
Quick Start 手っ取り早く使いたい
images/title.pngをimages/samples/に移動する。- OK!
このたびはダウンロード(あるいはほかの方法で入手)いただきありがとうございます。このテーマは、WordPress 2.7 以降に対応したテーマです。 「2カラム」「固定幅(最大幅860px)」「青」「Valid XHTML」「ウィジェット対応」「コメントツリー対応」といった分類になると思います。
デフォルトテーマをベースに開発しました。
タイトル画像

画像があれば画像で、なければ文字でタイトルを表示します。
imagesディレクトリに title.png か title.jpg または title.gif というファイル名でタイトル画像を置いておけばそれが表示されます。優先順位は png > jpg > gif となっています。例えば title.png と title.gif を置いた場合、title.png だけが表示されます。
初期状態ではサンプルとして title.png が imagesディレクトリに入ってます。実際に運用する場合は、ご自分のタイトルの物に差し替えるか、削除するか、samplesディレクトリに移動しておいてください。
アイコン
![]() アイコンファイルを入れておくだけで faviconの指定ができます。
アイコンファイルを入れておくだけで faviconの指定ができます。
URL欄やタブなどに表示される、faviconなどと呼ばれるものです。これもタイトル画像と同様、imagesディレクトリに置いておけば表示用のタグを埋め込みます。
認識するファイル名は favicon.ico か favicon.png, favicon.jpg, favicon.gif です。
- favicon.ico があるか? あれば表示用のタグを出力。
- favicon.png, favicon.jpg, favicon.gif があるか? あれば表示用のタグを出力。優先順位は png > jpg > gif
![]() 初期状態では imagesディレクトリに favicon.ico を入れてあります。運用時にはご自分のものに差し替えるなりしてください。また、
images/samples ディレクトリにサンプルを用意しましたので、images ディレクトリに移して表示確認にご利用ください。なお、Windows IE は Windows Icon フォーマットのものしか対応していません。(参考:ページアイコン)
初期状態では imagesディレクトリに favicon.ico を入れてあります。運用時にはご自分のものに差し替えるなりしてください。また、
images/samples ディレクトリにサンプルを用意しましたので、images ディレクトリに移して表示確認にご利用ください。なお、Windows IE は Windows Icon フォーマットのものしか対応していません。(参考:ページアイコン)
メールフォーム機能
 ページにメールフォームを設置できます。
ページにメールフォームを設置できます。
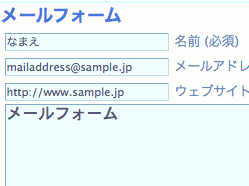
「ページ」にメールフォームを設置できます。設置するには、メールフォームを置きたいページの編集画面に入り、属性 > テンプレート のプルダウンから Mailform を選びます。
メールフォームは、コメントフォームと同様、名前とメールアドレス、本文が必須項目、サイトURLがオプションです。
メールはブログ管理者のメールアドレス(ダッシュボード > 設定 > 一般設定 のメールアドレス)に届きます。
メールにはフォームに書かれた内容に続いて、スクリプトが取得した環境変数を書き出しています。大半がWordpressが稼働しているサーバの情報ですが、送信者のブラウザ情報やIPアドレスなども含まれます。
おまけとして、メールフォームを置いたページでは、コメント/トラックバックの受け付けが可能になります。受け付けたくない場合は、ページの編集画面 > ディスカッション で受け付けない設定にしておいて(チェックマークをはずす)ください。
valid XHTML 1.0 Strict
XHTML 1.0 Strict で出力するようにしました。
デフォルトテーマでは XHTML 1.0 Transitionalになっているところ、Strictにしました。 XHTML 1.0 Strictでは、見栄えに関する要素などが削除されています。font, frame, iframe などがそうです。WordPress上のエディタ(「投稿作成」画面)で記事を書く限り、これらの捨て去られた要素が埋め込まれることはないと思います。
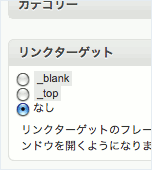
 ただし、ダッシュボード > 作成(あるいは管理) > リンク > リンクターゲット で、「なし」以外に設定すると XHTML 1.0 Strict に適合しなくなります。(投稿内で a要素にtarget属性をつけて記述しても同様です)
ただし、ダッシュボード > 作成(あるいは管理) > リンク > リンクターゲット で、「なし」以外に設定すると XHTML 1.0 Strict に適合しなくなります。(投稿内で a要素にtarget属性をつけて記述しても同様です)
もし、XHTML 1.0 Strict で都合が悪い場合は、header.php の2行目、$dtd_strict = 'yes'; を $dtd_strict = 'no'; に書き変えてください。XHTML 1.0 Transitional で出力するようになります。
文字の大きさ
本文の文字の大きさは100%。
ブログでは文字の大きさはやや小さめに設定されることが多いようですが、読みやすい大きさは、読む人や利用する環境によって違いがあります。「文字の大きさの調整は読む人にまかせるべき」(そのためにブラウザには文字の大きさを調整する機能があります)というスタンスから、本文の文字の大きさを「100%」、つまりブラウザの標準の大きさに設定してあります。
もし、この文字の大きさの設定をいじりたい場合は、style.css の 23行目、font-size: 100%; の部分を調整してください。
その他
作者
履歴
- 2008.08.12. ver.1
- 2009.01.11. ver.2 Wordpress2.7対応。固定幅(最大幅860px)化。メールフォーム追加。

