雑記帳
HTML文書内から自分のメールアドレスを抹消することにしました。メールマガジンを騙った悪質なスパムが来るようになったりしたし。で、かわりにメールフォームを置くことにしました。
それ用のCGIは、たいした処理でもないので(フォームの中身をまとめて文字コードをJIS(ISO-2022-JP)に変換してsendmailに渡すだけ。あて先やサブジェクトは固定だし)、自分で作ることにしたんですが、案の定手間取ってしまいました。
文字コード変換のモジュールは何が使えるだろうとプロバイダのサポートページでperlのバージョンを確認してみると、5.8.3とのこと。5.8.0以降は Encode というモジュールが標準で入っていて、これで文字コードの変換ができるわけです。これまでのJcode.pm やjcode.plとは使い方が違うので、検索して見つけたところ を参考にスクリプトを組みました。
ローカルでのチェックをすませてプロバイダのサーバに上げてみると、エラーが出て動かないわけですよ、すごくありがちな話ですが。
まず最初にperlのパスが違ってないかチェックしたんですが、他のちゃんと動いてるスクリプトと一緒で違ってないしで、さんざん調べた結果、Encodeモジュールが入ってないらしいことがわかりました。
うわー、困ったなと、もう一度サポートページを見てみたら、なんのことはない、複数のバージョンのパールが存在してて、新しいバージョンのperlを使うには今までのパスではだめなのでした。資料はちゃんと読みましょう。
ということで、無事メールフォーム設置できました 。せっかくだから暗号化通信でGO。
Yahoo! がGoogle との提携を解消、自前の検索エンジンを投入し、キャッシュ表示も自前のものを提供している。だが、このキャッシュ表示、ちょっとヘンだぞ。
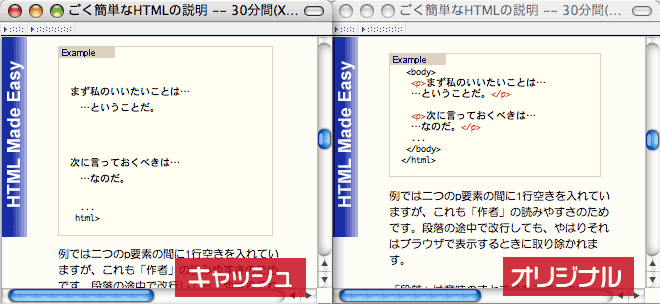
HTMLの説明をする際、タグを示す < や > をそのまま書くとまずいので < や > と書く。これがYahoo! のキャッシュでは、生の < や > として扱われてしまっている。
上の例はごく簡単なHTMLの説明 -- 30分間(X)HTML入門 のキャッシュとオリジナルの表示だ。ここでは「サンプルの表示がおかしい」程度ですんでいるが、サンプルの内容によってはそれ以降の表示にも大きな被害が出る場合もある。
まあ、なんというか、Yahoo! ももうちょっとがんばってね、と話をしめようかと思ったけど、私自身はほとんどYahoo!は使ってないし。検索はもっぱらGoogleだなあ。Google以外では AlltheWeb とか。最近は日本語でも問題ないし。ただ、キャッシュの提供はないけどね。
スパイダーマンと出会ったのは子どものころ。新聞のテレビ欄で「スパイダーマン」の文字を見つけ、どんな番組だろうとチャンネルを合わせてみた。で、スパイなんか出てこなくてがっかりしたことを覚えている。ダーマンというスパイの活躍する物語「スパイ・ダーマン」だと思ったわけだ。中身は大昔のアメリカ製テレビアニメで、主人公が新聞記者という設定のため「スーパーマンのパチもんくさい」と思いつつ、結構見ていたような気がする。
さて、最近ではアニマックス とカートゥーンネットワーク がそれぞれアニメ版スパーダーマンを放送している。アニマックスの方は2003年版、カートゥーンは1994年版か。見られる環境にないので全然見てないんだけどね。
見てないといえば、レオパルドンなスパイダーマン 。これ、見てみたいなあ。
とあるところで Java の書きまちがいで "JABA" というのを目にした。「日本アマチュアバスケットボール連盟(Japan Amateur Basketball Assosiation)」の略か、というツッコミを脳内でしてみたけど、実際はどうなんだろうと調べてみるとJABAという略称の団体はちゃんと存在していた。「日本野球連盟(Japan Amateur Baseball Assosiation)」 というところだ。…おしい、2文字余分だったか。
GIMP のナイスなプラグインに「空(sky)」というのがあります。
このプラグインは、
Gimp の便利なプラグイン
によると"Phymod Media"というプラグインのセットに含まれているとのことです。
残念ながら上記のページに記されたリンクはすでに404 Not Foundでしたが、少し検索すると開発サイト を発見できました。
ここからGIMP2用 Version 0.5.1のソースをもらってきて Mac OS X上でさっそくコンパイル。
make[2]: Nothing to be done for `all'.
make[2]: Nothing to be done for `all-am'. ちゃんとできたのかどうかよくわからないメッセージが出てmake終了。エラーは出てないようなので、とりあえず "make install" して GIMP2を起動させプラグインを呼び出してみました。
** (digi_pencil:4493): WARNING **: Invalid UTF8 string passed to pango_layout_set_text()
てなエラーが出ます。次に export LANG=C として言語設定を英語にしてGIMPを立ち上げてみたら、きちんと英語で表示されました。
もしかして日本語リソースが入ってないのかなと思ってソースをのぞいてみたらちゃんと存在してます。
po/ja.po というファイルがそうなんですが、中をみると文字コードが EUC-JP でした。そこで UTF-8 に変換して再度 make make install。
このプラグインフィルタ、これからいろいろ活躍してくれると思います。
Osakaフォント酷評される
MSPゴシックとOsakaで同じウェブサイトを表示させてコメントを求めたところ、「こっち(Osaka)は駄目。滲んでて…ピントがあって無い字を読んでるみたい。」…と。そういったアンチエイリアス反対な人もいるようです。結構意外な反応だったので自分自身も驚きだったりします。
アンチエイリアス大賛成な私は、
家では Mac OS X、会社では Windows XP という環境です。会社の方で試しに
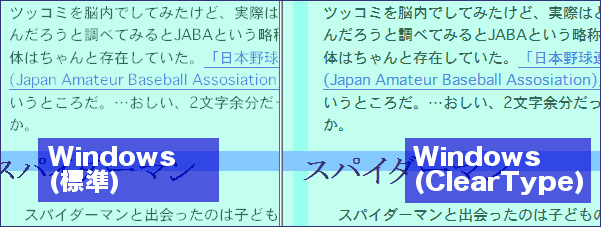
Macの見やすいOsakaフォントをWinで使おうプロジェクト から Windows用Osakaフォント(Osaka.zip)をもらってきて「スクリーンフォントの縁を滑らかにする」にチェックを入れました。
なんかやってられん文字表示ですねえ。「標準」の方は文字が薄くてきわめて読みにくいし、「Clear Type」の方は線の太さががたがたで精神衛生上よろしくありません。
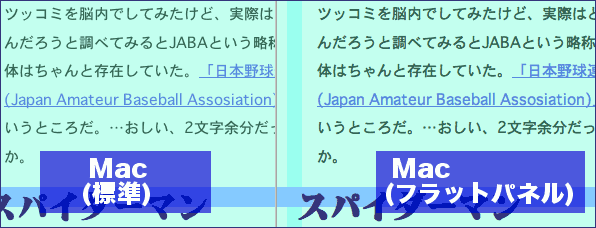
上は同様にMacでの表示なのですが(「滑らかな文字のスタイル」の設定は、左が「標準-CRTに最適」、 右が「中-フラットパネルに最適」)、MacとWindowsでは文字のアンチエイリアスのかかり方が全然ちがいますね。
最初に書いたようにアンチエイリアス大賛成な私ですが、結局Windowsでは「滑らか - Clear Type」
の設定であるものの、ビットマップ有効のままのSH G30-P(つまり、通常はアンチエイリアスがかからないフォント)を中心に使ってます。
Macではアンチエイリアス万歳状態ですが、ひとつだけアンチエイリアスを切った設定で使ってるものがあります。「ターミナル」(Windowsでいうところの「コマンドプロンプト」)で、これには使用フォントにSH G30-Pを指定して使ってます。
水着を描くのにいろいろウェブ上で参考になる資料を探してたのですが、世の中にはなかなかすごい水着があるようで。
魅惑の「すごい」ポイントはいくつか挙げられますが、ここで注目したいのは「ひも」。「すごい」水着はたいがい 空中配線 になってます。
あちこち見て回ると、なんだかむりやりひもを引っ張ってるみたいに見えるものもあって、なかなか楽しいです。(ビキニのボトムのひもで、普通は腰骨のあたりで結ぶのが、肩の上を通ってるというのもありました)
ちなみに「空中配線」というのは思いつきで割り当てただけで、普通は水着のひもには使わない単語だと思います。なにか専門用語があるのかもしれませんが、知らないのでとりあずここではそう呼んでおきます。
ひものついでに水着の布地の部分の話です。極小ビキニなんですが、これ、 MiniMicro がなかなかすごいです。ボトムの布の部分が、最大幅4センチ×長さ5センチ とのこと。あまりに小さいため、少しでもずれると隠しきれなくなってしまいます。ショップのサイトであるのに「隠しきれてない」画像をいくつも載せてるのは 難易度の高い水着 であることをアピールしてのことでしょうか。(…考えすぎだね)
Mac OS X(10.2.6)のブラウザでプロポーショナルフォント(非固定幅)を表示できなくて困っています。
回答を書き込もうかと思いましたが、教えて!goo は ID登録しないといけないので、やめ。こういうご時世ですから業者に個人情報をできるだけ漏らしたくありません。
しょうがないのでこのページのネタにしてしまいましょう。
Mac OS X でもプロポーショナルフォントの表示は可能です。ただし、条件があります。
昔からMacでは和文は等幅が基本らしく、付属のフォントはアルファベット部分はプロポーショナルでもカナなど日本語部分は等幅のようです。
Windows用のプロポーショナルフォントをインストールして(どのフォントかはここでは触れませんが)Safariで使ってみるとちゃんとプロポーショナル表示になってることがわかります。
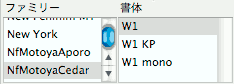
さて、ここで問題になるのが、Safari ではフォント名によっては認識してくれないことが多々あること。また、モトヤシーダ のように等幅とプロポーショナルが一つのフォントファミリーに含まれているとOSに認識されている場合、Safariではファミリーまでしか指定できないため、等幅かプロポーショナルかの指定ができません。
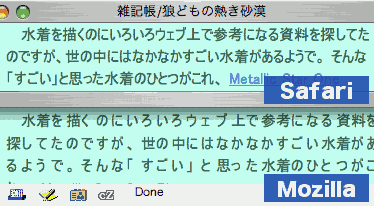
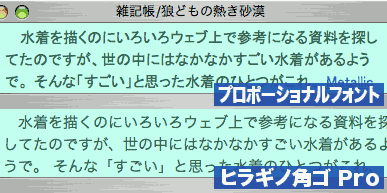
もう一つの問題点は、ブラウザによってプロポーショナルフォントの表示が違うということです。
同じフォントを使って表示させたにもかかわらず、Mozillaの方では等幅と同じように文字が配置されているため字と字の間が開いて少しマヌケな表示になっています(IE:macでも同じ表示になります)。どうもCocoaかCarbonかというソフトウェアの作りの違いが絡んでいるような気がします。
ここでのサンプルはいずれもブラウザのフォント設定で指定したものです。ユーザー側でどうしてもプロポーショナルフォントを使いたいなら、そのまま使えるフォントを探してくるか、何らかのツールを使ってフォント名を書き換える、複数のフォントが入っているTTCファイルをバラしてプロポーショナルフォントだけをインストールして使うといった手段が考えられます。一方、サイト制作者側としてはプロポーショナルな日本語フォントが標準で入っていない以上、CSSの指定などでは解決できません。
もっとも、「プロポーショナルな日本語フォントが標準で入っていない」と言いましたが、Mac OS X 付属のテキストエディタ「テキストエディット」では Osaka-レギュラー でちゃんとプロポーショナル表示されているんですよね。
Safari はそういうふうに調整されていると見るべきでしょうかね。
RSS 1.0 による更新情報を始めました→
RSSのアイコンですが、あちこちで使われているオレンジ色のアイコンは
Masahiko Isshiki WEB SITE が発祥なのかな。RDFのアイコン と違って何か埋まってるという訳でもないようですね。じゃあ自分で作ろうということで、GIMP2を使ってでっちあげました。
Firefox のナイトリービルドに Live Bookmark という機能があります。どんな機能かは
244078 Live Bookmark: RSS にブックマークからアクセス / えむもじら
を見てもらうとして、これなかなかいいですね。うちのサイトにもさっそくlink要素を追加しました。
というか、三点リーダを普通に使える人間に書かせなさい。
そういえば三点リーダを使ってる人って少ないような気がします。「三点リーダ」っていうのは、「…」←これのこと。一文字で点が三つも入っててお徳なのに。いや、そういう話ではない気がしますが。単に三点リーダを知らないだけかな。文末などでの省略を表し、二文字セット(……)で使うのが基本だそうです。
姉妹品に二点リーダ「‥」もあります。
Javascriptで背景画像固定
のつづき。
掲示板で情報屋さんから情報をいただきました。ありがとうございます。
「もうパンツはかない」の方のデザインノートで紹介されている WinIE で背景画像の固定を実現するスクリプトについて小情報です。標準モードの場合は body ではなく html要素がキャンバスなるので、 document.campatMode で整形モードを判別して振り分ければ良いかと。
background-position-y:expression(document.compatMode == 'CSS1Compat' ? document.documentElement.scrollTop-this.offsetTop : document.body.scrollTop-this.offsetTop);
ということで、HTML4.01 strict で書いたものに適用してみました 。うまくいってるようです。
ブロードバンドルータが壊れたっぽい。つないだPC同士は通信できるけどインターネットにつながらない。ルータを経由せず直接だとインターネットにつながる。ということで、ルータのWANまわりがいかれたっぽい。新しくルータを買ってこなければ。今回のはAterm BR1500H なんだけど、これ値段いくらで買ったんだったっけ。
てなことを考えてるうち、直つなぎでもつながらなくなって、途方に暮れてしまったのだった。
しばらくほったらかしにしてたら、何事もなかったかのようにルータ経由でもつながるようになったのだけど、一体なんだったんだろう……。
リンク のスクリプトをちと改修。新着を新着らしく表示することにしました。
まだ足りない機能があるのですが、それはあとまわし。検索機能はなくてもいいかもしれないけど、データの削除機能がないのはなんとかしないといけないかも。データファイルをEmacsなんかで読み込んで直接削除、って手もあるけど。
< Prev
△Index
Next >

 けっこうそれらしい雲が浮かんだ空を描画してくれるプラグインです。
GIMP for Windowsでは追加プラグイン集に入っているようですが(それとも標準で入ってるんだったか)、Linux版やMac OS X版ではバイナリの配布はないみたいです。
けっこうそれらしい雲が浮かんだ空を描画してくれるプラグインです。
GIMP for Windowsでは追加プラグイン集に入っているようですが(それとも標準で入ってるんだったか)、Linux版やMac OS X版ではバイナリの配布はないみたいです。





 モトヤシーダ。1つのファミリーに"W1"(英字のみプロポーショナル)、"W1 KP"(和字もプロポーショナル)、"W1 mono"(等幅)の3つの書体が含まれる。
モトヤシーダ。1つのファミリーに"W1"(英字のみプロポーショナル)、"W1 KP"(和字もプロポーショナル)、"W1 mono"(等幅)の3つの書体が含まれる。 文字化けしているがSH G30-P(プロポーショナルフォント)。同じTTCファイルに入っているSH G30-M(等幅フォント)とは別のファミリーとして認識されている。ただし残念ながらSafariからは使えない。
文字化けしているがSH G30-P(プロポーショナルフォント)。同じTTCファイルに入っているSH G30-M(等幅フォント)とは別のファミリーとして認識されている。ただし残念ながらSafariからは使えない。