画像の種類
画像にはいろいろ種類がありますが、Webで使われている主なものは次の通りです。
たとえばWindowsではこうした画像フォーマットよりも BMP なんかの方が一般的だと思うのですが、Webでなぜ BMP を使わないかというと、BMPは「無圧縮フォーマット」=「ファイルサイズがでかい」からです(圧縮されるBMPもありますが、標準では無圧縮)。特別な理由もなくWebでBMP画像を使ってる人は馬鹿と言い切ってもいいくらいです(いいすぎ)。上に挙げた画像フォーマットではどれもファイルサイズが小さくなります。
では順におおまかな特徴を見ていきましょう。
JPEG
ジェイペグと読みます。
他のフォーマットと大きく違うところは、人の眼につきにくい部分を捨ててデータを小さくしている点です。このフォーマットで一度圧縮してしまうと完全には元に戻せなくなるので「非可逆圧縮」と呼ばれます。
JPEGで扱えるのはフルカラー(約1600万色)画像とグレイスケール(白黒256階調)画像です。 適しているのは写真などです。「ロゴ」や「セル画調のイラスト」はあまり適してません。
圧縮のパラメータがいくつかあり、画質を優先するのか、画質を落としてファイルサイズを小さくするなどの調整ができますが、使うソフトウェアによって設定できる項目の数ややり方が違います。また仕上がりもソフトウェアによって違います。
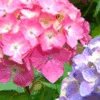
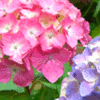
 花の写真
(フルカラー)
花の写真
(フルカラー) JPEG化
3,418byte
JPEG化
3,418byte
 イラスト
(フルカラー)
イラスト
(フルカラー) JPEG化
4,302byte
JPEG化
4,302byte
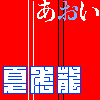
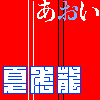
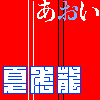
 線画・文字
(5色)
線画・文字
(5色) JPEG化
3,404byte
JPEG化
3,404byte
ここでは GIMP 2.8 で JPEGエンコードしました。 パラメータは、 画質:75 / 最適化:ON / スムージング:0 / プログレッシブ:OFF / リスタートマーカー:OFF / サブサンプリング:4:2:0(1/4クロマ) / サムネイルの保存:OFF / DCT変換方法:整数 です。
JPEG で保存すると必ず画質が劣化します。ここでは比較的低い画質にしたので荒れ具合がわかりやすいと思います。特に赤い色の部分が荒れやすいようです。
パラメータがごちゃごちゃとめんどくさそーですが、その通り。JPEGで保存する場合は画質などのパラメータを決めてやる必要があります。このあたりは別ページで説明しましょう。
GIF
大多数のアメリカ人はギフと発音しているそうですが、Gif開発者はジフと読むのが正解と言っています。
インデックスカラー(256色まで)の画像を扱えます。そのうち1色を透明色として扱えます。また1つのファイルの中に複数の画像を持たせて、アニメーションにすることもできます。
256色までしか扱えないので、写真など256色を超えるものは減色しておく必要があります。ソフトウェアによっては保存するときに自動的に減色してくれるかもしれません。
 花の写真
(フルカラー)
花の写真
(フルカラー) GIF化(256色)
9,248byte
GIF化(256色)
9,248byte
 イラスト
(フルカラー)
イラスト
(フルカラー) GIF化(256色)
8,817byte
GIF化(256色)
8,817byte
 線画・文字
(5色)
線画・文字
(5色) GIF化(5色)
972byte
GIF化(5色)
972byte
ここでも GIMP 2.8 を使って減色(画像モードをインデックスに)、保存しました。 「インデックスカラーに変換」のパラメータはデフォルトのもので、 カラーマップ:最適パレットを生成 / 最大色数:256 / 色ディザリング:ディザリングしない / 透明部分のディザリング:OFF です。
減色してGIFやPNGにする場合、画質は減色に使ったソフトウェアの性能に大きく左右されます。一部の色が大きく変わったり、グラデーションが再現できず段々模様ができたりすることが多々あります。ファイルサイズも減色処理の結果(ドットの散らばり方など)に左右されます。
PNG
一般にピングと呼ばれてるみたいです。ping-pongがピングポングではなくピンポンなのと同様に、ピンと発音するのが本当らしいですが。
フルカラー画像を扱えます。256階調のアルファチャンネルを持てるので、自然な感じの背景合成ができます。またインデックスカラーの画像であればたいがいGIFよりファイルサイズが小さくなります。
GIFが特許問題で自由に使うことができなくなったため、GIFに代わるものとして開発されたフォーマットです。つまりGIFより新しい画像フォーマットで、そのためGIFは表示できるがPNGはうまく表示できない、対応してないというブラウザが昔は存在し、PNGが避けられる場面もありました。現在の主要なブラウザは問題なくPNGを表示できます。
「動画と静止画は別々にすべき」との思想から公式にはアニメーションをサポートしてません。アニメーションについては MNG という別のフォーマットが作られ、その後PNGでアニメーションを可能にした APNG というのも作られましたが、どちらも普及してないようです。
 フルカラーPNG
21,088byte
フルカラーPNG
21,088byte PNG化(256色)
8,544byte
PNG化(256色)
8,544byte
 フルカラーPNG
21,451byte
フルカラーPNG
21,451byte PNG化(256色)
7,896byte
PNG化(256色)
7,896byte
 線画・文字
(5色)
線画・文字
(5色) PNG化(5色)
512byte
PNG化(5色)
512byte
いずれも先のGIF同様それぞれ GIMP 2.8 で減色・保存しました。 保存のパラメータは、 インターレース:OFF / 背景色を保存:OFF / ガンマ値を保存:OFF / レイヤーオフセットを保存:OFF / 解像度を保存:OFF / 作成日時を保存:OFF / コメントを保存:OFF / 圧縮レベル:9 です。 GIFよりもファイルサイズが小さくなってます。が、インターレースをONにするとかなりサイズが大きくなってしまいます。
使い分け
では場合別・用途別の大まかな使い分けを。
- 写真
- → JPEG。
- イラスト
- → 画像の内容によります。インデックスカラー化(256色に減色)して問題なければインデックスカラーのPNG、そうでなければJPEG。
- グラフや単純な説明図
- → 大概の場合はインデックスカラーで十分なのでインデックスカラーのPNG。
- ロゴ
- → イラストの場合と同じ。ただし、背景を透過させたい場合、ふちがギザギザで構わないのなら透過色ありのインデックスカラーPNG、ギザギザがいやならアルファチャンネルつきフルカラーPNG。
- とにかく高画質な画像を!
- 高画質設定のJPEGで満足できなければフルカラーPNG。
- アニメーションしたい
- いわゆる「GIFアニメ」タイプならGIF。ビデオカメラで撮影したものなど普通の動画であれば素直にMPEGなどのビデオフォーマットにした方がいいでしょう。
インターレース・プログレッシブ
通常の画像は、データが読み込まれるにつれ上から順に表示されていきます。これはデータが上から順に格納されているからなんです(下から格納されている BMP という変わりモノもあります)が、画像の全体像がわかるのは画像があらかた読み込まれてからとなります。そこで最初に荒く全体を表示しておいてデータが読み込まれるにつれて表示が細かくなってくる形式が インターレース / プログレッシブ です。
低速回線やでかいファイルの時など読み込みに時間がかかる場合に威力を発揮します。逆に高速回線やサイズが小さい場合には意味がありません。(表示するソフトウェア[ブラウザなど]がデータを全部読み込み終わるまで画像を表示しないタイプの場合も意味がありません)
インターレース(interlace = 飛び越し)とプログレッシブ(progressive = 漸進的)の用語の使い分けですが、JPEG ではプログレッシブ、GIF ではインターレースを使うのが一般的です(「プログレッシブJPEG」「インターレースGIF」)。PNG は…「インターレースPNG」ですかね(PNG仕様書では表示についてはプログレッシブ、データそのものについてはインターレースを使ってるようです)。
GIFの特許問題
GIFに使われている、データを圧縮する
この問題で WEB上では GIF の利用が大幅に減るのではないかと思われましたが、そうはなりませんでした。LZW法の特許はアメリカ合衆国では 2003年6月で失効しました。日本でも2004年6月に失効しました。
そのほかの画像フォーマット
さて上で紹介した画像フォーマットは「ビットマップグラフィクス」あるいは「ラスタグラフィクス」と呼ばれます。画面を方眼紙に例えると、一つ一つのマス目が何色になるかで画像を記録しています。これに対して「ベクター(ベクトル)グラフィクス」というのがあります。こちらは画像を点の座標をもとに直線や曲線の式として記録しているもので、拡大・縮小・変形などしても画像がぼけたり斜めの線がギザギザになったりしません。一方、ビットマップグラフィクスに比べて微妙な表現が苦手とされています。
このベクターグラフィクスでよく使われているのが Flash です。他にもXMLの一種である SVG というのもあります。両方ともアニメーション表現ができ、画像からリンクを張ることもできます。Flashの方はベクターグラフィクスだけでなく、音声や動画などを扱うことができ、動きのあるコンテンツ作りに使われてきましたが、表示するにはプラグインが必要です。SVGの方はHTML5を構成する要素の一つとされ、最近のブラウザではプラグインなしで表示できるようになっています。
