雑記帳
書こうと思ってたことを書き忘れてる気がするので続きをば。
X68用画像・国産画像フォーマットを現在のMacで表示するソフトがない、と書きましたが、方法がないわけではないです。SheepShaver でMacOS9環境を作ってやればPixelCatが使えます。また X68000EMでX68000環境を構築する方法もあります。(うちではどちらもとりあえず稼働する程度にはしてあるけど今から新たに環境を作るとしたら大変かも)
ということでビューワーは稼働しないこともない。それなのになんで自分で作ろうと思ったのかというと、色関係です。
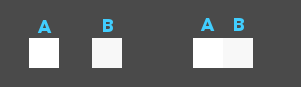
X68000は16ビットカラーで、実際はたいがいのCGが15ビットカラーなのでRGB各5ビットずつ。今のパソコンは24ビットカラー・RGB各8ビットなので、表示するには5ビットを8ビットに換算する必要があります。足りない3ビット分をどうするか。ビューワーでは0で埋めるものが多いようです。この場合、15ビットカラーでの真っ白の色を24ビットカラーに換算すると 0xFFFFFF ではなく 0xF8F8F8 になります。数字で見てもわかんないので画像で見ましょう。
ただ、私の目的は「古いフォーマットの作品を今のフォーマットに移したい」ことなので、それではちと困るというか嫌なわけで。まあ、グラフィックソフトのレベル調整あたりで補正は可能なんだけど面倒くさい(グラフィックソフトに読み込ませるにはエミュレータ上でビューワーで表示させて別フォーマットで保存して、という段取りが必要なので、さらに面倒くささ倍増)。ということで、GIMP用のプラグインを書いてみようとなったわけです。
さて、こうやってPythonで展開できるんだったらJavascriptでもできるよなー、と思ったらすでに作ってる人がいました。JavaScript PIC/Pi/MAG/MAKIファイルローダー 。早いしコメントも表示してくれる。いいね。
さて余談です。上の5ビットのRGB値を8ビットに換算する計算方法についてです。
まず真面目に計算する方法。変換したい数値をCとすると、これは、C × (変換先のビットの数が取りうる最大値) ÷ (変換元のビットの数が取りうる最大値) です。5ビットから8ビットなので C × 255 ÷ 31 となり、結果の値は整数である必要があるので四捨五入するなりの処理をします。
次に0で埋める場合。これはコンピューターで計算する場合は「シフト演算」を使います。C<<3 という計算式になります。2進数を3桁左へずらして足りないところは0で補うという計算です。
そしてもう一つ。「足りない桁は元の数値の上の桁を繰り返したらいいんじゃね?」という手法です。計算式は (C<<3) + (C>>2) となります。真面目に割り算するよりも計算負荷は軽いはずなので簡易計算と呼んでおきましょう。
さて、真面目に割り算して四捨五入、真面目に割り算して切り捨て、簡易計算、0で埋める、この4者の計算結果にどれくらい違いが出るか、表にしてみました。(Javascriptに計算させて表示しています)
元の数(5bit) 8bitに拡張 四捨五入 切り捨て 簡易計算 0埋め
「四捨五入」の数値と違うところに色をつけて差が大きいほど色が濃くなるようにしてます。簡易計算が意外と優秀でちょっとびっくり。
MAGローダー 完成。いや、PIローダーを作ってたんですけど、わかんないので棚上げしてMAGを作ったと。
MAGフォーマットについては「まぐろのすべて」を参考にしました。丁寧に解説してあってとても助かりました。
さて、Javascript版のMAGローダーを見つけました。HTML5 まぐろーだー HTML5対応ということで、MAGファイルをドラッグ&ドロップしてやると画像が表示されます。ブラウザからファイルを開く必要がなく、ドラッグ&ドロップで済むというのはやはり便利ですねえ。
模様替えを始めました。まずはこのページから。
CSSの指定で、背景画像が何枚でも指定できるようになってるので使ってみました。例えばH2(このページでは各エントリのタイトル)は3枚で、1番上は赤→透明のグラデーション、2番目は赤の紗綾形、1番下はピンクの紗綾形です。以前は1枚しか指定できなくて苦労した気がします。
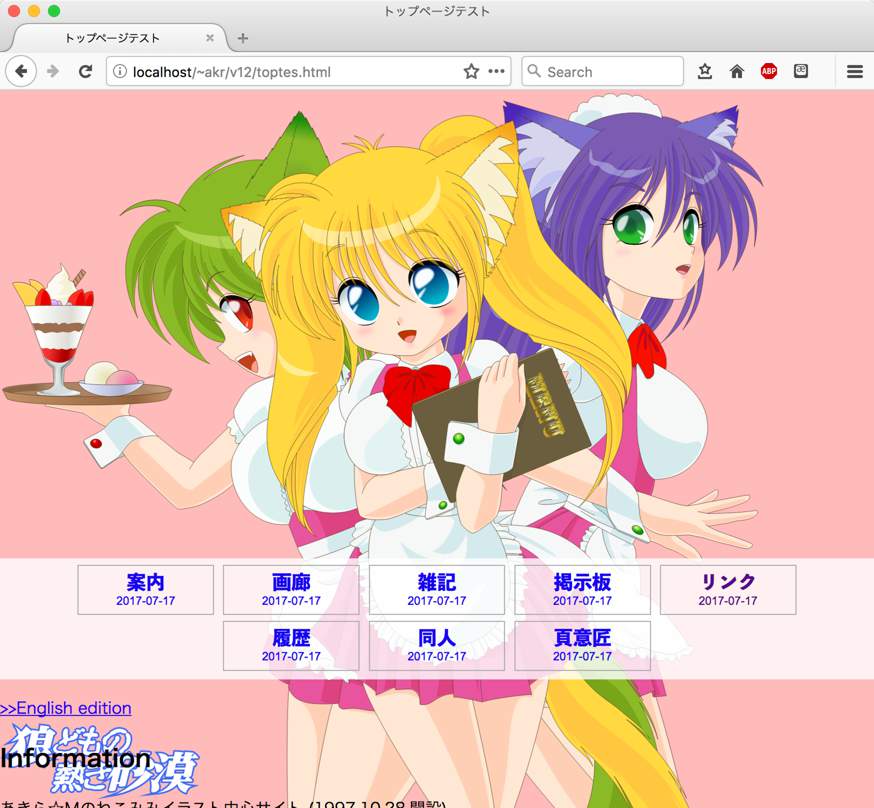
トップページの改装完了。最初の画像がウィンドウサイズに関わらずウィンドウいっぱいに表示、というWordpressのテーマにあるような感じで作って見ました。スクロールすると動くやつですよ。
改装 の続き。
HeartRails Capture です。
この手のサービスでは、サムネイル画像が生成されるまでかなり待たされたり、いくら待っても結局画像が出てこなかったりする場合があるのですが、HeartRails Captureは、速度については特に問題なく、画像のサイズや縁・影・角丸の有無の指定が可、登録も不要で無料で使えるというなかなかいいサービスなのです。ですが、うちのサイトに関しては残念な表示です。
キャプチャするためにアクセスしてくる際のUA名は Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.9.2.17) Gecko/20110515 HeartRails_Capture/1.0.4 (+http://capture.heartrails.com/) Namoroka/3.6.17 で、このサービスのレンダリングエンジンがUA名どおりだとすると、Gecko(Firefoxのレンダリングエンジン)で、それもFirefox3.6のもの(NamorokaはFirefox3.6のコードネーム)です。かなり古いですねえ。
さて、ついでにほかのキャプチャサービスも試してみました。
Blinky - Web thumbnail service with Ruby and Webkit
ブラウザはFirefox Nightlyをメインに使ってます。このNightlyのアイコンが8月13日になって急に変わったのですよ。
これまでの青いきつね
新バージョンのトラ
このトラは、アメリカの新聞マンガ「カルビンとホッブス 」のキャラクター、ホッブスとのこと。なぜこれに変わったのだろう……。(一時的なものと思うけど)
案の定、日替わりとまではいかないけれど数日でコロコロ変わってます。
順に「以前の地球のみのアイコン」「青いきつね」「カルビンとホッブスのホッブス」「名称がPhoenix/Firebirdだった時のアイコン」「Firefoxのかなり前のアイコン」「顔がリアル(写真? 犬にしか見えないが)」。
庇 ( ひさし )
庇があるのは太陽光で信号が見えづらくなるのを防ぐためだと思うが、これが薄型にないのは、薄型は少し下向きになってるからなんだろう。
とある方からメールフォームで連絡いただきました。
「HTTP応答ヘッダ表示」についてです。
http://***.**/*********
このURLを入力して、ソースを表示しない設定でOKするとエラーになりました。
内容は次の通りです。
XML パースエラー: 整形式になっていません。
URL: http://mimi.moe.in/scripts/headers.php
行番号: 45, 列番号: 13:
Link: <http://**.********.**/wp-json/>; rel="https://***.***.***/"
------------^
なお、ソースを表示する設定ではエラーになりませんでした。
よろしければ検証してみてください。
どうもありがとうございます。
すみません。HTTP応答ヘッダ表示 のバグです。応答ヘッダの中身を全くエスケープせず出力してました。自分でもびっくりだよ。さっそく直しました。
さて、HTTP応答ヘッダ表示では、ソースを表示するときとしないときではサーバに対するリクエストが違います。ソースを表示しないときは「ヘッダだけちょうだい (HEAD)」、ソースを表示するときは「本文もくれ (GET)」とリクエストします。上記の「ソースを表示する設定ではエラーになりませんでした」というのは、対象のURL(伏せてあります)では、HEADとGETとでは返ってくる応答ヘッダが違うからなんですね。
なぜ違うかはわかりませんが、このサイトではHEADの場合は Link: <http://example.com/hogehoge/> という形式の情報が含まれるようです。ここに < や > が入っていたので「エラー」になっていたわけですね。
ちなみに、WordPressのサイトでは標準で応答ヘッダに Link: 〜 を含むそうで、このサイトもWordPressでした。
OS X が Lion になって以降、FTPクライアントは Transmit 4を使ってた。 今年7月にTransmit 5が出たのだけど、バージョンアップしないことにした。サイト運営(新規・更新のファイルをサーバにアップロードしたり、ログをダウンロードしたり)でしか使ってないので、「新機能」なんていらないわけですよ。それよりもファイルのタイムスタンプを保持して転送する際にサーバによってはタイムスタンプが9時間ずれる場合に対処できない(クライアントとして正しい動作をしているので対処しませんというスタンスらしい )のをなんとかしてほしいのだけど、Transmit 5のリリースノート を見る限りそのままっぽい。
で、Transmit 4をそのまま使っていたところ「試用期間がすぎました」というメッセージが出た。シリアル番号を再度登録するとまた普通に使えるようになったが、何日かするとまた「試用期間が…」のメッセージが。
使い続ける気がしなくなったので、別のソフトに移行することにした。Cyberduck はなんだか振る舞いが気色悪いので(※個人の感想です)、Filezilla を使うことにした。ほかによいソフトがあればまた移行するつもり。
改装2 の続き。
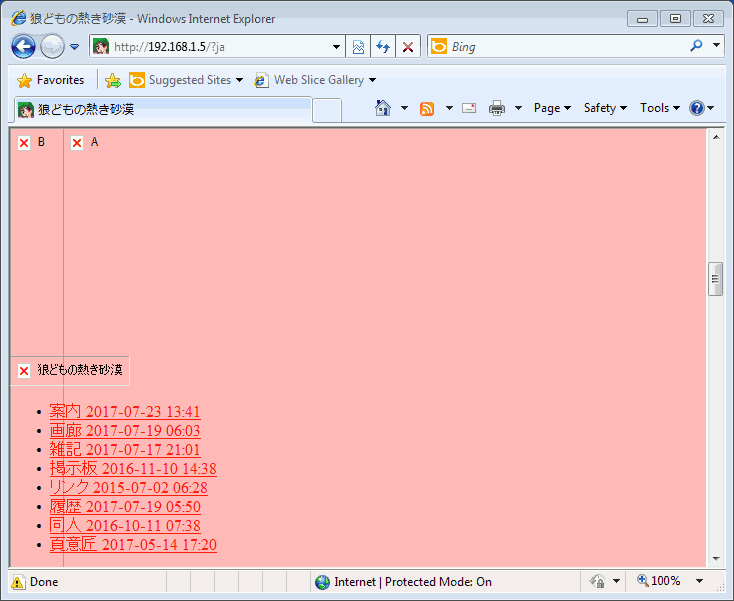
トップページの古いブラウザ対応をとりあえずしてみました。古いブラウザでトップページの画像がなぜ表示されないかというと、IMG要素にSVG画像を指定しているからです。そこで、古いブラウザの場合にはPNG画像になるようにしてみました(背景だけはJPEG画像)。
古い古いブラウザでの表示例 (IE4.5/Mac OS 9)
もちろんPNGに対応していない場合はやっぱり絵が出ないわけですが、さすがにそこまで古いブラウザに対応する必要はないでしょう。
この対応の主眼は、やはりHeartRails Capture対策でして、ここのサムネイルがいくつかの検索サイトで使われているからです。今のところ2か所見つけました。
オリジナルサーチ『エルドラド』 。結構前からサイトのキャプチャ画像を表示しているように思います。
萌え画像検索とイラストサイト検索の『絵描きさん.NET』 。個々のサイト管理者が情報を登録するタイプの検索サイトではなく、クローラーが巡回して自動的に情報を集めるタイプの検索サイトです。クローラーがせっせとアクセスしているのにサイトは放置されている雰囲気だったので、ゾンビサイト(死んでるのに動いてる)かなと思ったのですが、先日新クローラーの稼働などが発表されました。そのタイミングでHeartRails Captureのサムネイルを利用するようになったようです。
さて、SNS全盛の反面、自分で「ホームページ」を作って公開する人が激減してるっぽいです。ブログもしかり。使う人が減っているのでプロバイダが次々とWEBスペースの提供やブログサービスをやめていってます。そんな流れの中で、イラスト系の検索サイトも減ってきてるようですね。
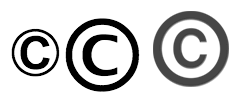
© ©︎ ©️
3つ並んでるこれは「著作権記号」ですが、一応それぞれ違う「文字」です。ただし、ブラウザ上では3つとも同じ字形で表示される環境が多いようです。ですので画像を用意しました。
1番目の文字は ©をブラウザで表示させたもので、3番目のはMacで「マルシー」や「コピーライト」を漢字変換すると出てくる文字です。漢字変換で出てきた文字と、ブラウザからコピペした文字が違うので、なんじゃこれはとなったわけです。ちなみに2番目は調べてる過程でみつけたもの。どうやって出したかは忘れた。
3つの文字のUnicodeのコード番号は「U+00A9」「U+00A9 U+FE0E」「U+00A9 U+FE0F」。2つ目と3つ目は、1つ目の異字体であることがわかります。著作権記号にも異字体があることに驚くのですが、「U+FE0E」と「U+FE0F」は「絵文字特化異体字セレクタ」と呼ばれるもので(参考:Unicode 異体字セレクタ - CyberLibrarian )、この場合の異字体は「絵文字」を表しています。そして「絵文字特化異体字セレクタ」の2つのうち「U+FE0F」(上の著作権記号の文字では3番目についているもの)は絵文字であることを表し、「U+FE0E」は絵文字ではないことを表しているとのこと(参考:2012-08-02 - Mac OS Xの文字コード問題に関するメモ )。
3つ目は絵文字だったんですね。そういえばちょっと色が違うな。上で「使用フォントはヒラギノゴシック」と書きましたが、実際に表示に使われているフォントは違います。1つ目は指定どおりヒラギノゴシックですが、2つ目は Lucida Grande、3つ目は Apple Color Emoji が使われています。
最近のMacで文章を書いていると漢字変換の候補に絵文字がよく出てくるなと思ってたんですが、変換候補は絵文字が優先されてるんですね。それはさておき、この著作権記号の絵文字、絵文字としての意味がないような気が。
とある方からメールフォームで連絡いただきました。
「HTTP応答ヘッダ表示」でエラーを見つけたので報告いたします。
アンパサンドを含むURLでは整形式になりませんでした。
たとえば次のようなものです。
https://www.google.co.jp/search?q=test&num=3
すみません。HTTP応答ヘッダ表示 のバグです。対象URLを表示する際に全くエスケープせず出力してました。自分でもあきれてます。さっそく直しました。
前回 の丸コピみたいな内容で申し訳ないです。
HTTPSスキームでアクセスできるようにしました。「常時SSL化」というやつですね。
うちのサイトで利用しているこのサーバを契約したのはずいぶん前(10年近く前)のことで、その時は「SSL化」についてはまったく気にかけてませんでした。実は利用しているサービスではSSL化できるものの、このサブドメインのままではSSL化は不可だったのです。「SSL対応にあらずんばサイトにあらず」な世の中になったらまた引っ越しせにゃならんのか、とか思ってたところ、この春からこのサブドメインでもSSL化OKとなったのでさっそく申し込んだわけです。
さて、「常時SSL化」したらHTTPでのアクセスは問答無用でHTTPSにリダイレクトするのが王道っぽいのですが、それはしないことにしました。HTTPでのアクセスにはHTTPSのリンクを表示して(トップページの場合ね)、どちらでも好きな方でどうぞという、ゆるゆる路線で当面は行きます。
このサーバでのSSL化は「SNI SSL」を利用していて、古い環境ではアクセスできないとのこと。例えばWindows XPでは全てのバージョンのIEが非対応なのだとか。そういう環境でうちのサイトにくる人がどれだけいるかはよくわかりませんが。
< Prev
△Index
Next >
 Aが0xFFFFFFで、Bが0xF8F8F8です。左側のように離れていると差はわかりませんが、右側のように隣り合っていると違いがあるのがわかります。もっとも、パソコンのグラフィック環境によってはわからんかもというところ。はっきり言ってそんなに差はないです。ビューワーが3ビットを0で埋める処理をするのは妥当と言えるでしょう。
Aが0xFFFFFFで、Bが0xF8F8F8です。左側のように離れていると差はわかりませんが、右側のように隣り合っていると違いがあるのがわかります。もっとも、パソコンのグラフィック環境によってはわからんかもというところ。はっきり言ってそんなに差はないです。ビューワーが3ビットを0で埋める処理をするのは妥当と言えるでしょう。


 対応していない実例に遭遇してしまいました。 サイトのキャプチャ画像の小さいのを作ってくれるサービス、
対応していない実例に遭遇してしまいました。 サイトのキャプチャ画像の小さいのを作ってくれるサービス、
 WordPress.comの非公開APIだそうです。https://s.wordpress.com/mshots/v1/http%3A%2F%2Fexample.com%2F?w=300 という形で指定します。かなり遅い模様。結果の画像内容に関しては、今回紹介した中では一番まとも。
WordPress.comの非公開APIだそうです。https://s.wordpress.com/mshots/v1/http%3A%2F%2Fexample.com%2F?w=300 という形で指定します。かなり遅い模様。結果の画像内容に関しては、今回紹介した中では一番まとも。

 ➡︎
➡︎
 ➡︎
➡︎
 ➡︎
➡︎
 ➡︎
➡︎
 ➡︎
➡︎





 ひとつ目は
ひとつ目は もう一つは
もう一つは 表示環境はMacOS High Sierra 付属のテキストエディットで、使用フォントはヒラギノゴシック。
表示環境はMacOS High Sierra 付属のテキストエディットで、使用フォントはヒラギノゴシック。