申年
この記事へのリンク
ということでメガネザル。(失礼やなあ)
このページは下の方が新しい項目です。

ということでメガネザル。(失礼やなあ)
手元のMac OS XからLinuxマシンにリモートログインしてMac OS X 上のX11でLinuxのXアプリケーションを動かすというのを時々やってるわけですが、Pantherにしてから"cannot open display" というエラーが出てウィンドウが開けなくなった訳ですよ。
調べてみると、ファイヤーウォールで遮断されてました。X11は6000番ポートだそうで。さっそくファイヤーウォールの設定にX11の項目を作りました。
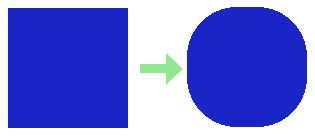
Photoshop で角丸矩形選択(http://www2.u-netsurf.ne.jp/~alt/mt/archives/20040104_2253.html リンク切れ)を読んで。 ここでは120ドット角の選択領域の角を50ドット半径で丸めてみるです。つまり、角を1/4円の扇型でつなぎたい、と。図にするとこう。

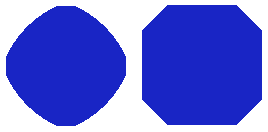
Mac版Photoshop 6 の「選択領域を変更→滑らかに...」を使い、半径の値50で処理したのが次の図の左側。どうも予想外の仕上がりで困りました。

同じくMac版Photoshop 6 で 120ドット角の選択領域を一旦「選択領域の縮小:50ドット」し、「選択領域の拡大:50ドット」したのが右の図です。これも望む結果になってません。
最初に挙げたサンプルはGIMPで作ったものです。手順は 選択領域の縮小、選択領域の拡大 です。 実はこないだ Photoshopで背景の縁取りをしてて、うまく角が丸まってくれなくて結局GIMPでしのいだことがあったのでした。丸めの半径が小さければ気にならないんですけどねー。
ちなみに、Photoshopの「角丸矩形ツール」というのは知りませんでした。これだと何の問題もないですね。
こないだ小学校行って小学生をペタペタさわってきました。というかペタペタさわられました。で、いっしょに給食食べたんですが、最近は鍋なんか出るんですねえ。ランチルームでみんなで鍋囲むんですよ。 給食のメニューに白いご飯が出たことのない世代にとってかなりの驚きでした。
でも、かならず牛乳がつくのは変わってないですね。ごはんと鍋には激しく合わない気がしますけどね。
application/xhtml+xmlな文書を食えないUAをどうするかという問題をてっとりばやく解決するため、サーバのコンテントネゴシエーション機能を使ってみました。ということでこのページは拡張子がないのが正式なURLとなります。と思ったらいまいちうまくいかないや。検証不足でした。
[→コンテントネゴシエーションにつづく。]
今後はXMLで書いてXSLTで変換という方向なんだろうと思うので遅ればせながら勉強を始めました。とりあえず XT (+Xerces-J) をインストール。
「画像の種類と使い分け」の続きを書こうと思って、手元のツールでFlash(SWF)やSVGの書き出しができるものを探して見ました。
いやー、AmayaでSVGの書き出しができるとは知りませんでした。さすが W3C's Editor/Browser だわ。かなり使いにくいですが、吐き出されたファイルの中身(XML)はシンプルでわかりやすいと感じました。
で、OOoが両方とも対応してるので、同じ絵をそれぞれで書き出してみました。
←Flash。 ←SVG。
なぜか線の太さが違いますねえ。Flash出力の方の線の太さがおかしいです。それと、Amayaではきちんと楕円が描けたのですが、OOoのSVG出力は多角形でごまかしてるし。
これでは説明のサンプル画像としては使い物にならなさそうなので、フォーマット変換ツールを探してみました。svg2swf という、名前の通りSVGからFlashに変換するのを見つけてインストールしてみることにしたんですが…。結論を言うと入らなかったです。このツールが必要とする "Python 1.5"、"The Python SAX parser"、"ming 0.1.1" のうち ming が Mac OS X ではどうしてもインストールできませんでした。ソースからのビルドではエラーが出るし、FINKにmingのパッケージがあったんですが、それだとバージョンが合わないのかモジュールがないといわれてしまってどうにもこうにも。
Vine Linux PPC 環境でも試してみたんですが、こっちは足りないものを入れようとすると次々とまた足りないものが出てきて、ひとつひとつ入れていく(ソースをもらってきてビルドする)うちに何を入れているのかわからなくなってくる始末。結局ビルドできないものが出てきてインストール完了しませんでした。
i686なLinuxだとうまくいくかなあ。今度試してみよう…。
[2004.02.11.] object要素の記述をちと変更。
コンテントネゴシエーションがうまく行かない理由が判明。/~akr_m/free/ディレクトリの属性がowner以外読み取り不可になってました。
ここでは タイプマップではなくMultiviewsを使ってます。この場合、http://www.twin.ne.jp/~akr_m/free/free というURLにアクセスがあると、サーバは "free.拡張子" というファイルを探すのですが、ディレクトリの属性がowner以外読み取り不可だったためエラーが出てたというわけでした。おそまつさま。
貴州省南部・ミャオ族の茅人節 ミニスカートが華やぐ (タマヒメβ版経由)。
女性のスカートの丈が、わずか20センチしかない
んだそうですよ。最初はネタかと思ったんですがほんとうみたいです。へー。
CSSを使ったサイトデザインをしている「もうパンツはかない」について、外国の人から、見出し要素に背景画像を固定できない Win IE の不具合を回避するJavascriptの投稿をいただきました。
<SCRIPT>
if (document.all) {
document.write("<STYLE>¥nh1,h2,h3,h4,h5,h6{background-position-y:expression(document.body.scrollTop-this.offsetTop);}¥n</style>¥n");
}
</script>document.allを使って IE かどうか判別し、要素の垂直位置を得て補正をかけてるって訳ですね。同封されてたサンプルを Win IE に読み込ませてみるとうまく動作してました。
で、実際に組み込んでいろいろいじっているうちに解ったんですが、これ、IE6を標準準拠モードにするとうまくいかないです (HTML4.01 strictで書いてみた例) 。後方互換モードだとうまく行くのですが  (DOCTYPEをけずった例)。
(DOCTYPEをけずった例)。
そしてよくわからんことに、IE:Macで後方互換モードだとひどいことになります 。 背景色がおかしくなり、画像が左に移動します。どこにもそんな指定はないのに…。
。 背景色がおかしくなり、画像が左に移動します。どこにもそんな指定はないのに…。
でまあ、XHTMLでまじめに書けば、Win IE で後方互換モード、IE:Macで標準準拠モードになって問題なかったりする訳ですが、なんかすっきりしないなあ。
ところで、最近はメールや掲示板の書き込みは外国の人からの割合の方が多いですねえ。今回なんか日本語コンテンツしか置いてないサイトについてのメールだったし。
[→Javascriptで背景画像固定2につづく。]
2つ使ってるサーバの片方が容量ほぼ満杯なので、もう片方の余裕がある方へ一部のコンテンツを移動させました。で、ついでに頂きもの画像のディレクトリにアクセス制御をかけてみました。よそのページにうちの画像が表示(img要素による画像の埋め込み。いわゆる「画像の直リン」)されるのを防ぐわけです。リファラを見て、知らないURLの場合ははじく、リファラがないかURLではないとき(一部のファイヤーウォールソフトで"Blocked by XXX"などの文字に置き換わることがある)はOK、という方針で、掲示板などネットで得た情報をもとに .htaccessファイルを書いてみました。
SetEnvIf Referer "^http://localhost/" rok
SetEnvIf Referer "^http://www¥.twin¥.ne¥.jp/~akr_m/" rok
SetEnvIf Referer "^http://aor¥.ktplan¥.jp/" rok
SetEnvIf Referer "^[^h][^t][^t][^p]" rok
SetEnvIf Referer "^$" rok
order deny,allow
deny from all
allow from env=rok
ErrorDocument 403 /(省略)/403.cgi1行目から3行目までが許可するURLの指定です。localhostを含めてるのは手元のマシンでチェックする都合です。全世界にゴマンとあるlocalhostからのリクエストも許可してしまいますが、まあ問題ないでしょう。4行目でrefererの先頭が"http"でないものを許可してます。もうちょっとスマートな正規表現の書き方があると思うのですがよくわかりません。5行目でrefererが空の場合も許可してます。 そして9行目でエラーメッセージのHTMLを出力するcgiを指定してます。
さて、これでよそのページの埋め込み画像としてのアクセスを拒否できたわけですが、同時によそのページ上のリンク(a要素による普通のリンク)からのアクセスまで拒否してしまいます。画像への直接のリンクは遠慮してほしいと考えている人もいるでしょうが、うちのサイトでは「リンクはどこにでもどうぞ」との立場を取ってますので、これではまずい気がします。 そこでエラーメッセージ用cgiに工夫をします。
my $url="http://".$ENV{'HTTP_HOST'}.$ENV{'REQUEST_URI'};
print "<p><img src=¥"$url?$query¥" /></p>¥n";こんな風にエラーメッセージの代わりにその画像を表示するようにします。自分のサイト内のHTML文書での埋め込み画像になるのでrefererの問題はありません。ただ、ここでは画像のURLでHTMLがサーバから返される形になるため、その中の画像の指定が全く同じURLだと不都合があるので、URLに適当なクエリを追加してやります。実際のcgiでは変数$queryに現在時刻を突っ込んであります。
さて、もう一つ、ファイル一覧を見ようとディレクトリにアクセスがあった場合にもこのcgiが呼ばれてしまうわけですが(.htaccessやサーバの設定で Options -Indexes
を指定してある場合)、その対策に、リクエストされたURLの末尾をチェックして "/" だったときには "403 Forbidden" メッセージを出すように処理を振り分けます。
if ($ENV{'REDIRECT_URL'} =~/¥/$/ ){
&directory; (←403 Forbiddenメッセージを出す)
}else {
&files; (←画像ファイルのときの処理)
}とまあ、こんな具合でやってます。
[2004.05.03.] .htaccess内のバックスラッシュが化けてたのを修正。
Mac OS X + Apple X11 用のGIMP 2.0パッケージ(Gimp.app)を戴いてきました。インストールは他のOS Xアプリと同様ディスクイメージから適当なところへコピーするだけ。
確かに大幅バージョンアップですね。アンドゥヒストリがサムネイルつきリストとして装備されてるとか、便利になってるような気がします。一方、他の一般的な画像ソフトと振舞いの違うところもあって戸惑うことも。たとえば、画像がウィンドウよりも大きいとき、たいがいのソフトではスペースバーを押しながらドラッグすれば表示範囲を動かせるのですが、GIMP2では「レイヤーの移動」になってしまいます(以前のGIMPではスペースバーには何も機能が割り当てられてない)。

ということでGIMP2で描いてました。GIMP自体はタブレットの筆圧をサポートしてるんですが、筆圧が使えなかったのでちと描きづらかったです。最近のLinuxあたりではX11がタブレットをサポートしてて、X11の設定をいじれば GIMPでも使えるそうですが、Apple X11ではどうなんだろう…。
WebTVが撤退したことから(日本での話。2002年3月末でサービス終了)、テレビ画面でWebページを見ようという人はあまりいないと思ってたけどそうでもないようですね。
デジタル放送の開始で、家庭に入り込み始めているデジタルテレビやデジタルセットトップボックスにHTMLブラウザ搭載製品が出てきています。
松下電器はOpenTVとの共同開発、 東芝はNetFrontを採用。—今のところ2社だけのようですが、デジタルテレビには規格上「BMLブラウザ」が搭載されることになっているので、他社もHTMLにも対応させた製品を出してくるかもしれません。
ということで、どの程度の性能を持ったものなのか(はっきり言えば、うちのサイトがどんな風に表示されるのか)ちょっと気になります。
CATVデジタルセットトップボックス TZ-DCH500、触ってみる機会があったので、ちょっとだけ確認できました。
UA名は Mozilla/4.0 (compatible; MSIE 5.0 compatible; Device Mosaic 5.0; OpenTV) InettvBrowser/1.0 (008045;DCH500;1.03;00000)
。"MSIE 5.0 compatible"と自称しているとおり、表示に関してはかなり Win IE と同じ感じです。細かいところまで見てませんが、body以外の背景固定ができないとか、PNGの半透明(アルファチャンネル)に対応してなくておかしな色で表示するとか、IEそっくりです。そんなとこまでマネしなくていいのに…。
画面の横幅は800ピクセルぐらいだと思うのですが、これを超えるサイズの画像は表示してくれません。単体表示でもimg要素の埋め込み表示でも。すばらしすぎ。WebTVでは横幅のある画像は縮小表示して絶対に横スクロールバーを出さないポリシーの画面表示をしていましたが、こちらはそういう絶対的な主義があるのではなさそうで、テーブルレイアウトなんかで横幅のあるページでは横スクロールしてました。
また、インデックスカラーで透明色を持つPNG、つまりふつうのPNGの表示が変でした。透明にならないはずのところが透明になってるようです。
あとすごく気になったのは文字の大きさです。パソコン上の幅800ピクセルのブラウザ画面をそのままテレビに表示しているような感じでとても字が小さいです。パソコンの画面をテレビに表示してみたことのある人は解ると思いますが、文字を大きく表示しないとテレビ上ではかなり読みにくいものです。今回表示に使ったテレビは15インチほどのかなり小さい画面だったせいもありますが、サイズ指定をしてない文字でなんとか読めるレベル、少し小さい文字になると全く読めませんでした。ただ、もともとこの機械は大画面高画質テレビにD端子で接続してこそ真価を発揮するので、そういう環境では大丈夫なのかもしれません。もっとも、文字の大きさを変える機能が見あたらないのはどうかと思いますが。
あと全体的に使い勝手がよくないように感じました。ページのスクロールにリモコンの4方向ボタン(リング状になっていて、真ん中が決定ボタン)を使うのですが、下ボタンを押すと現在ポイントしているリンクの下のリンクへ移動します。リンクが少なければ問題ないのですが、大量にリンクがある場合は一画面分スクロールさせるのにボタンを連打しなければなりません。WebTVやドリームパスポートではスクロールボタンがあったのですが(ドリームパスポートではアナログレバーでスクロール)。ほかに、スクロールできるできないに関わらず画面にスクロールバーが表示されず、続きがあるかどうか表示の上からはわからないとか、文字入力がリモコンの12個ほどのキーでの「携帯方式」だとか。まあ文字入力は慣れとかあると思いますが、私はWebTVやドリームパスポートの画面上にキーボードが表示される方式のほうが好きだなあ。
ということで、Web制作者としては気にする必要がない存在、Web利用者としては使いたくない端末、というのが私の感想。