CGの描き方 / Painter+Photoshop編
4.仕上げ
目
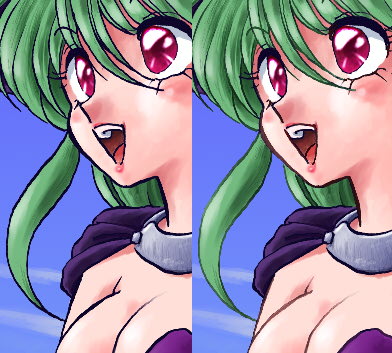
 目は、明るめの色を置いてから、水彩筆で瞳孔など暗い部分を足していく感じで塗ってます。そのあと消しゴムのブリーチでハイライトを加えています。
目は、明るめの色を置いてから、水彩筆で瞳孔など暗い部分を足していく感じで塗ってます。そのあと消しゴムのブリーチでハイライトを加えています。
そして、瞳のまわりの線を修正します。線は別レイヤーになってますから。
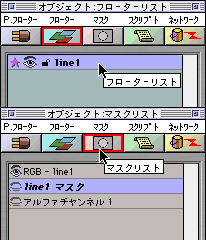
 Painter のレイヤー(イメージフローター)は、Photoshop のレイヤーとはちょっと違います。描画した画像である「RGBイメージ」と透明度を管理する「可視マスク」の2つの要素から成り立ってます。
レイヤーの透明な部分に描くには、RGBイメージに描画するとともに、描いた部分が見えるよう可視マスクをいじる必要があります(Painter7では違います)。2つを別々にいじるのは通常の場合面倒なので、同時に処理できるレイヤー用のブラシやペンが用意されています(Painter7では、Photoshopと同じように普通の筆で描画できるようになってるため、レイヤー用の筆はありません)。
Painter のレイヤー(イメージフローター)は、Photoshop のレイヤーとはちょっと違います。描画した画像である「RGBイメージ」と透明度を管理する「可視マスク」の2つの要素から成り立ってます。
レイヤーの透明な部分に描くには、RGBイメージに描画するとともに、描いた部分が見えるよう可視マスクをいじる必要があります(Painter7では違います)。2つを別々にいじるのは通常の場合面倒なので、同時に処理できるレイヤー用のブラシやペンが用意されています(Painter7では、Photoshopと同じように普通の筆で描画できるようになってるため、レイヤー用の筆はありません)。
一方、レイヤー上の線を消して透明にするには、可視マスクをいじるだけで十分です。
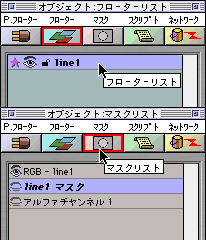
フローターリストから線画のフローターを選び(例では"line1")、マスクリストに移ってそのフローターに対応するマスクを選びます。リストの目のアイコンは、画面に表示するかしないかを表しています。マスクを表示させると、グレイスケールでマスクだけが表示されます。こまかい修正にはマスクは非表示でいいと思います。
さて、マスクは白が透明、黒が不透明の部分となるので、消すには適当な筆で白くしてやればOKです。
余談ですが、上でレイヤー用のブラシやペンが用意されてると書きましたが、消しゴムは用意されてないので、線を消したくなったらやはりマスクをいじる必要があります(Painter5.5でレイヤーに消しゴムを使うと白くなります。Painter7ではちゃんと透明になります)。それで、線画を描き足したりするときには使い慣れた筆バリアントで直接マスクに描画した方がいいかもしれません。透明な部分のRGBイメージの初期状態は白なので、あらかじめ線に使いたい色を塗っておきます。そしてマスクに黒で線を引くと、その部分のマスクが解除され、線として見えてくる形になります。
線の色づけ
 線の色づけをします。別にしなくてもいいかもしれません。特に太い線の絵柄の場合には合わないかもしれません。線の色をまわりと馴染ませて目立たなくする作業ですから。
線の色づけをします。別にしなくてもいいかもしれません。特に太い線の絵柄の場合には合わないかもしれません。線の色をまわりと馴染ませて目立たなくする作業ですから。
Painterでは先に書いたとおりマスクが別になってるので、線からはみだす心配をせずに線の色を変えられます(Photoshopで「透明ピクセルをロック」したのと同じようなものです)。好きな筆やエアブラシで色を置いていきましょう。色は隣り合った部分同士の色を考えて作るといいです。
縮小 その1
で、仕上げに縮小するわけですが、ちょびっとばかり罠が待ってたりすることもあります。

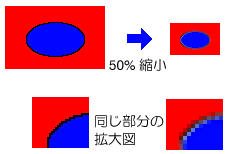
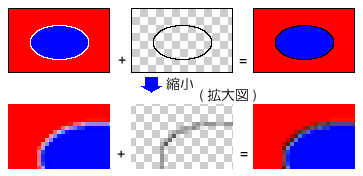
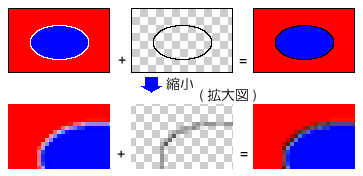
こんな画像を用意しました。黒のりんかく線が別レイヤーにあり、背景に赤と青で色を塗ってます。これを1/2に縮小すると、あらら、線のふちに白いエッジができてしまいました。
実は、黒いりんかく線の下に白い塗り残し部分があったのです。
 縮小前は不透明度100%の黒でしっかり隠れていたのですが、縮小によってりんかく線の不透明度が100%でない部分ができ、塗り残し部分を隠しきれなくなったのです。
縮小前は不透明度100%の黒でしっかり隠れていたのですが、縮小によってりんかく線の不透明度が100%でない部分ができ、塗り残し部分を隠しきれなくなったのです。
縮小するとこんな症状が必ず出るわけではありませんが、塗り残し部分があれば症状が出る可能性があります。
ということで、縮小する前にレイヤーの統合をしたほうがいいです。もちろん、「別名で保存」するなりして統合前のファイルは残しておいた方がいいでしょう。
縮小 その2
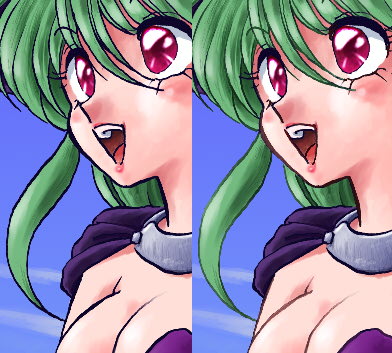
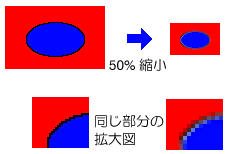
どういうわけかきれいに縮小できない時もあります。
 左側の例ではちょっとモアレっぽくなってしまってます。
左側の例ではちょっとモアレっぽくなってしまってます。
Photoshop の縮小で高画質のバイキュービック法を使ってもこうなる時があるのですが、おそらく計算誤差か何かだと思います。とりあえず、いったん2倍か3倍に拡大してから(このときはニアレストネイバー法でもかまわない)、望みのサイズに縮小してやるときれいにできるようです。
JPEGエンコード
そのままではファイルサイズがでかいので、公開用にJPEGフォーマット(JFIF)でエンコードします。人によっては、あるいは絵によってはPNGやGIFを使う場合もあります。
知らない人もいるようですが、JPEGは「非可逆圧縮」です。情報を削ることでファイルサイズを小さくするフォーマットです。
さて、JPEGでは圧縮の時に画質などのパラメータを指定できます。このパラメータの種類や内容は、ソフトウエアによって違います。例えば、古い Photoshop では 4段階でしかできませんでしたし、Gimp では0から1.00までの「品質」と「スムージング」、3つのサブサンプリングレートなど困るくらい多くの指定項目があります。
多くのソフトでは「画質」または「品質」のパラメータが0から100までの値から選べるようになってるようです。この数字をとりあげて「画質75%」とか「100%」などとよく言われているようですが、この言い方は誤解のもとです。
まず、「100%の画質」とはなんでしょう。パラメータを「100」にしたところで、上で言ったようにJPEGは非可逆圧縮ですので必ず画像は劣化します(劣化しない"Loss Less"方式のJPEGもありますが、まず使われていません)。あくまで「そのソフトでエンコードした時の最高画質」でしかありません。決してエンコード前の絵と同じ画質ではないのです。
それから、「ソフトによって指定できるパラメータが違う」ことから想像できるように、ソフトが違えばエンコードの結果もまた違ったものになります。「最高画質」でエンコードしても、違うソフトであれば画質やファイルサイズが違ってきます。ともかく、元どおりの画質でもないのに「画質100%」なんていい方は気色わるい誤解のモトだと思うわけですよ。
ということで、いくつかJPEGエンコードできるソフトを使いくらべてみて、気に入ったの探すとよいでしょう。そして、納得いく画質とファイルサイズの妥協点を探してパラメータをいじってJPEGエンコードするという手順になります。
JPEGにコメント
JPEGを含め、たいがいの画像フォーマットではデータ内に「コメント」を埋め込むことができます。残念ながら Photoshop(ImageReadyを含む) では埋め込めません(以前のバージョンのPhotoshopでは"Photoshop4.0"というコメントが埋め込まれてました)が、あとでコメントを追加したり編集できるソフトもあります。せっかくですから、作者名やURLなどをうめておきましょう。
関連文書: コメント内蔵のススメ/なにがし公開堂
完成
Photoshopでサインを入れて縮小、公開用にEJXでJPEGエンコードして完成です。
完成作「高機動魔法少女」
まとめ
残しておいた作業ファイルを元に構成したんですが、こーいうものは描きながらスクリーンショット取っていかないとだめですね。





Last Updated: 2016.09.22.
http://mimi.moe.in 
 目は、明るめの色を置いてから、水彩筆で瞳孔など暗い部分を足していく感じで塗ってます。そのあと消しゴムのブリーチでハイライトを加えています。
目は、明るめの色を置いてから、水彩筆で瞳孔など暗い部分を足していく感じで塗ってます。そのあと消しゴムのブリーチでハイライトを加えています。
 Painter のレイヤー(イメージフローター)は、Photoshop のレイヤーとはちょっと違います。描画した画像である「RGBイメージ」と透明度を管理する「可視マスク」の2つの要素から成り立ってます。
レイヤーの透明な部分に描くには、RGBイメージに描画するとともに、描いた部分が見えるよう可視マスクをいじる必要があります(Painter7では違います)。2つを別々にいじるのは通常の場合面倒なので、同時に処理できるレイヤー用のブラシやペンが用意されています(Painter7では、Photoshopと同じように普通の筆で描画できるようになってるため、レイヤー用の筆はありません)。
Painter のレイヤー(イメージフローター)は、Photoshop のレイヤーとはちょっと違います。描画した画像である「RGBイメージ」と透明度を管理する「可視マスク」の2つの要素から成り立ってます。
レイヤーの透明な部分に描くには、RGBイメージに描画するとともに、描いた部分が見えるよう可視マスクをいじる必要があります(Painter7では違います)。2つを別々にいじるのは通常の場合面倒なので、同時に処理できるレイヤー用のブラシやペンが用意されています(Painter7では、Photoshopと同じように普通の筆で描画できるようになってるため、レイヤー用の筆はありません)。
 線の色づけをします。別にしなくてもいいかもしれません。特に太い線の絵柄の場合には合わないかもしれません。線の色をまわりと馴染ませて目立たなくする作業ですから。
線の色づけをします。別にしなくてもいいかもしれません。特に太い線の絵柄の場合には合わないかもしれません。線の色をまわりと馴染ませて目立たなくする作業ですから。

 縮小前は不透明度100%の黒でしっかり隠れていたのですが、縮小によってりんかく線の不透明度が100%でない部分ができ、塗り残し部分を隠しきれなくなったのです。
縮小前は不透明度100%の黒でしっかり隠れていたのですが、縮小によってりんかく線の不透明度が100%でない部分ができ、塗り残し部分を隠しきれなくなったのです。
 左側の例ではちょっとモアレっぽくなってしまってます。
左側の例ではちょっとモアレっぽくなってしまってます。