私信
この記事へのリンク9月17日にメールフォームから連絡いただいたNさんへ。記入いただいたメールアドレスに間違いがあったようでこちらからの返事が届きませんでしたので、ここで返事します。
当方、KUCCのOBですよ。
このページは下の方が新しい項目です。
9月17日にメールフォームから連絡いただいたNさんへ。記入いただいたメールアドレスに間違いがあったようでこちらからの返事が届きませんでしたので、ここで返事します。
当方、KUCCのOBですよ。
うちのサイトにアクセスしてきたUAの集計を久々にしてみました。期間は10月1日から23日まで、対象はトップページへのアクセスで、下位ページからの移動を省いています。
| No | ユーザーエージェント | 種別 | 割合 |
|---|---|---|---|
| 1 | MSIE (WIN) | B | 52.271% |
| 2 | Firefox | B | 16.061% |
| 3 | Hatena Antenna | A | 7.032% |
| 4 | WWWC | A | 5.242% |
| 5 | Mozilla(&Firefox以外のGecko系) | B | 4.215% |
| 6 | samidare | A | 3.755% |
| 7 | Opera | B | 1.577% |
| 8 | livedoorCheckers | A | 1.348% |
| 9 | Safari | B | 1.103% |
| 10 | Yahoo! Slurp | C | 0.901% |
| 11 | Microsoft URL Control | ? | 0.636% |
| 12 | Chieri | A | 0.630% |
| 13 | Netscape 4 | B | 0.624% |
| 14 | MSIE (Mac) | B | 0.510% |
| 15 | msnbot | C | 0.391% |
| 16 | SEA-Links HTML-Scanner Pingoo! | A | 0.309% |
| 17 | GOTIagt | A | 0.302% |
| 18 | Googlebot | C | 0.214% |
種別のAはアンテナ、Bはブラウザ、Cはクローラー。
どこかでクローラー(検索エンジンの巡回ロボット)の巡回が増えてると書いてあったけど、うちで増えてるのはアンテナ(ページが更新されてるか確認するサービス)のアクセスですね。クローラーのうち一番多かったYahoo! Slurpで1日あたり6回ほどのアクセスに対し、はてなアンテナでは40回以上のアクセスがあります。
セーラーマーズのサンプル画でおなじみの(このサンプル画はもう公式サイトにはないけれど、アーカイブには残ってる)ドローソフト Sodipodi、初めて使ってみました。
Mac OS X では Finkを利用してインストールできました。バイナリが用意されてないので、ソースからのビルドに少々時間がかかりましたが。

メニューとかざっと見渡して「オブジェクトリストはないのかな」と思ったら「XMLエディタ」(キャプチャでは右上の「XMLビュー」というウインドウ)がその役割をしているようです。 オブジェクトの上下の重なりを表示してるだけでなく、SVGというXMLの知識と理解があればこれで直接いろいろ書き換えたり追加ができるようです。あ、そうそう、Sodipodi は SVG を描くためのツールです。
別に用意した下絵を読み込んで(PNGやJPEGなどの読みこみができる)、線を引いていきます。どうやらオブジェクトの非表示ができないようで(多くのグラフィックソフトではレイヤー名の前にある目のアイコンのクリックで表示・非表示の切り替えができる)、オブジェクトを塗りつぶすと下絵が見えなくなります。しかたがないので、塗りつぶしたものは下絵の下へ隠したり、ぬりつぶさずにどんどん線を引いていったりで作業を進めました。
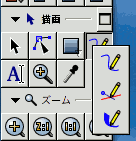
Sodipodiは描画ツールのデフォルトが「ペンシル(自由曲線)」ですね。 上から「ペンシル」、「ペン」、「カリグラフィ」。このうち自分で制御点(ノード)を置いていく「ペン」を使って線を引いていきました。
上から「ペンシル」、「ペン」、「カリグラフィ」。このうち自分で制御点(ノード)を置いていく「ペン」を使って線を引いていきました。
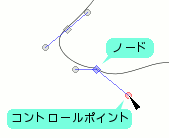
ペンもペンシルも ノードの前と後にコントロールポイントができます。
この2つのコントロールポイントは一直線に並んでいますが独立してます。あとでコントロールポイントをいじる場合、滑らかな曲線にしたいなら
ノードの前と後にコントロールポイントができます。
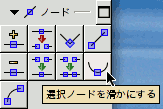
この2つのコントロールポイントは一直線に並んでいますが独立してます。あとでコントロールポイントをいじる場合、滑らかな曲線にしたいなら ノードツールで「選択ノードを滑らかにする」を実行してやります。すると前後のコントロールポイントが連動するようになります。またノードの表示が、ひし形から45度回転して正方形になります。また、ペンモードで線を引く場合、コントロールポイントをのばしている最中に alt(option)キーを押すと線を折ることができます。
ノードツールで「選択ノードを滑らかにする」を実行してやります。すると前後のコントロールポイントが連動するようになります。またノードの表示が、ひし形から45度回転して正方形になります。また、ペンモードで線を引く場合、コントロールポイントをのばしている最中に alt(option)キーを押すと線を折ることができます。
さて、このMac OS XにインストールしたSodipodi、何が悪いのか、拡大表示すると落ちてしまいます。170%を超えたあたりでアウトです。これまたしかたないので、とりあえずどんどん線を引いて細かい所はあとでまとめて Linux 上で仕上げる事にしました(普段ほとんど使ってない Vine Linux PPC 3.1 を見てみたらしっかり Sodipodi が入ってた)。Linux版の方は落ちることなく無事作業完了。
ということで 完成品。表示可能なら SVG版が、そうでないなら JPEG版が表示されます。
完成品。表示可能なら SVG版が、そうでないなら JPEG版が表示されます。
目の光が硬質な感じに仕上がっておもしろいです。まるでガラス玉。オブジェクトを重ねるのに乗算とかを使いたかったけど、SVGの規格そのものに乗算で重ねるってのが存在しないみたいのは存在するものの、Sodipodiでは対応していません。また、SVGの規格すべてをSodipodiがサポートしてるわけでもないです。アニメーションやらフィルタ効果やら、使えれば楽しそうなのですが。今後のバージョンアップで対応するのかな?
さて今度はSVGの表示の方です。ブラウザで表示させるとたいがいはAdobeのプラグインのお世話になるようですが、そうでないものもあります。
 Firefox 1.5RC2
Firefox 1.5RC2  Opera 8.5
Opera 8.5いまのところアニメーションやらフィルタ効果やらのSVGの規格に一番対応しているのはAdobeのプラグインのようです。
SVGはベクターデータなので拡縮自在、とはいえ、Sodipodiで書き出したデータはサイズ固定のようです。どうにかならんのか、と仕様書をながめたらだいたいわかったのでメモ。
この修正作業、SodipodiのXMLエディタでできるかと思ったのですが、widthとheightは消してもSodipodiが復活させてしまうのでだめでした。それで修正は適当なテキストエディタを使います。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.0" x="0" y="0" viewBox="0 0 640 1000" preserveAspectRatio="xMidYMid" (以下略)
viewBox 属性は、SVG画像のどの範囲を表示させるかの指定ですね。座標と長さに単位をつけない場合、その単位は「利用単位」と見なされます。また「単位 px による数値は利用単位による数値に等しい」ので、要するに単位のない数値はpxと同じです。
そして縦横の比率を固定して拡縮させる指定が preserveAspectRatio属性です。属性値についてはリンク先を見てください。ここでの指定は「x方向y方向とも中央寄せ」です。
これでSVGデータの改造はOKです。直接ブラウザに読み込めばブラウザウインドウの大きさに合わせて表示されます。→改造済SVG画像
で、次はHTML文書にobject要素で埋め込んだ場合なんですが、どうしてもobject要素の width, height に縛られるようです。width属性、height属性を書かないと表示されないし。これはJavascriptでウインドウサイズを取得して width, height を書き換えるしかなさそう。
Javascriptにノータッチで過ごして知識がほとんどないなりに、「ウインドウサイズを拾って、document.write() で object要素を書き出してやればいいか」と考えてたらいきなり壁にぶち当たりました。XHTMLではdocument.writeは使えないのですと。(参考:document.write ってXHTMLで動きますか?) ということで必然的にDOMでうにゃうにゃ路線になるわけですが、それ以前にウインドウサイズを取得する方法にしても方言がきつい分野らしく驚きました。とにかくいろいろ勉強になった気がします。
とりあえずJavascriptを組み込んでみました。ウインドウの横幅を基準にサイズを決めてます。ウインドウをリサイズした場合は、マウスカーソルをウインドウの中に入れた時点でobjectのサイズが変わるようになってます。イベントリスナーを使って即時サイズが変わるようにしてます。
Safariで色ずれの話のつづき。
直ってますね。いつのアップデートで直ったのか確認してませんが、少なくとも Safari 2.0.1(412.5) では色ずれしてて、2.0.2 (416.13) では OKです。
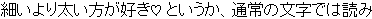
細いより太い方が好き♡ というか、通常の文字では読みづらいと感じているのか、本文の文字を全てボールド指定にしているページをときどき見かけます。
Windows IE で、特に設定をいじってない状態(96dpi、MS Pゴシック、文字の大きさ「中」)だとすると、このような表示になってるはずです。
 ……そう言われればちょっと細い気もしてきます。
……そう言われればちょっと細い気もしてきます。
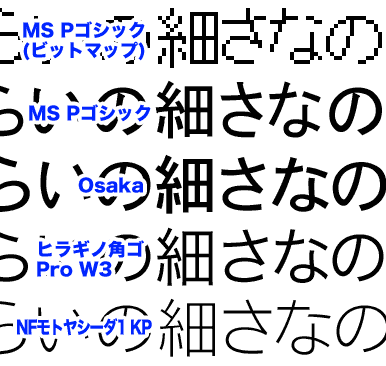
では、いくつか太さの違うフォントと見比べてみましょう。

16ピクセルのサイズで比べてもしょうがないので(どのフォントでもビットマップフォントなら線の太さはほとんどが1ピクセルなので)、4倍の64ピクセルでの比較です。 主な角ゴシックフォントと細いフォントとしてNFモトヤシーダ1を並べました。
こうして見るとMS PゴシックもOsakaもやや太めのフォントですね。ヒラギノ角ゴPro W3がMS Pゴシックビットマップとほぼ同じ太さのようです。
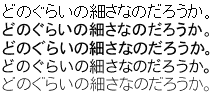
でも元の大きさに縮小してみると、 MS Pゴシックビットマップは、なんとなくヒラギノ角ゴPro W3とNFモトヤシーダ1の間ぐらいの太さのように見えてきます。
MS Pゴシックビットマップは、なんとなくヒラギノ角ゴPro W3とNFモトヤシーダ1の間ぐらいの太さのように見えてきます。
16ピクセルサイズのビットマップフォントって、 昔々からよく使われてきたサイズなんですけどね。細いなんて思ったことはなかったです。
まあ、昔は黒地に白文字だったので、白が膨張色のせいで細いと思わなかったのかもしれませんけど。
昔々からよく使われてきたサイズなんですけどね。細いなんて思ったことはなかったです。
まあ、昔は黒地に白文字だったので、白が膨張色のせいで細いと思わなかったのかもしれませんけど。
掲示板に、特定のホストからの書き込みを拒否する機能を付けました。それにしてもあちこちに爆撃かましてるみたいですね。ぐーぐるさんにきいてみたらたくさんひっかかってきたよ。
RSSのつづき。
えむもじら経由で、RSS Feed アイコンが公開されていることを知ったので、以前に作ったのをこれに差し替え。
どの大きさを使うかとか、RSSのテキストと画像の位置合わせとか少し考えた結果、RSSの文字も一緒に入れ込んだボタンにしました。 アルファチャンネル付きPNGです。
アルファチャンネル付きPNGです。
しかし、公開されてるRSS Feed アイコン、PSD・AI・EPS・PDF・SVG・PNG・JPG・GIFと各種フォーマットでサイズもいろいろ取り揃えてる上、フォトショップでのカスタマイズ(色替え)の手順を記した文書(英文だけど)まで添付してる。いたれりつくせりなんだけど、さすがにこれだけ入ってるとファイルサイズがでかい。2.18MBですって。
夏ごろからどうも様子がおかしかった大家さんが、ついにアパート経営をやめると言い出した。というわけで引っ越しです。
引っ越し対象は ktplanサーバに置いてるリソース(「もうパンツはかない」「あおりんご軍団特殊工作隊」ほか)。うちは年度内に立ち退かなきゃなりません。引っ越し先は検討中、ということで。
「もうパンツはかない」「あおりんご軍団特殊工作隊」ほか引っ越しました。動かないと困るCGIスクリプト(perl)は、全く手を加えずそのまま動いたのでうれしかったです。ただ、小物スクリプトの中には動かないものもあります。どうもLWPがサーバに入ってない雰囲気。PHPで置き換えられるかなあ、と今PHP入門サイトをながめてるところです。
旧サイトの方には訪問者に向けて引っ越し通知を書いておくのですが、これをどうするかちょっと悩みました。.haccessを使って新しいURLに飛ばすのがスマートなのですが、これだと引っ越ししたことに気づいてもらえないでしょう。逆に、検索エンジンのロボットなどはさっさと新URLに飛ばした方がいいでしょう。
ということで、ちょっとしかけをしました。.htaccessファイルと1つのスクリプトを残してほかのファイルを全て削除。.htaccessファイルで404エラードキュメントの指定をnphスクリプトにします。nphスクリプトはhttp応答ヘッダをサーバを通さず自前で出力する(というか、自分で責任もって出さないといけない)スクリプトです。これでまず "HTTP/1.1 301 Moved Permanently" と応答して、UA名をみてBOTだったら "Location: http://rinrin.saiin.net/~aor/〜" とリダイレクト先を教えて飛ばし、BOTでなければ引っ越し通知を表示する、というようにしました。
さて、引っ越しで何がめんどくさいかというと、自サイト内のリンクの書き換えですねえ。テキストエディタの一括置換機能でOKとはいうものの、面倒でした。
引っ越し通知スクリプトの話の続きです。
"HTTP/1.1 301 Moved Permanently"とだけ応答してLocationヘッダを返さない(リダイレクト先を指定しない)というのは、やっぱりよくないようです。URLを明示しない場合は現在のURLが指定されたものと見なして、その結果リダイレクトがループしていると判断するUAもあるようです。
ということで、BOTは"301 Moved Permanently"とリダイレクト先を応答して飛ばし、その他は"404 Not found"でメッセージを表示させることにしました。これでOKのはずなのですが、ふっとよぎる悪い予感……。
そう、やはりWindowsのInternet Explorer。「インターネットのプロバティ」-「詳細設定」で「HTTPエラーメッセージを簡易表示する」にチェックが入ってると(デフォルトの状態)、サーバからのエラーメッセージがWindowsのものに置き換えられてしまいます。
ただし、これはエラーメッセージ本体が512バイト以下の場合で、それ以上のときはサーバからのメッセージが表示されるようです。今回のエラーメッセージは余裕で512バイトをオーバーしているので大丈夫なはずなのですが、大事を取って、相手がWindows版MSIEのときだけ "200 OK"ステイタスでメッセージを返すようにしました。
前にリンクチェッカやYahoo! Slurpの話で、ファイルが見つからない時に "404 Not found" ではなく "200 OK" で応答するサーバがあるということに触れたけど、それは、こういう事情なんだろうなあ。
市場的にはとっくに終わってしまって、残ったのは美少女ゲームばっかし、という印象のドリームキャストですが、実際残ってるのは「シューティングゲーム」だったりします。今年2月16日発売がラジルギ、3月23日発売がUNDER DEFEAT。ドリームキャスト最後のゲームはトライジールだと思ってたんですけど、まだまだ新作がリリースされるとは。
UNDER DEFEAT、ゲームセンターで見かけたので1プレイしてみました。けっこう快感が味わえるシューティングのようで、買いかも。