雑記帳
思い立ったので、過去作品2つを大判化して差し替えました。さくら と目標捕捉!! です。
私は大体の場合、少し大きめに描いて縮小して発表という手法でやってます。
さくら の場合は、作画ファイルから少し大きめに縮小し直しました。作画サイズ:882×1458、旧サイズ:423×700、新サイズ:720×1190。目標捕捉!! の方は、作画サイズ:1202×1054、旧サイズ:601×527、新サイズ:1600×1403と、元の作画サイズより大きいものを作ってみました。線、塗り、背景とレイヤを分けてそれぞれ処理をして一旦3340×2928に拡大してから最終的に縮小して仕上げてあります。
以前は640×480程度だった画面サイズが、最近はモバイル環境ですらフルHD(1920×1080)ぐらいは当たり前という状況になってきてます。そんな中、絵のサイズ(特に以前のもの)が小さい気がする、というのが今回大判化してみた理由ですね。単に縮小し直すならともかく、古い作品に手間をかけて大きくするだけというのはいかがなものかという気がしますが。
大判化第二弾、いや第三弾。残暑見舞い猫 、旧サイズ:497×400 で 新サイズ:1680×1352。自分自身気に入ってる作品で、もっと大きくした方がいいと思っていました。作画サイズは2018×1616と結構大きめですが、小さくすることを前提に、背景はかなりざくざくとした荒い描き方です。(旧サイズ版 ) このままではよろしくないので、背景は加筆しました。
通信環境を変えたらサイトの引越しをしなけりゃならなくなりました。プロバイダも変えたので、そうなるとプロバイダスペースで運営してたサイトは当然引越しせざるを得ない訳で。
今度のプロバイダのスペースでは自前のCGIやPHPは使えないので(スペースの容量も小さいし)、契約したもののあまり使ってなかったレンタルサーバへ引越すことにしました。
そのままではエラーが出る部分もありましたが、だいたい修正が終わった感じです。
あなたが曲がった薬剤師にだまされません確認してください!信頼された場所で薬を購入します!
薬の販売のようですが。
私は私の陰茎が垂れ下がっ見たとき、私はスリングに私のお尻です!
意味がわかりません。いずれも原文ママです。翻訳の質が悪すぎる。というか機械翻訳のままのような。手抜きすぎ。
引っ越したので、せっかくだからiPhoneやWindowsのスタート画面用のアイコンも作ってみました。
まあなんですね、ブックマークに登録ならともかく、ホーム画面やスタート画面に登録してくれる人がいるとは思えないですが。ちなみに、シミュレータ や仮想環境 を利用して表示確認をしています。マシン1台で済むので便利になったもんです。
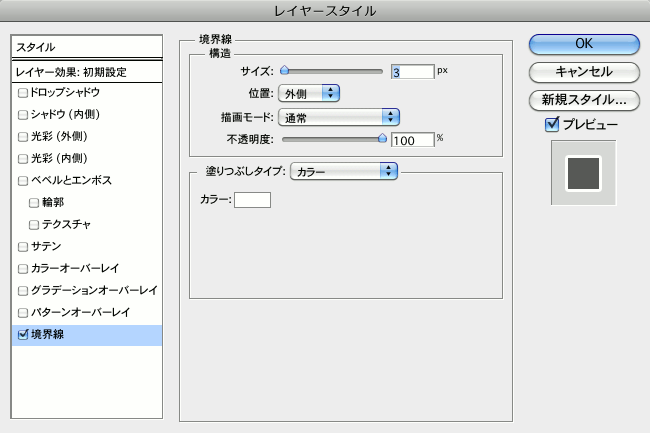
Photoshopであれば「レイヤースタイル」の「境界線」を使えば簡単に縁取りをつけられます。
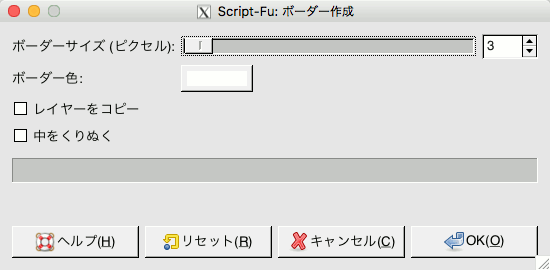
「ボーダー作成」 が便利です。たぶん。→インストール方法
ほかにも比較的簡単に縁取りできるツールがあるようです。
さて、これら「ペイントツール」での縁取りは、角が丸くなるのが特徴です。
そこでドローツールの出番です。ドローツールの代表格はなんと言ってもAdobe Illustratorですが、なにぶん高いので、ここはInkscape を使います。
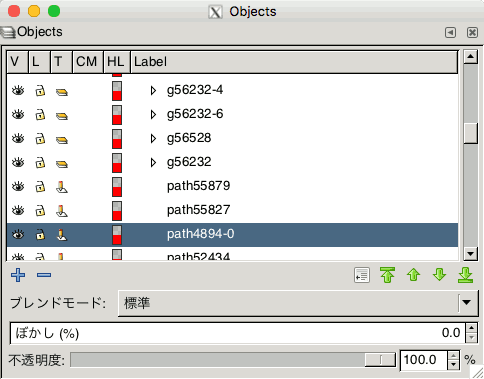
ドローツールでは、アンカーポイントを置いていってパスを作り、パスに囲まれた部分を塗りつぶしたり、パスに幅を設定して「線」にして図形や絵を描いていきます。Inkscapeではアンカーポイントを「ノード」、パスに囲まれた部分の塗りを「フィル」、線を「ストローク」と呼んでいます。1つのオブジェクトにフィルとストロークのどちらとも設定できます。ではさっそく文字を打ってフィルとストロークを設定してみましょう。
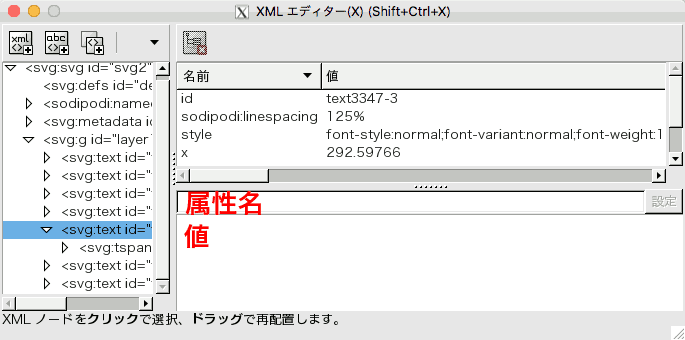
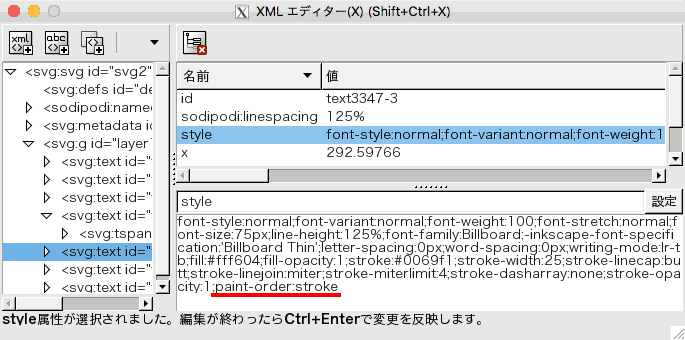
ではどうすればいいかというと、「フィルの上にストローク」という順を逆にすればいいわけですね。これは「paint-order属性にstrokeを指定」すればOKです(SVGデータ内の指定です)。Inkscapeはこれに対応してはいますが、まだUIがないので(いずれ「フィル/ストローク」パネルのどこかに設定するところができるのでしょう)、XMLエディターで設定します。XMLエディターは、編集メニューの下の方にあります。またコマンドバー(「新規」「開く」「保存」などのアイコンが並んでるところ)の後ろの方にもXMLエディターのアイコンがあります。設定したいオブジェクトを選択状態にしてからXMLエディターを開いてください。そして属性名欄に「paint-order」、値欄に「stroke」と入力(またはコピペ)して右の設定ボタンを押します。
さて、この方法がめんどくさい、難しい、という方にはもっと単純な方法があります。同じものをストローク幅0(ストロークなし)にして上に乗せるだけです。
具体的な手順は次の通り。
オブジェクトを選択しコピーする。
編集メニューの「同じ場所に貼り付け」を選ぶ。
さっき選んだオブジェクトの上に貼り付けられて選択状態になっているので、「フィル/ストローク」パネルの「ストロークの塗り」を「×」(なし)にする。
このあと位置を動かしたり大きさを変えたりするなら、2つをグループ化しておくと便利でしょう。
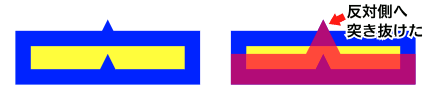
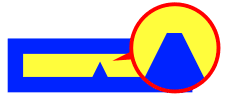
これで縁取りを尖らせることができました。ストロークの幅の指定で太い幅の縁取りも自在にできます。ただ、幅を広げていくと、妙なところに「ヒゲ」が出現することがあります。
では対処方法です。問題の部分を、尖っているように見えて実は尖ってないように修正しましょう。
「テキスト」のままでは形の修正ができませんので、まずは「テキスト」から「パス」へ変換します。変換するオブジェクトを選択し、パスメニューの「オブジェクトをパスへ」を実行します。もちろん、対象のオブジェクトがテキストでなければこの手順は不要です。
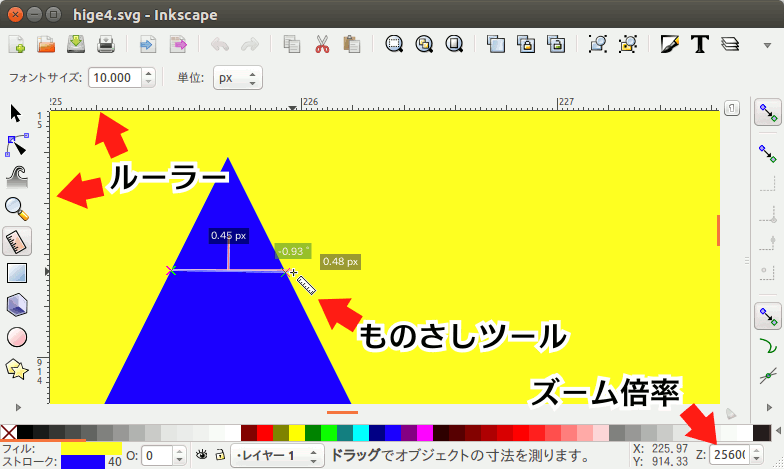
修正する箇所を拡大表示。ズームツール(虫眼鏡のアイコン)で拡大したい範囲を四角く選ぶと便利。
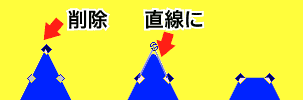
ノードツールでパス上をダブルクリックするとノードを追加できます。尖ってる部分の先端近くにノードを一つずつ計2個追加します。
これで修正完了です。ではLet's縁取り!
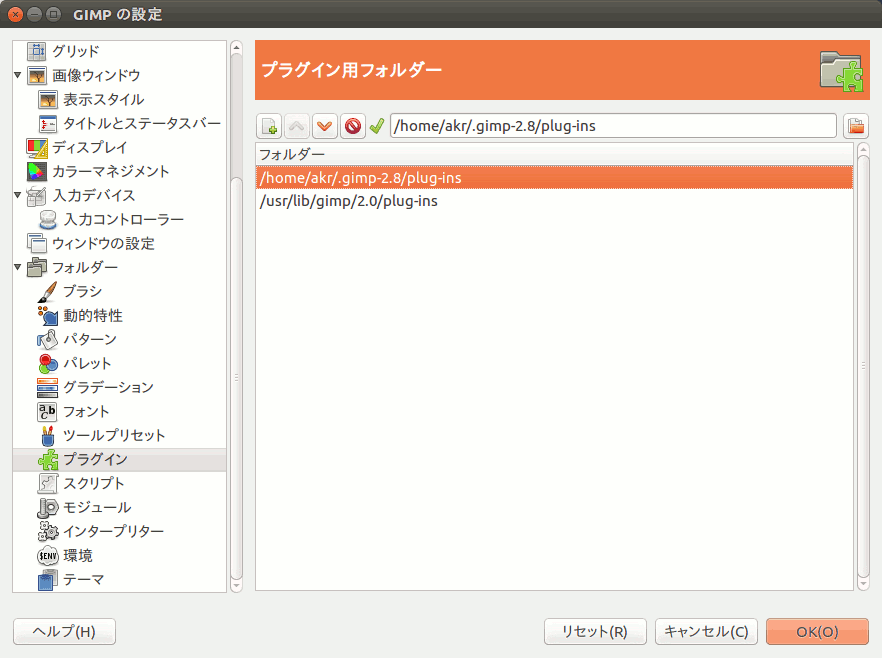
Gimpへプラグイン/スクリプトをインストールするには、プラグインやスクリプトのファイルを所定のフォルダに入れるだけです。とはいえ、その「所定のフォルダ」がどこなのかよくわからなかったりします。では確認しましょう。
Gimpを起動し、編集メニューの「設定」から設定ダイアログを開きます(Mac用は「Gimp」メニューにあります)。左側の項目の中の「フォルダー」からプラグイン、またはスクリプトを選ぶとフォルダの場所が表示されます。
さて、この個人用のフォルダ、「.gimp-2なんとか」というドットで始まる名前のフォルダの中にある場合がほとんどです。このようなドットで始まる名前のファイルやフォルダは設定用で、Unix系(Macも含む)ではデスクトップなどからフォルダを開いていっても表示されないのがお約束です。でも大丈夫。フォルダの場所はわかっているのでちゃんと開けます。
まずフォルダの場所をコピーしておきましょう。設定ダイアログでは選んだフォルダの場所が上の欄に表示されるのでこれをコピーします。そして
Macの場合は Finder の「移動」メニューから「フォルダに移動...」を選ぶと入力欄が出てくるのでそこに貼り付け。Windowsの場合は、フォルダウィンドウの上の方に場所の欄が最初からあるのでそこに貼り付け。
Linuxの場合はMac式かWindows式のどちらかが使えるはずです(Ubuntuの場合はどちらもOK)。
これで所定のフォルダが開きますので、プラグインやスクリプトのファイルを入れればインストール完了です。
おまけ。「所定のフォルダ」は、最初から設定されているフォルダを変更したり追加することができますので、自分の管理しやすいように変えてしまうのもアリです。
「ヒゲ」の対処方法の追加です。
ストロークの設定だけで対処できることもあります。
ということで、自分の尖らせたい部分よりも「ヒゲ」の方が小さい角度なら、角結合の限界の数字をいじればヒゲをなくせるわけです。
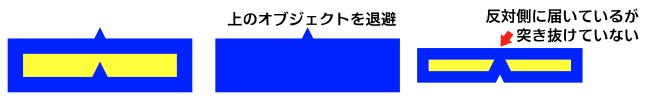
さて、修正方法をもう一つ。今度は「上にストロークなしのオブジェクトを乗せる」方式の場合しか使えない方法です。
まず、上のストロークなしのオブジェクトを、一時的に別レイヤーに退避させるか重なり順を下にするなどして、ストロークありのオブジェクトの作業をしやすいようにしましょう。
「お蔵出し」というほど大層なものでもないですが、線画のまま放ったらかしの絵があったので放出。塗り絵のページ にPSDファイルやらを置いてますので興味のある方はご利用ください。
さて、放ったらかしにしてた理由は、まあ、なんとなく線が固いように思えたからでしょうか。この辺は色を塗ると感じが変わったりする部分ではあるのですが。
この絵は例によってInkscapeで線画を作成していたのですが、ビットマップに書き出すのに今回は「PNG画像にエクスポート」ではなく、「保存」のファイルフォーマットの中から「GIMP XCF・レイヤー保持(*.xcf)」を使ってみました。で、これを使うのは初めてなので、ダミーデータを作ってテスト出力してみたらエラーが出るんですよね。(Inkscapeのバージョンは0.91、環境はMacOS Sierra 10.12.2)
UnicodeDecodeError: 'ascii' codec can't decode byte 0xe3 in position 776: ordinal not in range(128)これがエラーメッセージの最後の部分ですが、検索すると、どうやら日本語部分(というか非ASCII文字の部分)でコケていることがわかります。InkscapeのSVGデータの中で非ASCII文字が含まれる部分はどこかというと——
レイヤー名
ファイル名(漢字やカナを使っていれば)
タイトル、作者などのメタデータ
まず、レイヤー名ですが、日本語環境だとファイルを新規作成した時点で最初のレイヤーが「レイヤー 1」と非ASCII文字になっています。つまり最初からSVGデータ内に非ASCII文字が含まれています。
次にファイル名。Inkscapeはファイル名をSVGデータ内に記録します。パスはSVGデータ内には記録しません。
最後にメタデータですが、これは意図して記入しない限り、SVGデータ内に記録されることはありません。
このうちXCF出力でエラーが出るのは、レイヤー名に非ASCII文字がある場合です。ファイル名やメタデータは影響ありませんでした。ほかにも各オブジェクトにタイトルを入れられるのですが、これも影響なし。(ファイル名・パス名についてはWindowsでは関係するかも)
ということで、レイヤー名が影響していることがわかったので、名前を変更して無事出力完了。
ようやく起動できたのでメモ。
Inkscape 0.92はMacでは現在のところMacports版しか存在しません。インストールはできたものの、そのまま起動させても「内部エラー」で起動できません。0.91ではMacports版はターミナルから LANG=ja_JP inkscape とすれば起動したのですが、同じようにしても「内部エラー」が出て起動しませんでした。
それで、Inkscapeの設定ファイルを削除してみたところ、ようやく起動しました。ちなみに設定ファイルは ~/.config/inkscape/ にあります。
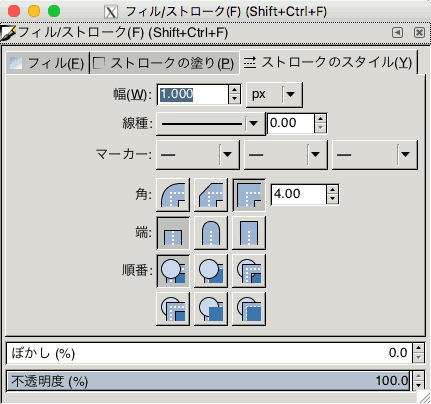
エッジを尖らせろ! で触れたpaint-order属性ですが、「ストロークのスタイル」に設定するところができています。
「マーカー」「ストローク」「フィル」の重なる順を6通りから選ぶようになっています。アイコンを見ればどれが上になるのか一目瞭然で使いやすいと思います。
また、お蔵出し で触れた「GIMP XCF・レイヤー保持(*.xcf)」は、非ascii文字のレイヤー名でもエラーが出なくなってます。
「メッシュグラデーション」が実装されました。オブジェクトの外縁4か所に色を指定してグラデーションを作る機能です。
「セレクションセット」というものが追加されました。オブジェクトを登録しておけば、ワンタッチでそのオブジェクトが選択状態になります。オブジェクト数が多い作品の時に活用できるかも。
縦書きがサポートされました。拗音・促音・句読点などの位置も自然です。ascii文字も1文字ずつ縦向きになります。
ほかにも色々新機能があるようです。詳しくはリリースノート を。まだ英語版しかないけど。
会社帰りに駅前の百貨店やスーパーに寄ってみるとまだまだ山盛りで売ってましたよ恵方巻。その中から安くなってるのを見つくろって買いました。定価580円のところ218円。ハンバーグ巻きというイロモノのせいもあるでしょうが、半額以下です。で、味の方はというと、結構おいしかったですよ。でもやっぱりハンバーグは熱々の方がいいと思う...。
気がつくとX68用画像(というか国産画像フォーマット)を現在のMacで表示するソフトがないわけですよ。いや、だいぶ前からそうなんですけどね。それで、Python-fuあたりを使ったらGIMPで読めるようにならんかな、と思って作り始めてみました。
手始めにベタ(非圧縮)画像データからやってみようとPIXに挑戦。SX-WINDOW用の16色画像フォーマットです。わからないことだらけで手こずりましたが、なんとかできたようなので別ページで公開します 。最終的にはPICやPIが読めるようになればいいなあ。
Mac用GIMP.appでクラッシュすることが判明。Macports版GIMPでは大丈夫(というかこっちで動作確認してたので)。
調べてみると、スクリプト1行目のパスが原因の模様。参考にしたPython を使用して GIMP 用のプラグインを作成する の通り、#!/usr/bin/python としてたのを、他に参考にしたものが全て#!/usr/bin/env python だったので、そちらにしたらMac用GIMP.appでも動作した。
ところで、起動時にダイアログを出してオプションを選択してもらうためにどうしたらいいか、よくわからないでいる。既存画像に処理をするような普通のプラグインスクリプトであれば、入力パラメーターを設定してあれば起動時にダイアログが出る。画像の読み込み系のプラグインスクリプトでは filename と raw-filename が必須のようだが(入力パラメーターが最低2つないとGIMPの起動時に「標準のつくりになってない」とはねられてしまう)、読み込みファイルの選択のあとスクリプトが呼ばれるので、入力パラメーターが2つの時はダイアログが開くことはない。ここで3つ目のパラメータを設定してもダイアログは開かない。パラメーターを4つにしたらやっとダイアログが開いた。ただし表示されたのは4つめからで3つ目のパラメーターは無視された形だ。3つ目は何か決まった役割があるパラメーターなのだろうか。
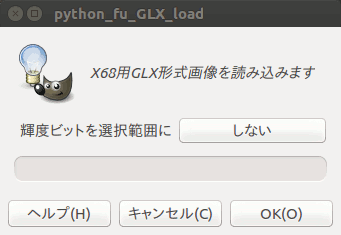
ということで、とりあえずダイアログを出せるようになったので、PIX、GLMに続いて、オプション指定付きでGLXローダー完成。ただ、Linuxでの挙動がおかしい。4つ目のパラメーターも無視される。
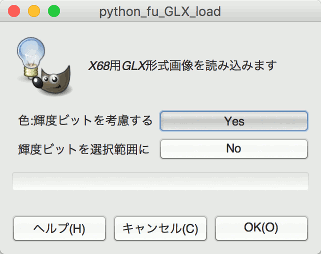
Mac用GIMP.appでのダイアログ。
UbuntuのGIMPでのダイアログ。4つ目のパラメーターが無視される。
謎だ……。
PICローダー できました。やっぱりベタフォーマットより格段に難易度が高かったですね。それでも曲がりなりにもできあがったのは、PICファイルフォーマット解説にローダーのC言語ソースがついてたから。CからPythonへの移植をしたというところかな。
PICには機種モードや色数などのバリエーションがいくつかあって、できるだけ対応したいと思ってたのですが、結局X68000の15ビット色のみの対応となりました。手元に他のPICがなくて動作確認ができなかったからです。16ビット色は対応できると思うんだけど動作確認ができないのでなんともかんとも。(現状では1カ所放置しているところがあるので、16ビット色PICは開けないです)
展開速度がどうしようもなく遅いのはあきらめてくだされ。
< Prev
△Index
Next >
 こんな感じ(一部抜粋/作画サイズ)。
こんな感じ(一部抜粋/作画サイズ)。










 ……「ヒゲ」というか「ツノ」ですね。
……「ヒゲ」というか「ツノ」ですね。




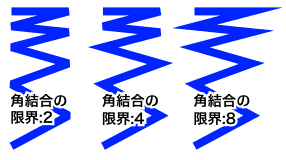
 「ストロークのスタイル」ダイアログに「角結合の限界」という項目があります。角を尖らせると角度の小さい角ほど長く伸びてしまうわけですが、どこまで伸びていいのかの設定が角結合の限界です。
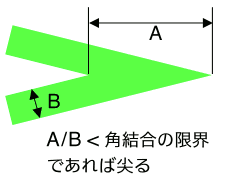
「ストロークのスタイル」ダイアログに「角結合の限界」という項目があります。角を尖らせると角度の小さい角ほど長く伸びてしまうわけですが、どこまで伸びていいのかの設定が角結合の限界です。 「外側の先端と内側の角との距離」と「ストローク幅」の比率が、角結合の限界の設定値よりも小さければ尖り、越えると尖らず直線で切り落とされた形になります。
「外側の先端と内側の角との距離」と「ストローク幅」の比率が、角結合の限界の設定値よりも小さければ尖り、越えると尖らず直線で切り落とされた形になります。