雑記帳
手元に外付けハードディスクがあります。以前に買ったものなので容量が20Gと今ではちょっと微妙なサイズです。中を開けてみるとIDEのふつうの3.5インチHDDだったので、詰め替えてみることにしました。
ショップのレジ前に張り出されてる価格表を見て、適当に容量とかメーカーを決めてベアドライブを購入。250Gのを買いました(約7,700円)。
消費電力が違うだろうけど電源は大丈夫かなあ、などと考えながら入れ替えてつないでみたらあっさり認識されました。ただし、容量約130Gのハードディスクとして。
ケース内の回路がビッグドライブに対応してないんですね。なにせ古いから。
半分しか使えないのはもったいないけど、しばらくはこのまま使おう……。
かわいいコックさん。
爆裂猫耳めいど の「壁紙サイズ」バージョンを作った わけですが、もともとの背景が縦長だったので、新しく作って差し替えました。
今回は手で描かずにPhotoshopのフィルタワークで爆発を描画することにして、方法を解説しているページを探しました。
一番参考になると思ったのが、「爆発(静止画)を描く 」。なかなかリアルな感じの爆発ができます。
さて、これだけではちょっと物足りなかった(爆発の中心が光ってほしい)ので、次に参考にしたのが、「爆発!!チュートリアル / ウェブデザインライブラリー 」。
Step1 : 新しいドキュメントを作成
Step2 : 多角形選択ツール(L)
Step3 : フィルタ > 変形 > 波紋
Step4 : フィルタ > ぼかし > ぼかし(放射状)
Step5 : イメージ
Step6 : 完成
という具合になってますが、こちらの環境(Photoshop CS)ではこのとおりではうまく行きませんでした。どうもStep2とStep3の間に1手順抜けてる感じ。
何もない真っ黒な画面に波紋フィルタをかけても何も起こらないわけで、適当に白で描画するという手順が抜けてるようです。そこで私は、Step2とStep3の間に、雲模様1フィルタを使い、コントラストを上げ、選択範囲を解除、という手順を追加してみました。
これだけではだめだろうということで、もうひとつプラスするものを作りました。
白の背景色の画像を作り、フィルタ>ノイズ>ノイズを加える... でノイズを散らす(量と分布方法は適当。「グレースケールノイズ」のチェックははずしておく)。
「一行選択」ツールで画像の幅いっぱい選択。
編集>変形>拡大・縮小 で選択した高さ1ピクセル分を画像の高さいっぱいに引き延ばす。
上の方に、白→透明のグラデーションをかける。
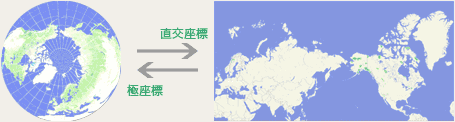
フィルタ>変形>曲座標... で直交座標を曲座標に。極座標フィルタは今回大活躍です。どんな働きをするフィルタかというと、
こうしてできたパーツを適当に重ね合わせます。でかいサイズ のを見てくださいな。
やっぱり、しっぽはふさふさの方がよいと思います。
あまりに暑いので水着は省略。
「前作から9年。ブルーノ刑事が帰ってきた! 」ということで「ダイナマイト刑事EX 」をプレイ。……わはははー、データ使い回しだ。「2」のアーケード版はMODEL2だったらしいのでドリームキャストのデータを使ってるんだろう(EXはDC互換のNAOMI基盤)。前作をやり込んだ人は、どこが違うか探してみると面白いかも(?)。
ステージ構成やキャラの基本的な動きは同じ。キャラクターのモデリングや背景などのビジュアル面は全然違う。これだけだと見た目の違いだけなんだけど、パワーアップシステムが違う。2はアイテムを集めると一定時間パワーアップ、EXはアイテムを1つ拾うと攻撃特性の違うキャラ(3種類ある)に変身する。なので前作とはだいぶ違った気分で遊べるかな。
グラフィック面は前作よりきれいになってると感じた(キャラの顔もね。主役ブルーノはもっとごつごつしたおっさんでええやん)。全然かわいくなかった「大統領の娘」も、今回代替わりしてすごくかわいらしくなってる。ちなみにおびえ顔 で強烈なインパクトをプレイヤーに与えた1作目2作目の「大統領の娘」は今回はプレイヤーキャラとしてテロリストどもをぶちのめす側に回っている。
やっぱり面白いね、このゲーム。ということで家に帰って「ダイナマイト刑事2」を引っぱり出してプレイしている私であった。
Inkscape を使ってみました。
Firefox2 や Opera9 では SVGZ は開けないみたいです。適切なhttp応答ヘッダを出力する ようにしたら開けるようになりました。
マシンパワーが足りないと激重です、たぶん。ごめんなさい。
以前、Sodipodiを使いました が、今回使ったInkscapeはSodipodiから派生してできたツールだそうです。開発が止まったまんまのSodipodiに比べ、Inkscapeはかなり高性能です。
本家サイト でユニバーサルバイナリ版がダウンロードできるので、これを利用する方が楽ですね。ただし、メニューなどが英語表記なので(うちの環境では)、日本語で使いたい場合はMacPortsを利用した方がいいかも。
今回かなりファイルサイズが大きくなってます。線画のトレスだけで約200KBほどあります。手を加えようかと思いましたが、ノードの数の多さにめまいがして(3452個)、無修正です。ファイルサイズが小さく(=ノード数が少ない)きれいな線が欲しいなら、最終的には手作業でトレスになるでしょうね、やっぱり。
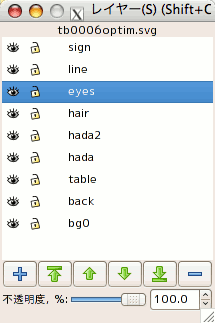
Inkscapeにはレイヤーがあります。非表示もロックもできます。
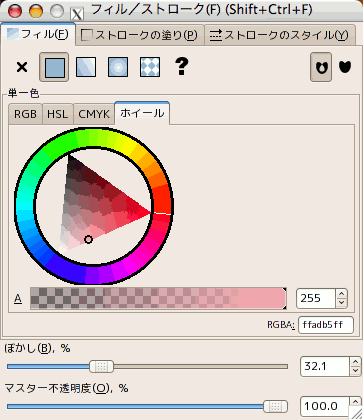
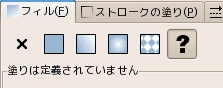
フィルやストロークにはいくつか塗りの種類が選べます。「塗りなし」「単一色」「線形グラデーション」「放射グラデーション」「パターン」「アンセット」です。
ただ、スクリーンショットのページを眺めていたら、アンセットを使ったものを見つけました 。
いらない部分、見えない部分のオブジェクトを削除して、ウィンドウサイズで拡大縮小できるよう細工 して公開用にしてあります。
deviantARTのアカウントを取得 しました。
偶然気づいたのですが、私(あきら☆M)の作品から署名とURLを切り取って自分の作品として
deviantARTで公開してる輩がいたのですよ。
盗人が盗っていったのは最終的に8枚。……おっぱい絵ばかりでした。
そいつを観察するためにアカウントを取りました。アカウントを取らなくてもページを見たりできるんですが、何かと不便なので。
詳しいことは省略しますが、1週間ほど観察していて、だんだん相手の動きがなくなってきて、飽きたので運営スタッフに通報して削除してもらいました。
以下、通報するためのメモ。
赤丸が通報フォームへのリンク
通報するにはアカウントが必要です。ログインして作品ページを開くと、作品の下の作者コメント欄の右側にある作品の詳細情報の一番下(キャプチャの赤丸の位置)に「Report Policy Violation」というリンクが現れます。
これが通報用フォームへのリンクです。
(例として私の作品ページを表示していますが、実際には自分自身の作品には通報リンクは出てきません)
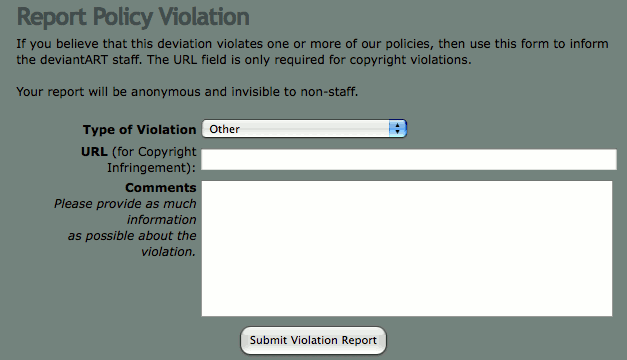
通報用フォームのページには対象の作品が表示され、その下に入力欄があります。
こう書いてあります。
方針違反を報告する
あなたが、この作品が私たちの方針の1つ以上に違反すると信じているならこのフォームを使用して、deviantARTスタッフに知らせてください。 URL欄は著作権侵害にのみ必要です。
あなたの報告は、スタッフでない者には、誰が書いたか内容は知らされません。
入力する項目は3つ。
Type of Violation / 違反の種類
プルダウンから選びます。
Other
その他。
Hate Propaganda
人種差別や偏見など。
Nudity Violation or Pornography
不必要な裸や不適切な方法あるいはポルノをテーマとして未成年を主題としたもの。
Miscategorization
作品のカテゴリ違い。
Copyright Infringement
著作権侵害。
URL (for Copyright Infringement) / URL(著作権侵害の場合)
盗まれた元の作品のURLを記入します。deviantART上のものではダメです。
Comments
違反についてできるだけ詳しくはっきり記述します。
今回は「著作権侵害」なので、「Copyright Infringement」を選び、元作品のURLを入れて、作者は盗人ではなくあきら☆Mである旨を書いて報告しました。
ヘルプによれば、報告後最大48時間で処理されます。処理されない(削除されない)場合は、報告の情報が足りなくてスタッフが判断できなかったか、あるいは問題ないと判断された場合です。
私の場合は、48時間たっても削除されず、かなり落ち込みました。実際にはさらに数時間経ってきれいさっぱり削除されました。
その後、盗人はスタッフに「証拠を見せろ」とか吠えてたようですが(開いた口がふさがらん)、現在はそのアカウントは消滅してます。スタッフに削除されたのか自分で退会したのかは分かりませんが。
Mac OS X Leopard、Power Mac G5にインストールしました。
インストールする前に少々メモリとか増強してやりました。まず、DVDドライブ。この夏あたりから暑さにやられたのか調子が悪くなりました。音楽CDは音割れがする、インストールCDは読めないなんていう症状が出て、レンズクリーナーを使ってみてもいっこうに改善されないので、交換することにしました。
買ってきたのはLG電子のGSA-H58NBL。約4,500円。トレイのベゼルを外さずに組み込んだら案の定ベゼルが引っかかってトレイが出てこなかった……ということ以外何のトラブルもなく使えています。ちなみに、ベゼルは簡単に外せました。下側3個所の爪で引っかかっているので、それを外して上に引き抜くだけ。
DVD交換の参考に、いくつかサイトを見て回ったのですが、「一旦PCにつないで電源を入れてトレイをイジェクトしておくこと」なんてアドバイスをしているところがありました。そんな必要ないのになあ。フロントにイジェクトホールがあるのを知らないのかな?
ところで、このイジェクトホールに突っ込むための工具(イジェクトピンとでもいうのか)
続いてメモリ。これまでスワップファイルが2〜3GBできてて、アプリを切り替えるたびハードディスクにアクセスが続いたりと、どう見てもメモリが足りてなさそうだったので、思い切って1GBx2を増設して合計3GBにしました。PC3200 1GB 1本が6,000円ちょっと、2本で12,500円ほどでした。
それからバックアップ用に使ってる増設内蔵HDDを約2倍の320GB(SATA)に交換。これが約9,000円。交換したHDDを外付けとして使うケース(約3,000円)も購入。
以上FaithやTWO TOPで購入しました。レジで「相性保証は付けますか」と聞かれたんですが、Macでも付けてもらえたんでしょうか。(どれも問題なく動いてるので保証は必要なかったわけですが)
さて、Leopardですが、クリーンインストールして、外付けハードディスクのバックアップから以前の環境を移行しました。アンチウィルスソフトのようなアプリケーションまでしっかり移行してくれました。ただ、このアンチウィルスソフトがレパードで全く動かなかったので大変でした。アンインストーラも動かなかったので。結局、TigerでアンインストールしてからLeopardのクリーンインストール、環境移行をやり直しました。
さて、Leopardですが、Safariが3.0になってますね(Tigerでもアップデートで3.0になってます)。Acceptでは
text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8,image/png,*/*;q=0.5 と、text/htmlよりもtext/xmlやapplication/xhtml+xmlを優先するようになってます。
xml-stylesheet 処理命令 のalternate属性を解釈しないようで、うちのサイトを表示させると代替スタイルが混じった変な表示になります。
xml-stylesheet 処理命令のalternate属性を解釈しないって部分は以前から変わってないです……。
よくなった部分もあります。フォント自体が斜体やボールド体を持ってなければ斜体やボールド体の表示ができなかったのが、ちゃんと表示できるようになりました。
ということでSafari3.0の対処をとりあえずしました。
優先スタイルシートも代替スタイルシートもわけへだてなく適用する
代替スタイルシートの方が後に指定してあるので優先スタイルシートの設定がそれで上書きされる
という状況で、
優先スタイルシートはCGIでブラウザ振り分けをしているのでSafari3.0専用のスタイルシートを読ませることが可能
HTMLはいじらない(代替スタイルシートの指定を外すことはしない)
この条件から、最重要宣言を使うことにしました。優先スタイルシートに "!important"宣言をして代替スタイルシートに上書きされないようにするわけです。
おかしい表示のページが残ってるはずですが、とりあえず対処完了。あ、あおりんご軍団 のほうも対処せねば。
報告いただきました。
http://www.twin.ne.jp/~akr_m/free/headers
にて、UTF-16LE のサイトを検査するとエラーが発生するようです。
Warning: mb_convert_encoding() [function.mb-convert-encoding]: Illegal character encoding specified in cgi-bin/headers.php on line 103
ありがとうございます。UTF-16LEのページなんてどこにあるのか分からないので、自分で作って試してみましたが、報告いただいたメッセージは出ませんでした。残念ながら。
ただし、ソース表示した場合、もれなく文字化けします。……ごめんなさい。UTF-16LEは初めから文字コード変換の対象に入ってませんでした。(Shift_JIS, JIS, EUC-JP, UTF-8のどれかという前提で処理してます)
文字コード変換まわり、かなり手抜きの処理をしてるので、もうちょっとまともに(少なくともHTTP応答ヘッダに文字コードの指定があればそれに従う程度には)したいと思います。
< Prev
△Index
Next >

 ここでのポイントは説明通り512x512ピクセルのサイズで作ることでしょうか。これより大きいサイズが欲しいときは、雲模様1フィルタをかけた後で拡大します。
ここでのポイントは説明通り512x512ピクセルのサイズで作ることでしょうか。これより大きいサイズが欲しいときは、雲模様1フィルタをかけた後で拡大します。 Step5も説明のとおりにならなかったのですが、とりあえず気にしないことにします。
Step5も説明のとおりにならなかったのですが、とりあえず気にしないことにします。 色付きの集中線です。作り方を簡単に説明しておきましょう。
色付きの集中線です。作り方を簡単に説明しておきましょう。
 ←イメージ的にはこんな感じ。
←イメージ的にはこんな感じ。
 大きさを変えたり、少し回転させたりして適当に重ねてます。これで完成。細かい部分は
大きさを変えたり、少し回転させたりして適当に重ねてます。これで完成。細かい部分は


 今回使ったバージョンは0.45.1。Mac OS X 上で MacPortsを利用してインストールしましたが、
今回使ったバージョンは0.45.1。Mac OS X 上で MacPortsを利用してインストールしましたが、 MacPorts版は日本語表示。
MacPorts版は日本語表示。 ユニバーサルバイナリ版は英語表示。
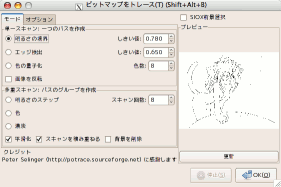
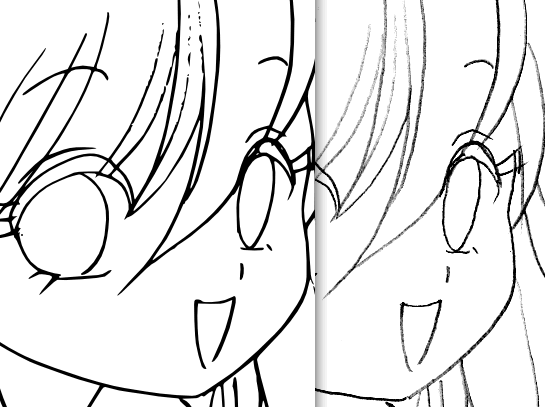
ユニバーサルバイナリ版は英語表示。 ビットマップ画像をトレースしてパスを生成する機能があるので、それを使いました。
ビットマップ画像をトレースしてパスを生成する機能があるので、それを使いました。 シャーペンで描いた下絵を取り込んでろくすっぽ補正もせずトレスさせてみました。下絵のクォリティの割にはきれいにトレスできるようです。トレスのパラメータをどういじればいいか、プレビューが小さい&拡大できないので今一よくわからず、何度かやりなおしました。もっときれいなトレス結果が欲しければ、きれいなビットマップ画像を用意すべきですね。ペン入れしたやつとか。
シャーペンで描いた下絵を取り込んでろくすっぽ補正もせずトレスさせてみました。下絵のクォリティの割にはきれいにトレスできるようです。トレスのパラメータをどういじればいいか、プレビューが小さい&拡大できないので今一よくわからず、何度かやりなおしました。もっときれいなトレス結果が欲しければ、きれいなビットマップ画像を用意すべきですね。ペン入れしたやつとか。


 初めの5つは解るのですが、最後のアンセットの使い道が解りませんでした。Inkscapeはマニュアルが未整備のようで、本家サイトのドキュメントのページにあるチュートリアルを読んでも解りませんでした。
初めの5つは解るのですが、最後のアンセットの使い道が解りませんでした。Inkscapeはマニュアルが未整備のようで、本家サイトのドキュメントのページにあるチュートリアルを読んでも解りませんでした。


 、昔はMOドライブを買うと付属品としてついてきたもんです。まあ、そんな専用工具がなくてもゼムクリップなんかでも十分ですけど。
、昔はMOドライブを買うと付属品としてついてきたもんです。まあ、そんな専用工具がなくてもゼムクリップなんかでも十分ですけど。