雑記帳
クリエイターズ・サーチ CG という検索サービスがある。そこのボット zbot/0.1 がうちのサイトで 404 Not Found エラーを出してるのだが、気になることがあったので管理者にメールをしてみた。
こんにちは。
zbot/0.1 がときどきうちのサイト
http://www.twin.ne.jp/~akr_m/
に来ていますが、どうもちゃんとアクセスできていない
ようですので報告します。
例えば
http://www.twin.ne.jp/~akr_m/cg/akr171
内の記述
<img src="../img/akr171.jpg" ....
をたどって
/~akr_m/cg/img/akr171.jpg
にアクセスしていますが、ここにはファイルはありません。
(つまり"404 not found"エラー)
ここで、
http://www.twin.ne.jp/~akr_m/cg/akr171
は、ディレクトリではありません。ファイルです。
(コンテントネゴシエーション機能を利用しているため、
拡張子のないURLになっています)
ですので、上記のファイルは正しくは
/~akr_m/img/akr171.jpg
となります。
報告は以上です。
なかなか楽しげな検索サービスですので、
そのロボットが正しくアクセスできるように願っています。
では。 以前、URL末尾に拡張子がなければディレクトリだと思い込んでアクセスするものがある ということを書いたが、今回は、まさにそれである。
返事がすぐ来た。
あきら☆M 様
はじめまして。クリエイターズサーチCG管理人のyamayamaと申します。
ご連絡ありがとうございます。
コンテントネゴシエーションについては、
URLの最後尾に「/」がない場合と、「/」を追加した場合のそれぞれに対して、
HEADで問い合わせコンテントネゴシエーションとディレクトリの判別をするように対
応しました。
これからもzbotを改善してゆきたいと考えています。
お気づきの点がありましたらご連絡をお願いします。
今後とも宜しくお願い致します。 あいた口がふさがらなかった。ボットを作るような人が、こんな美しくない対処方法でお茶を濁すとは思わなかったので。
http://www.example.jp/abc というURLがあるとする。これがディレクトリならアクセスすると http://www.example.jp/abc/ にリダイレクトされる。ファイルならそのままサーバから結果が返る。「/」ありと「/」なしの2通りを試してみる必要などどこにもない。(ディレクトリなら末尾の「/」を略さずにちゃんと書いとけ、というのはその通りだが、それはWEBページ制作者向けの話で、ここではアクセスする側の話なので関係ない)
さっそく美しくない対処をされたボットがアクセスしてきた。大量の404 Not Found エラーを出し、さらにトップページのカウンタを1日数千から1万以上回していった。まさに爆撃である。(数日で収まったようだが)
最初は応援しようと思っていたのだが、あきれ果てたのでもう返事せずにここでネタにするにとどめる。
ということで今日も zbot/0.1 は404 Not Found エラーを出し続けている。
少し時間が経ってしまったけどInkscapeでの制作メモ。
今回はクリップを覚えました。Inkscapeのサイトにある"スクリーンショット "は機能の紹介だけでなく、描画テクニックまで紹介してるので必見ですね。ものによってはSVGファイルも公開してますし。ちなみにクリップはVersion 0.44 の一番下。
さて今回Inkscapeで描いたあとテキストエディタで加工したのは次の3点。
ウインドウに合わせ伸縮可能に
タイトルの付加
リンクの埋め込み
最初のは以前sodipodi使ったときに説明した通り 。svg要素のwidth属性、height属性を削除してviewBox属性とpreserveAspectRatio属性を追加です。
と書きましたが、preserveAspectRatio="xMidYMid" やx="0" y="0" は規定値( デフォルト ) なので書かなくてもOKでした。
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
version="1.0"
width="715" ←削除
height="1018.3333" ←削除
viewBox="0 0 715 1018.3333" ←追加
(以下略)
viewBoxの3つめ4つめの値は、それぞれ width, height の値を入れてやります。
2番目の変更点はタイトル。HTML文書と同様title要素を使ってタイトルを入れてやります(ここではSVG要素の子要素として挿入)。これでSVGデータを単体で表示させたときにタイトルがブラウザのタイトルバーに表示されます(Adobe SVG Viewer(プラグイン)で表示させている場合を除く)。
<svg
(中略)
id="svg2">
<title>とらねこ</title> ←追加
<defs
(以下略)
SVGでは、title要素は文書内に1つだけしか書けないということはなく、パーツごとに入れたりもできます。
最後はリンク。これまたHTML文書と同じようにリンクを張れるってことで入れました。
<a xlink:href="http://mimi.moe.in"> ←追加
<path
(中略)
id="text5648" />
</a> ←追加
きちんと入れ子になるようにするのはもちろん、href属性に名前空間xlink: をつけることが必要です。
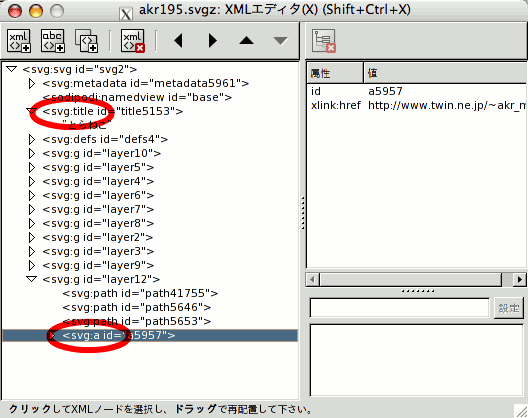
さて、この3つのテキストエディタでの加工点、実はInkscapeのXMLエディタでできます。
XMLエディタの使い方はInkscape@JP の解説などを見てください。
このいじった部分は、「プレーンSVG」で書き出してもちゃんと残ります。
Illustrator と SVG
さて、ここで話は変わって。一部では Adobe Illustrator の代わりになるソフトと紹介されている Inkscape ですが、じゃあこのSVGデータ、ちゃんと Illustrator で開けるのかなあ、と気になったので試してみました。CS3体験版をインストールしてGO。
調べてみたところ、抜けた部分はデータがなくなったわけではなく、全部選択してコピー、新規書類に張りつけたところ、それなりに表示されました。結局、Illustrator CS3では「ぼかし」と「透明度込みのグラデーション」が対応できないようです。
Inkscape で気になった点
また話は変わって。Inkscape と それ以外で表示が違う個所がありました。
調べてみると、始点と終点がぴったり重なってるだけでパスが閉じてませんでした。なのでブラウザの表示が正しいと思われます。
表示が正しくない(たぶん)というのは困りますが、文字列をパス化した際にパスを閉じてくれないのも困ります(Illustratorで同様の処理をすると、ちゃんとパスを閉じるようです)。ひとつひとつ閉じてないところを探して修正していくのも面倒です。
で、解決方法です。パス化した部分をすっぽり覆うよう矩形などのオブジェクトを作り、両方を選択して、パスのブーリアン演算・交差(メニューのパス>交差、またはショートカットキーCtrl+*)を実行してやります。重なった共通部分だけが残るという処理ですが、これでパスが閉じます。
UTF-16LE のつづき。
HTTP応答ヘッダ表示 、バージョンアップしました。
文字コードについて、これまでは PHPの自動判別(mb_detect_encoding)にまかせっきりでしたが、HTTP応答ヘッダに指定があればそれを使うようにしました。HTTP応答ヘッダに指定がなければ、文書内に文字コードが指定できるフォーマットの場合(HTMLならmetaタグ、XMLならXML宣言、CSSなら@charset規則)それを探し、見つからなかった場合、最後の手段として自動判別を使うようにしました。
で、UTF-16LEのページなんですが、残念ながらHTTP応答ヘッダに文字コードが指定してある場合しか正しくソースを表示できません。まず、PHPの mb_detect_encoding では UTF-16 の自動判別ができません。そしてUTF-16では文書内に文字コードが指定してあっても読めません。UTF-16として読まない限り普通の英数字も文字化けするので、文字コード指定部分が読めないのです。
ということで、HTTP応答ヘッダに文字コードの指定がないとUTF-16は化けてしまうのですが、XMLの場合、基本的に UTF-8 か UTF-16 で、ということになってるので、ちょっと困ったなあという感じです。
なかなか完成しないので、線画を(こっそり)公開 してます。
また Inkscape で描いてるんですが、まだ慣れないツールなので、なかなか進まないのです。
うちのサイトにアクセスしてきたUA の集計をまた久々にしてみました。ちなみに前回は2006年12月です 。集計期間は2008年4月1日から30日まで、対象はトップページへ のアクセスで、下位ページからの移動を省いています。
No
ユーザーエージェント
種別
割合
1 Google Desktop ? 27.986% 2 MSIE 7 (Win) B 15.599% 3 MSIE 6 (WIN) B 12.507% 4 rAntenna A 9.867% 5 Firefox (Win) B 9.825% 6 Yahoo! Slurp C 6.981% 7 WWWC A 3.410% 8 Hatena Antenna A 2.110% 9 Baiduspider+ C 1.129% 10 Safari (Mac) B 1.002% 11 Chieri A 0.826% 12 Opera 9 (Win) B 0.819% 13 PSP 2 B 0.720% 14 msnbot/1.1 C 0.649% 15 Googlebot/2.1 C 0.501%
種別のAはアンテナ、Bはブラウザ、Cはクローラー。
Google Desktop が圧倒的に多いんですが、なんで「デスクトップ検索ツール」がうちのサイトにアクセスするのかなあ。使ってないのでわかりません。
MSIEはどんどん割合が落ちてますが、IE7がIE6を抜きましたね。
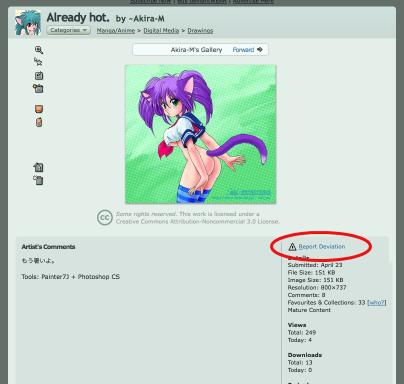
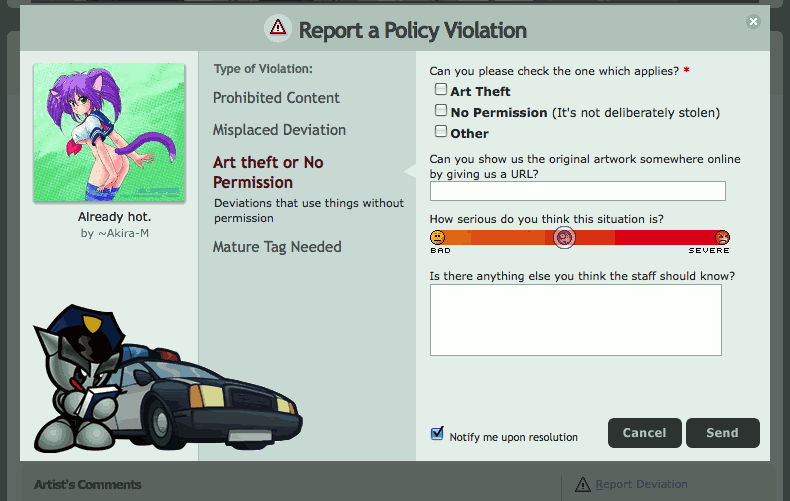
以前deviantARTでの通報方法 を書いたのですが、システムが変わったのでメモ代わりに書き直してみます。
(例として私の作品ページを表示していますが、実際には自分自身の作品には通報リンクは出てきません)
クリックすると作品ページを覆うように通報用フォームが表示されます(Javascriptを有効にしておく必要があります)。
対象の作品のサムネイルが表示され、その右に入力欄があります。
まず違反のタイプを選びます。自分の作品を無断で使われた場合なら「Art theft or No Permission (盗作、無断転載)」です。(ここでいう「盗作」とは、他人の作品を自分のものと偽ってDeviantARTで公開することです)
選ぶと右側の欄が変わります(キャプチャ画面は既に「Art theft or No Permission」を選んだ状態です)。「Art Theft—盗作」「No Permission (It's not deliberately stolen)—無断転載(故意に盗んだものではない)」「Other—その他」の3つから当てはまるものを選びます。これは必須項目です。
これ以降は無記入(あるいはそのまま)でかまわないようですが、できるだけ書いた方がいいと思います。
「URL?」の欄には盗まれた(転載された)元の作品のURLを記入します。
次のスライドバーは、どの程度重大な違反と思うか、です。グラフィックを見ればわかりますが、右に行くほど「ひどい」です。
次の欄には、ほかにスタッフに伝えるべきことがあれば記入します。
一番下の「Notify me upon resolution」にチェックしておくと、結果を知らせてくれます。
deviantARTには「notes」というシステムがあります。deviantART内だけで使えるメールのようなもので、報告により削除などされると自動送信の形で知らせてくれます。
標準の日本語フォント と全標準フォント一覧 更新。そのおまけ情報です。
外国語のフォントにも日本語をサポートしているものがあります。例えば Arial Unicode MS は、英語のほかドイツ語やスペイン語、ロシア語、日本語など56もの言語に対応しています(Leopardにインストールされている Version 1.01xの場合)。フォントの情報は、Mac OS X では Font Book で確認することができます。
ということで Leopard/Vistsa での日本語に対応しているフォントの一覧です。
まずは Mac OS X Leopard のフォントから。
Arial Unicode MS
STFangsong
STHeiti
STXihei
STKaiti
STSong
続いて Microsoft Windows Vista。
Batang
BatangChe
DFKai-SB
Dotum
DotumChe
FangSong
Gulim
GulimChe
Gungsuh
GungsuhChe
KaiTi
Microsoft JhengHei
Microsoft YaHei
MingLiU
PMingLiU
MingLiU_HKSCS
SimHei
SimSun
NSimSun
ただ、宋朝体や楷書体など、日本語フォントでは標準でインストールされていない書体もあるので、どうしてもピンポイントで楷書で表示したい などという場合に、日本語のフォントに併せて押さえとして指定しておく、というのはありかもしれません。
もひとつフォント関係のおまけ情報。
全標準フォント一覧 の表示確認をVistaでしていたところ、Vistaにないはずの Helvetica でフォント指定が効いているように見えました。
調べてみるとHelveticaと指定してあるにもかかわらずArialで表示されていました(IE7とFirefox2.0.0.14で確認)。
Helvetica
GRat12#%
Arial
GRat12#%
Helvetica と Arial の書体の違いについては Keita USHIDA :: Helvetica & Arial が詳しいです。
上の枠内はCSSで書体を指定しています。Helvetica と Arial 両方とも入っていない環境以外では2つは違う書体で表示されるはずなのですが、Vistaでは両方ともArialで表示されます。
似てるとはいえ別の書体なのだから、これはひどいなあ。
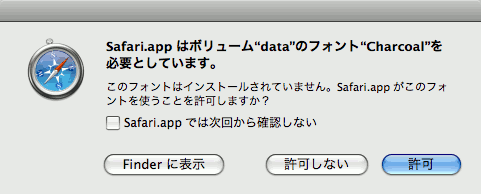
さて、Safariでもインストールしてないはずのフォントの指定が効いていることがありました。
どうやらインストールしてなくてもフォントファイルが存在していれば(つまり所定のフォントフォルダ以外の場所にある場合)、Safariはそれを使って表示するようです。
ブログツールを使ってみようと、WordPress をもらってきました。説明書に「5分でインストール」とか書いてあります。——確かにその通りでかなり簡単。ただし、サーバでPHPとMySQLが使えるようになってればの話です。
ということで Mac OS X で PHP と MySQL を使うためのメモ。
MySQL
インストールは簡単です。ダウンロードページ から自分の環境に合うパッケージ(ディスクイメージ)をもらってきて、ディスクイメージ中のインストーラを起動、あとは指示通りに進めるだけ。
めんどくさいのが、その後の設定ですね。
root アカウントのパスワードの設定
WordPressで利用するアカウントの作成
WordPressで利用するデータベースの作成
アカウント設定についてはリファレンスマニュアル 参照のこと。
rootアカウントにパスワードを設定するには3通りの方法があると説明されていますが、一例として次のようにします。(コマンドのパスはインストールパッケージでインストールした場合です)
/usr/local/mysql/bin/mysqladmin -u root password "パスワード"続いてWordPressで利用するアカウント(とパスワード)、データベースを作ります。アカウント名、データベース名には使えない文字があるようなのですが、マニュアルのどこに書いてあるかわかりませんでした。半角英数だけを使う(記号・空白・日本語は使わない)のが安全だと思います。このアカウント名、パスワード、データベース名はWordPressの設定に必要なのでメモしておきます。
また、ソケットがどこにあるかの情報がPHPの設定で必要なので調べます。
/usr/local/mysql/bin/mysqladmin -u root -pパスワード variables情報がずらっと出てくるので、socket の行を探します。デフォルトでは /tmp/mysql.sock です。MacPortsで入れた場合は違う場所になるようです。
PHP
初期設定ではApacheでPHPが使えるようになってないので、設定を書き換えます。
sudo emacs /etc/apache2/httpd.confお好みで vi なり emacs なりでどうぞ。
114行目あたり、LoadModule php5_module libexec/apache2/libphp5.so /etc/httpd/httpd.conf の 240行目あたり、LoadModule php4_module...の行)
次にPHPの設定を書き換えます。上と同様に /etc/php.ini を開いて(ない場合は /etc/php.ini.defalut をコピー) mysql.default_socket = の行を探し、mysql.default_socket = /tmp/mysql.sock と書き換えます。
保存したらApacheを再起動(システム環境設定>共有>Web共有を一旦OFF→ON。または sudo /usr/sbin/httpd -k restart )。
で、困るのが、どういうパターンでHTMLが出力されるかよくわかってないことです。記事単独で表示させたとき、検索結果の表示、コメントがついたとき……など、さまざまなパターンでそれぞれ表示確認をしないといけないのですが、どこまで確認しないといけないかよくわからないのですね。
とりあず、テーマを配布できることを目標に少しずついじってます。
公開します 。
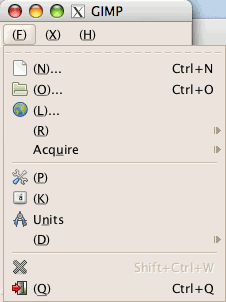
いつのころからか Gimp や Inkscape でメニューの日本語が表示されなくなってました。
export LANG=C としてから Gimp なり Inkscape を起動して英語モードで使ってました。
で、ようやく、原因と対処方法を書いたページを見つけました。→
cairo-quartz-font バックエンドを使った cairo, pango で日本語が表示できなくなる問題
このページのとおりにして解決です。あと、そのままだと日本語の表示がビットマップフォントぽかったので、このページの上の方にある GTK2+ のデフォルトフォントをヒラギノに変更するには のとおりに /opt/local/etc/fonts/conf.d/63-hiragino.conf というファイルを作ってやりました(文字コード:UTF-8、改行コード:LF。Unix系の設定ファイルなので)。
ということで、Macports で Gimp 2.6 をインストールして使ってみてるわけですが、ツールボックスとドック(レイヤーなどのウィンドウ)が常に一番上にあって(X11以外のアプリケーションがアクティブなときでも)、ひじょーにうっとうしいです。なんとかならんのかな、これ。
< Prev
△Index
Next >
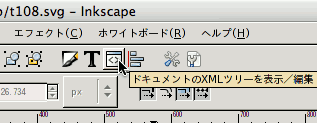
 まずはXMLエディタを起動(XMLエディタボタンをクリックするか、編集>XMLエディタ...とメニューをたどるか、Shift+Ctrl+X)。
まずはXMLエディタを起動(XMLエディタボタンをクリックするか、編集>XMLエディタ...とメニューをたどるか、Shift+Ctrl+X)。 注意する点は、width属性、height属性を削除してもすぐに復活してしまいますが、属性値が 100% に変化するのでそれでOKです(存在しない場合は100%であると扱われるため)。また、title要素、a要素は、ともにXMLエディタ上では要素名の前に svg: が必要なです。idはInkscapeが勝手につけてくれるので自分でつけなくても大丈夫です。
注意する点は、width属性、height属性を削除してもすぐに復活してしまいますが、属性値が 100% に変化するのでそれでOKです(存在しない場合は100%であると扱われるため)。また、title要素、a要素は、ともにXMLエディタ上では要素名の前に svg: が必要なです。idはInkscapeが勝手につけてくれるので自分でつけなくても大丈夫です。
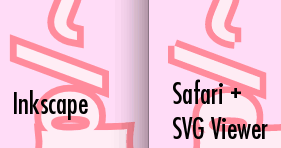
 URL部分ですが、これは文字列をパスに変換してあります(パス>オブジェクトをパスへ)。Inkscapeでは問題ないのに、各種ブラウザ(自前でSVG表示できるものやAdobe SVG Viewerを使うものなど)で表示させると、スラッシュやチルダの端が欠けたようになっている部分があります。Illustratorに読み込んでみても同様でした。
URL部分ですが、これは文字列をパスに変換してあります(パス>オブジェクトをパスへ)。Inkscapeでは問題ないのに、各種ブラウザ(自前でSVG表示できるものやAdobe SVG Viewerを使うものなど)で表示させると、スラッシュやチルダの端が欠けたようになっている部分があります。Illustratorに読み込んでみても同様でした。 通報するにはアカウントが必要です。ログインして作品ページを開くと、作品の下の作者コメント欄の右側にある作品の詳細情報の一番上(キャプチャの赤丸の位置)に「Report Deviation」というリンクが現れます。
これが通報用フォームへのリンクです。
通報するにはアカウントが必要です。ログインして作品ページを開くと、作品の下の作者コメント欄の右側にある作品の詳細情報の一番上(キャプチャの赤丸の位置)に「Report Deviation」というリンクが現れます。
これが通報用フォームへのリンクです。
![[Arial Unicode MS]](/free/img/ArialUnicodeMS.png) やや野暮ったい印象。拗音促音の位置が上にずれてる感じ。
やや野暮ったい印象。拗音促音の位置が上にずれてる感じ。![[STFangsong]](/free/img/STFangsong.png) 中国語(簡体字)フォント。宋朝体。簡体字では日本語とは字体が違う漢字があります。これも拗音促音の位置が上にずれてる感じ。
中国語(簡体字)フォント。宋朝体。簡体字では日本語とは字体が違う漢字があります。これも拗音促音の位置が上にずれてる感じ。![[STHeiti]](/free/img/STHeiti.png) 中国語(簡体字)フォント。ゴシック体。漢字とカナと英字の太さが違いますね。拗音促音のほか句読点も位置が少し上になってる感じ。
中国語(簡体字)フォント。ゴシック体。漢字とカナと英字の太さが違いますね。拗音促音のほか句読点も位置が少し上になってる感じ。![[STXihei]](/free/img/STXihei.png) 中国語(簡体字)フォント。ゴシック体。STHeitiの細字版です。こちらは線の太さがそろってます。
中国語(簡体字)フォント。ゴシック体。STHeitiの細字版です。こちらは線の太さがそろってます。![[STKaiti]](/free/img/STKaiti.png) 中国語(簡体字)フォント。楷書体。
中国語(簡体字)フォント。楷書体。![[STSong]](/free/img/STSong.png) 中国語(簡体字)フォント。明朝体。
中国語(簡体字)フォント。明朝体。![[Batang]](/free/img/Batang.png) 韓国語フォント。明朝体。韓国語フォントも日本語とは字体が違う漢字がありますし、「写真」など一部存在しない漢字もあります。
韓国語フォント。明朝体。韓国語フォントも日本語とは字体が違う漢字がありますし、「写真」など一部存在しない漢字もあります。![[BatangChe]](/free/img/BatangChe.png) 韓国語フォント。明朝体。Batang の等幅版(英字部分のみ)。
韓国語フォント。明朝体。Batang の等幅版(英字部分のみ)。![[DFKai-SB]](/free/img/DFKai-SB.png) 中国語(繁体字)フォント。楷書体。繁体字も日本語とは字体が違う漢字があります。句読点の位置が中央に来てしまっています。
中国語(繁体字)フォント。楷書体。繁体字も日本語とは字体が違う漢字があります。句読点の位置が中央に来てしまっています。![[Dotum]](/free/img/Dotum.png) 韓国語フォント。ゴシック体。
韓国語フォント。ゴシック体。![[DotumChe]](/free/img/DotumChe.png) 韓国語フォント。ゴシック体。Dotum の等幅版(英字部分のみ)。
韓国語フォント。ゴシック体。Dotum の等幅版(英字部分のみ)。![[FangSong]](/free/img/FangSong.png) 中国語(繁体字)フォント。宋朝体。
中国語(繁体字)フォント。宋朝体。![[Gulim]](/free/img/Gulim.png) 韓国語フォント。ゴシック体。
韓国語フォント。ゴシック体。![[GulimChe]](/free/img/GulimChe.png) 韓国語フォント。ゴシック体。Gulim の等幅版(英字部分のみ)。
韓国語フォント。ゴシック体。Gulim の等幅版(英字部分のみ)。![[Gungsuh]](/free/img/Gungsuh.png) 韓国語フォント。漢字は明朝体。ビットマップ部分ではよくわかりませんが、アウトライン部分ではカナは丸ゴシック体、英字はAmerican Typewriter似のデザインとなってます。
韓国語フォント。漢字は明朝体。ビットマップ部分ではよくわかりませんが、アウトライン部分ではカナは丸ゴシック体、英字はAmerican Typewriter似のデザインとなってます。![[GungsuhChe]](/free/img/GungsuhChe.png) 韓国語フォント。Gungsuh の等幅版(英字部分のみ)。
韓国語フォント。Gungsuh の等幅版(英字部分のみ)。![[KaiTi]](/free/img/KaiTi.png) 中国語(簡体字)フォント。楷書体。
中国語(簡体字)フォント。楷書体。![[Microsoft JhengHei]](/free/img/MicrosoftJhengHei.png) 中国語(簡体字)フォント。ゴシック体。句読点の位置が中央に来てしまっています。
中国語(簡体字)フォント。ゴシック体。句読点の位置が中央に来てしまっています。![[Microsoft YaHei]](/free/img/MicrosoftYaHei.png) 中国語(簡体字)フォント。ゴシック体。メイリオっぽい書体です。
中国語(簡体字)フォント。ゴシック体。メイリオっぽい書体です。![[MingLiU]](/free/img/MingLiU.png) 中国語(繁体字)フォント。明朝体。句読点の位置が中央に来てしまっています。
中国語(繁体字)フォント。明朝体。句読点の位置が中央に来てしまっています。![[PMingLiU]](/free/img/PMingLiU.png) 中国語(繁体字)フォント。MingLiU のプロポーショナル版(英字部分のみ)。
中国語(繁体字)フォント。MingLiU のプロポーショナル版(英字部分のみ)。![[MingLiU_HKSCS]](/free/img/MingLiU_HKSCS.png) 中国語(繁体字)フォント。MingLiUと対応言語が違うだけのようです。
中国語(繁体字)フォント。MingLiUと対応言語が違うだけのようです。![[SimHei]](/free/img/SimHei.png) 中国語(簡体字)フォント。ゴシック体。
中国語(簡体字)フォント。ゴシック体。![[SimSun]](/free/img/SimSun.png) 中国語(簡体字)フォント。明朝体。
中国語(簡体字)フォント。明朝体。![[NSimSun]](/free/img/NSimSun.png) 中国語(簡体字)フォント。明朝体。SimSun と何が違うのかわかりませんでした。
中国語(簡体字)フォント。明朝体。SimSun と何が違うのかわかりませんでした。 中国語フォントで日本語を表示した場合、一部漢字の字体が違う、拗音や促音(「ゃ」や「っ」など)、句読点の位置がおかしいなどのため、違和感を感じる場合があります。韓国語フォントでも字体が違う漢字や一部存在しない漢字もあります。ですので積極的に指定するのはおすすめしません。
中国語フォントで日本語を表示した場合、一部漢字の字体が違う、拗音や促音(「ゃ」や「っ」など)、句読点の位置がおかしいなどのため、違和感を感じる場合があります。韓国語フォントでも字体が違う漢字や一部存在しない漢字もあります。ですので積極的に指定するのはおすすめしません。 起動ボリュームにある場合は黙って使いますが、別ボリュームの場合は確認のダイアログが出ます。
起動ボリュームにある場合は黙って使いますが、別ボリュームの場合は確認のダイアログが出ます。 ということでローカルでWordPressを動かして、テーマを作ってます。
どういうふうにHTMLとして書き出すか、ある程度テーマ制作者の自由になります。そしてCSSと組み合わせてテーマを作るわけです。
ということでローカルでWordPressを動かして、テーマを作ってます。
どういうふうにHTMLとして書き出すか、ある程度テーマ制作者の自由になります。そしてCSSと組み合わせてテーマを作るわけです。 ようやく完成したので
ようやく完成したので 使いにくいというか、これではとても使えません。どこか設定をいじってしまったかと思ったけど心当たりなし。しょうがないので、必要なときは
使いにくいというか、これではとても使えません。どこか設定をいじってしまったかと思ったけど心当たりなし。しょうがないので、必要なときは