎり。でも今回は次の日もさらに多くのアクセスがあった。今度はLinuxユーザー系ブログで取り上げられてた。
フランス語なので内容がよくわからないが(altavistaやGoogleの翻訳サービスで仏→英→和と訳してみてもなかなか意味が取れない。何回も自動翻訳にかけるのはやめたほうがいいんだけどフランス語を直接日本語に訳してくれるところがないので仕方ない)、どうやらCSSでの背景固定が話題になってる模様…。私としては同じネタで何度もおいしいなあ、という感じ。ただ、今回は訪れる人のほとんどがFirefox で、たまにKonquererだったりSafariだったりで、WinIE がほとんどなかったのが印象的だった。
で、そこから広がっていくつか(やっぱりフランスの)掲示板なんかで話題になったりしたみたいだけど、結局2日ほどで鎮火。うちみたいなサイトの場合、せいぜいそんなものなのね。
リンクチェッカを試してみようかということになりまして、
W3C Link Checker
をもらってきてインストールしました。perlモジュールをいろいろ入れないといけないのでめんどくさそうに思えたんですが、かなりさくさくとインストールできました。ほかのモジュールをインストールしてから、READMEどおりに make make install。Mac OS X なので CGIスクリプトは /Library/WebServer/CGI-Executables/ にコピーして実行属性をつけました。全部英語表記だったのを、ついでに自分で使いやすいように日本語化したり。
さて、このチェッカ、何ができるかというと、リンクとアンカーのチェックで、「孤立ファイル検出」などの機能はありません。
リンクのチェックは、リンク先があるかどうかとその状態(リダイレクトされてるなど)のチェックです。特に、<a href"〜/hoge.html#huga"> の形で文書内の特定の場所へリンクを張っている場合、その部分(アンカー)が存在するかどうかまでチェックしてくれます。
また、a要素によるリンクだけでなく、ページ内に埋め込んだ画像(img要素のsrc属性での指定)や、link要素で指定されているファイル(外部スタイルシートなど)のほか、文書型宣言のシステム識別子のURLまでチェックしてる模様。
リダイレクト先まで追っかけてくれるんですが、いろいろチェックしているとブラウザに表示されるメッセージは "404 Not Found" なのに、リダイレクトで飛ばしてるだけでステータスコードが404になってない(その結果リンクチェッカでは問題なし判定になってしまう)ちょっと困ったレンタルサーバもいくつか見つかりました。
アンカーはリンクの終点です。具体的には各要素のid属性とa要素のname属性で、同じ名前が重複してないかなどをチェックしているようです。
リンク先へのアクセスは、同時にいくつも、ではなく一つずつ1秒以上間隔をあけて行なうようになってます。行儀の良いアクセスをするせいでチェックが終わるまで時間がかかるのが難点ですが、なかなかいいツールだと思います。
発売日に入手して(インストールは翌日だったけど)使ってます。いやー、いいですねえ。何も問題なく使えてますよ、と言いたいところだけど一点見過ごせないことが。Safariでうちのサイトを見ると色ずれしてるではないですか。
さて、この現象がでてるのは、このマシンだけなのか。確認するためにセカンドマシンにもTigerをインンストール。ファミリーパックを買った甲斐があったってもんだね。
で、手元のマシン3台(G5、G4、Powerbook)すべてで症状発現。Safariだけでなくプレビュー(OS付属のビュワー)でも症状がでるので、QuickTime7のせいかなと思って、Panther(10.3.9)+Quicktime7の環境を作ってみたけど、こちらでは症状がでませんでした。また、Tiger上の QuickTime Player で画像を開くと問題なかったので、QuickTime7のせいではない模様。
さて、色ずれをおこすのはJPEG画像だけでほかは大丈夫なようです。またJPEGでも色ずれしないものもあります。実際うちのサイトのJPEGは大部分が色ずれしてるものの、よそのサイトでは大体大丈夫なようです。
いろいろ調べてみたところ、JPEGで保存する際にサブサンプリングを「2x2,1x1,1x1(4:2:2)」にした場合に色ずれがおこるようです。
私はJPEGで保存するのに、以前はEJXプラグイン 、最近はGIMPを使っています。 そしてたいがいサブサンプリングの値は「2x2,1x1,1x1(4:2:2)」にしてます(EJXではちょっと表記が違いますが同じ内容なのでしょう)。ちなみにサブサンプリングについてはJPEG / GIMP User Manual 日本語版 の下の方に説明があります。もひとつちなみに Photoshop や Painter なんかではユーザーが直接サブサンプリングを選ぶことはできません。もしかしたら GIMP みたいにユーザーが選べるようになってるソフトの方が少ないのかもしれません。
さて、どう対処するか。サブサンプリング2x2,1x1,1x1以外で保存し直したら回避できるわけだけど、めんどくさいなあ。放置しとこうかな…
「I HATE Catgirls.( 私はねこみみが嫌いだ。 ) 」で始まる文書 をみつけた。
屈折した愛を語ったものか、本気で嫌いなのか、私には細かいニュアンスが読み取れないのでよくわからないが、人生幸朗師匠のぼやき漫才みたいなもんだろうか。
で、こんな事が書いてある。
http://www.twin.ne.jp/~akr_m/img/akr155b.jpg
やあ、10歳以下認定されたよ。私は1枚絵では特にキャラクターの設定なんかしないので年齢は考えてないんだけど、10歳以下と言われると、さすがにそれは違うと言いたくなる。
実はこの上の方には「まず最初に、およそ12歳以下である人を見ましょう」と書いてあって、いくつか紹介してある。
Pic One: http://www.twin.ne.jp/~akr_m/img/AKR100.jpg
これはマンガの主人公として書いた ので一応の設定があるぞ。高校生だ。12歳以下じゃないってば。
「こんな奴は実際いないぞ」な絵(乳の大きさとかね)に対して、そんなとこに突っ込まれても困るなあ。
Mozilla/5.0 (compatible; Yahoo! Slurp; http://help.yahoo.com/help/us/ysearch/slurp) を名乗るUA がへんなリクエストをしていった。
/SlurpConfirm404/todd/milknenga2000.htm
/SlurpConfirm404.htm
/SlurpConfirm404/prtv/yama_2000.htm
/SlurpConfirm404/playoff/aor13xx_cover/webdesign.htm
/SlurpConfirm404/linx/akr119a/recipe.htm
/SlurpConfirm404/grad_8cma.htm
/SlurpConfirm404/pub-services.htm
/SlurpConfirm404/student-affairs/sok04.htm
いずれも存在しないファイルだ。UA名を信じるならYahoo!のボットなんだけど、"SlurpConfirm404" という意味ありげなディレクトリ名はなんだろう。
とりあえず Yahoo! Slurpのヘルプページ の Why is your crawler is asking for strange URLs that have never existed on my site? という項目に答えがあるようだ。
Some web servers send a site navigation page or other response page with a "HTTP 200 OK" response instead of a "HTTP 404 Not Found" result for page-not-found conditions.
To check on web server handling of page-not-found conditions, Slurp will occasionally send deliberately odd URLs built from random words to sites from which no 404 results have been seen. These URLs are built intentionally to not match any actual content at the site.
「ページが見つからない場合、"HTTP 404 Not Found"応答のかわりに、ナビゲーションページなどを"HTTP 200 OK"応答で返すサーバがある。このようなサーバではページが見つからない状態をどう扱っているかを調べるために Slurp は無作為の単語からわざと妙なURLを作って送ることがある。」……うちのサイトではちゃんと 404 Not Found を返してるはずなんだけど。.htaccess でエラーメッセージを差し替えてはいるけども。
フォントの取り扱いがよくなってますね。
最近気づいたってのは間抜けだけど。
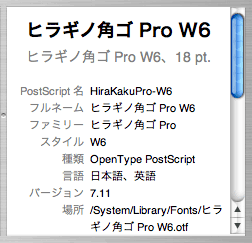
この中の「PostScript名」というのがポイントです。
これはCSSのfont-familyプロパティにフォント名として指定できます。
例えば「Arial Bold Italic」だと「font-family:"Arial"; font-weight:bold; font-style:italic;」と3つのプロパティを指定しなければならないところ、PostScript名だと「Arial-BoldItalicMT」と一発指定できます。
ただし対応してるのはSafariだけ(Panther付属のバージョン[1.1(V100)]でも確認)ですし、この指定法はなんだか邪道なような気もします。
FirefoxやOperaでは「ヒラギノ角ゴ Pro W6」や「ヒラギノ明朝 Pro W6」が直接(普通に)指定できます。一方SafariではPostScript名を使わない限り、「font-family: "Hiragino Kaku Gothic Pro"; font-weight: bold;」とfont-weightも指定しなければ太い方の文字が使えません。不便ですね。
…でも、よく考えればSafariの方が美しい振る舞いをしてる気がします。また、ブラウザによって認識できるフォント名が違うというのは困った話です。ともあれ、FirefoxやOperaと同様にSafariでもフォントを指定したいときに、PostScript名を追加しておくのは悪くないでしょう。
まとめ。Mac用ブラウザでのfont-familyプロパティでのフォント名表記の対応表。
Safari / シイラ Firefox / Opera / IE OmniWeb 5.1 iCab 3b 備考 ヒラギノ角ゴ Pro W6 × ○ × × Font Bookでのフルネーム Hiragino Kaku Gothic Pro △(W3) × △(W3) × - Hiragino Kaku Gothic Pro W6 × × × ○ - HiraKakuPro-W6 ○ × × × PostScript名
< Prev
△Index
Next >

 左が色ずれしているSafari、右が正常なFirefoxでの表示。スカーフの右側を見ればずれ具合がよくわかると思います。
左が色ずれしているSafari、右が正常なFirefoxでの表示。スカーフの右側を見ればずれ具合がよくわかると思います。
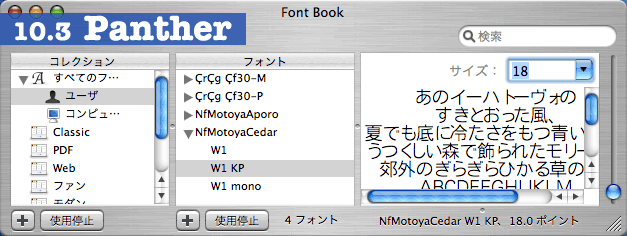
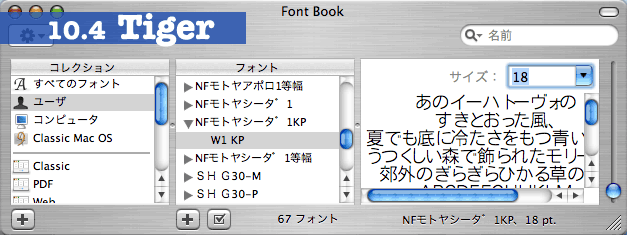
 上はPantherとTigerそれぞれのフォント管理ツール「Font Book」の表示。「フォント」の項目にはどちらも同じフォントが並んでいるんだけどTigerではフォント名が文字化けせずちゃんと日本語で表示されている事がわかります。ちなみにここに並んでいるフォントはどれもWindows用のTrueTypeです。
またTigerでは、例えばモトヤシーダが「W1(英字のみプロポーショナル)」「W1 KP(和字もプロポーショナル)」「W1 mono(等幅)」それぞれ別のフォントとして扱われるようになっています。
上はPantherとTigerそれぞれのフォント管理ツール「Font Book」の表示。「フォント」の項目にはどちらも同じフォントが並んでいるんだけどTigerではフォント名が文字化けせずちゃんと日本語で表示されている事がわかります。ちなみにここに並んでいるフォントはどれもWindows用のTrueTypeです。
またTigerでは、例えばモトヤシーダが「W1(英字のみプロポーショナル)」「W1 KP(和字もプロポーショナル)」「W1 mono(等幅)」それぞれ別のフォントとして扱われるようになっています。 それからフォントの詳しい情報が表示されるようになってます。(プレビュー > フォント情報を表示)
それからフォントの詳しい情報が表示されるようになってます。(プレビュー > フォント情報を表示)