雑記帳
GIMP 2.10、インストールしました。MacPortsを利用してるのですが、この環境では MyPaintをインストールしていると GIMP 2.10をインストールできないようです。
GIMP 2.10 では MyPaint のブラシが使えるようになっていて、それに libmypaint というパッケージを必要としているのですが、このパッケージは MyPaint と同居できないのです。そのため GIMP 2.10 をインストールしようとすると configure の途中でエラーが出て中断してしまいます。
しょうがないので、一旦 MyPaint を deactivateして libmypaint をインストール。そうするとあっさり GIMP 2.10 をインストールできました。で、libmypaint をdeactivate、MyPaint を activateすれば一件落着——とはなりませんでした。libmypaintがない状態では GIMP 2.10は起動しないんですね、やっぱり。
これまたしょうがないので、MyPaintを使うときだけ libmypaint をdeactivate、MyPaint を activateしてやることにします(GIMPの方が使用頻度が高いので)。いちいちコマンドを打ち込むのはめんどくさいので、起動用スクリプトを作ります。
#! /bin/sh
sudo port deactivate libmypaint
sudo port activate mypaint
mypaint
# MyPaintが終了したら元に戻す
sudo port deactivate mypaint
sudo port activate libmypaint
打ち込んでいたコマンドを順に並べただけです。これでもいいのですが、パスワードを入力したり、本当にdeactivateしていいかの問い合わせに答えたりしなきゃならないので面倒です。ということで改良版。
#! /bin/sh
mypass="パスワード"
expect -c "
spawn sudo port deactivate libmypaint
expect {
\"Password:\" {
send \"${mypass}\n\"
exp_continue
}
\"Continue?\" {
send \"y\n\"
}
}
expect eof
spawn sudo port activate mypaint
expect \"Password:\"
send \"${mypass}\n\"
expect eof
"
mypaint
expect -c "
spawn sudo port deactivate mypaint
expect \"Password:\"
send \"${mypass}\n\"
expect eof
spawn sudo port activate libmypaint
expect \"Password:\"
send \"${mypass}\n\"
expect eof
"
expectコマンドなんていうものを使うのは初めてなので、ネットのあちこちを参考にして組みました。依存関係が改善されてGIMPとMyPaintが共存できるようになるまでのつなぎ、になればいいなあ。
GIMP2.10は様々な点で機能が上がってて、メタデータの編集ができるようになっています。
GIMP2.8.20「画像属性」
2.8にもファイルメニューに「画像ファイルのプロパティ」という項目があり、メタデータのウィンドウが出ましたが編集はできませんでした(ウィンドウを閉じた時点で書き込んだ内容が消えてしまう)。
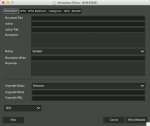
GIMP2.10.0「Metadata Editor」
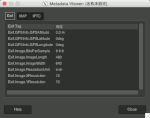
GIMP2.10.0「Metadata Viewer」
GIMP2.10ではメタデータの編集と表示で別のメニューになっていて、画面構成や表示形式も違うものになっています。
Metadata Editor は、メタデータの種類別に「Description」「IPTC」「IPTC Extension」「Categories」「GPS」「DICOM」とタブが分かれています。
「Description」 画像の説明で、タイトルや作者、権利情報などの項目があります。
「IPTC」と「IPTC Extension」 ニュース写真用のメタデータで、撮影者や撮影地点、被写体などの情報です。
「Categories」 カテゴリー情報です。「Category」欄は3文字しか入らないので、分類コードを入れる欄なのだと思います。Photoshopでも同様で、Adobeのオンラインヘルプでは「Associated Press 分類に基づいて情報を入力できます。」と説明していますが、具体的な説明は見つけられませんでした。
「GPS」 撮影地点の緯度・経度・高度(海抜あるいは深度)の情報です。
「DICOM」 医療画像用の情報です。
さて、「自作絵のメタデータ」に的を絞って見ていきましょう。入れておきたい情報としてはおそらく「作者名」「権利情報」「連絡先」そして「作品名や作品の説明」あたりでしょうか。
これらのうち連絡先以外は「Description」タブにある項目で入力することができます。
名前以外の作者の情報(連絡先)は、「IPTC」タブの項目が利用できます。
もちろん必要な項目だけ記入すればいいです。
書き終わったら右下の「Write Metadata」をクリックするのを忘れずに。これで現在編集中の画像内に保持されます。このメタデータは TIFFやPNG、JPEG、WebPで保存するときに埋め込むことができます。(もちろんXCFでも保存される)
メタデータだけを保存することもできます。ウィンドウ左下の「選択:」部分がプルダウンメニューになっていて「Import Metadata」「Export Metadata」の項目を選ぶことでファイルからの読み込み、ファイルへの書き出しができます。残念ながらこのファイルはXMPファイルではなく、gimp-metadataをルート要素とするXMLファイルです。ま、独自ファイルってことですね。XMPファイルを読ませてみても文句は言わないかわりに華麗にスルーされます(エラーは出ないが読み込まない)。GIMP 2.8ではとりあえずXMPファイルの読み書きはできたのにね。なので、他からメタデータのテンプレートをGIMPに持ってくるには、画像に埋めて持ってくるしかない訳ですね。
大昔(2009-07-17)に作ったスクリプト 、GIMP 2.10 ではエラーが出ていたのを改修。
どこでエラーが出ていたかというと、何色で塗りつぶすかの指定部分です。透明なら"TRANS-IMAGE-FILL"、描画色なら"FOREGROUND-FILL"という指定だったのですが、この指定のキーワードが(どのバージョンからかは知りませんが)変更になっていて、2.10ではもう古いキーワードは受け付けない、ということのようです。ちなみに現行ではそれぞれ"FILL-TRANSPARENT"、"FILL-FOREGROUND"となっています。
おや、GIMPでは游ゴシック体とかが使えないぞ。なんとかしよう、という話。
MacOS ではフォントがインストールされる場所は「/System/Library/Fonts」と「/Library/Fonts」、そして各ユーザー用の「~/Library/Fonts」の3か所とされてきました。フォントの扱いが標準のアプリと違う、GIMPなどのUnix系ツールでもこの3か所にあるフォントはちゃんと使えていました。ところが、MacOS 10.12(Sierra)以降ではインストールされる場所が違うフォントが登場しました。「必要に応じてダウンロードできるフォント (High Sierraのリスト) 」(Sierraのリスト )です。これに属するのが、游ゴシック体・游明朝体・游教科書体や凸版文久ゴシックなどの割と最近に追加されたフォントとOsakaフォントです。……えーと、ヒラギノ以外の日本語フォント全て、かな? 1フォントずつ個別のフォルダにインストールされていることもあり、これらのフォントはGIMPでは使えない状態となっています。
ちなみに、「必要に応じてダウンロードできるフォント」のうち、対応言語に日本語が含まれるものは、OSをインストールした時に最初からインストールされるようで、あとでダウンロードする必要はありません。(もちろんOSの言語設定を日本語にしてインストールした場合)
幸い、GIMPにはフォントフォルダが用意されているので、各フォントのシンボリックリンクを作ってそこへ入れてやれば使えるようになります。
ということで、「必要に応じてダウンロードできるフォント」のシンボリックリンクを作るスクリプトを書きました。→ ダウンロード
[2019.10.12.追加] Catalina対応版ダウンロード
#!/usr/bin/perl
use strict;
use warnings;
use File::Path;
use File::Find;
use File::Basename;
# 収集用ディレクトリの作成
my $coll_dir ="OptionFonts";
my $wd = dirname($0);
my $coll_dir_f = $wd."/".$coll_dir;
if (-d $coll_dir_f ){
die "収集用フォルダ$coll_dirがすでにあります。終了します\n"
}
mkpath $coll_dir_f;
my @all_files = glob "/System/Library/Assets/com_apple_MobileAsset_Font*";
my $file;
for $file (@all_files){
if (-d $file ) { # ディレクトリならば実行
find( \&getfont, $file );
}
}
sub getfont {
my $new;
if (($_ =~/\.ttf$/i)|($_ =~/\.ttc$/i)|($_ =~/\.otf$/i)) {
$new = $coll_dir_f."/".$_;
symlink $File::Find::name, $new or warn "can't link :$!";
}
}このスクリプトを実行するには——
上の「ダウンロード」のリンクからcollector.zipをダウンロード。
(必要なら適切なフォルダに移して ) collector.zipをダブルクリックして解凍。collector.plができる
ターミナル (「アプリケーション」フォルダ内の「ユーティリティ」フォルダにある)を起動
ターミナルのウィンドウに collector.pl を放り込む
(collector.pl のフルパスが表示されるので)リターンキーを押す
実行すると、このスクリプトのあるフォルダに「OptionFonts」というフォルダができ、その中に「必要に応じてダウンロードできるフォント」のシンボリックリンクができます。それをGIMPのフォントフォルダに移します。
GIMPのフォントフォルダを開くには——
GIMPを起動して設定メニューを開く。APP版はメニューの「GIMP」内、そうでないものは編集メニュー内にある
左の欄の一番下、「フォルダー」の項目の頭にある+印、または三角印をクリック
その中の「フォント」をクリック。右側にフォルダのリストが表示される
/Users で始まるフォルダが個人用。そうでない方は全体用。全体用は「要管理者権限」なので、自分しか使わない場合は個人用を選べばよい
GIMP 2.10の場合
GIMP 2.8 やそれ以前のバージョンの場合
「フォルダの場所を入力:」という欄が出てくるので、そこへ貼り付け ( ペースト )
このフォントフォルダにシンボリックリンクファイルを入れて、GIMPを立ち上げ直せば、游ゴシック体などが使えるようになります。
おや、Inkscapeでは游ゴシック体とかが使えないぞ。なんとかしよう、という話。
MacのGIMPで游ゴシック体を使う の続きです。
Inkscapeでも事情は同じですが、こちらはフォントフォルダが用意されていないので少しばかり面倒な作業になります。端的にいうと、追加のフォントフォルダを新たに指定する作業です。
まず設定ファイルを調べます。
~/.fonts.conf がある場合。これは ~/.config/fontconfig/fonts.conf へのシンボリックリンクになってるはずです。なので ~/.config/fontconfig/fonts.conf を編集します。編集はviなりvimなりemacsなりお好きなツールでどうぞ。「テキストエディット」でも編集できます。
テキストエディットで~/.config/fontconfig/fonts.confを開く方法
まずテキストエディットを起動
フォルダの場所「~/.config/fontconfig/」をコピー
Finderの「移動」メニューから「フォルダに移動...」を選択
「フォルダの場所を入力:」欄にペーストして「移動」をクリック
開いたフォルダ内のfonts.confファイルを掴んで、Dockのテキストエディットのアイコンの上へ重ねて放す
fonts.confの例
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<match target="font" >
<edit mode="assign" name="hinting" >
<bool>true</bool>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="hintstyle" >
<const>hintslight</const>
</edit>
</match>
<match target="font" >
<edit mode="assign" name="antialias" >
<bool>true</bool>
</edit>
</match>
<dir>/Users/akr/Library/Application Support/GIMP/2.10/fonts</dir>
</fontconfig>
GIMPのフォントフォルダを<dir>と</dir>ではさんだ行を追加します(上の例の強調部分)。GIMPを使ってないなら、自分で適当な場所にフォントフォルダを作って、それを指定します。
~/.fonts.conf (~/.config/fontconfig/fonts.conf) がない場合は、新しく作ります。
設定ファイルの例
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>/Users/akr/Library/Application Support/GIMP/2.10/fonts</dir>
</fontconfig>
~/.fonts.confとして保存してからInkscapeを起動すると、この設定ファイルは ~/.config/fontconfig/fonts.conf に移され、~/.fonts.confはこのファイルへのシンボリックリンクになります。
これで Inkscape で游ゴシック体などが使えるようになります。
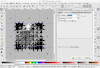
絵の背景によく水玉模様を使ってます。これはグレー地(キャラのシルエットをぼかしたり、円形のグラデーションだったり)をハーフトーン処理して作ります。Photoshopならカラーハーフトーンフィルター、GIMPなら新聞印刷フィルターですね。
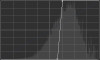
元のグラデーション
Photoshop カラーハーフトーン
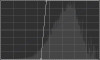
GIMP 新聞印刷(丸)
GIMP 新聞印刷(線形)
GIMP 新聞印刷(ダイヤモンド)
GIMP 新聞印刷(PS四角(ユーグリッド点))
GIMP 新聞印刷(PSダイヤモンド)
Photoshopカラーハーフトーンの設定は、最大半径20pixel、角度が各45。GIMPの方は、セルサイズ20、分離方法RGB、角度が各45、オーバーサンプル4です。
最大半径やセルサイズの数字を大きくすれば、水玉が大きくなるわけです。
さて、模様が丸だけ(GIMPでは四角や線も使えますが)というのはちょっとつまらないですね。ということでここからが本題です。星型やハート型でハーフトーン処理してみましょう。
任意のパターンで処理する方法については叶精作さん(パソコン通信の昔から積極的にノウハウを公開している偉い人)が解説しています 。かいつまんでいうと、元絵の上にパターンを通常モード40%とスクリーンモード70%で重ねて統合、トーンカーブをいじって白黒はっきりさせる、というところです。
さっそくスクリーンパターン用のSVGデータを作りました。星型 / ハート型 )
GIMPでの手順はこんな感じ。
開いた画像を全選択してコピー。するとパターンのリストにコピーしたものが登録されるので、それをクリック。
作ったレイヤーを複製。下のレイヤーをNormalモード/不透明度40%、上のレイヤーをScreenモード/不透明度70%にして画像を統合(「画像」メニュー > 「画像の統合」)。
トーンカーブ(「色」メニュー > 「Curves...」)を調整。左下の点を右へ、右上の点を左に寄せる
トーンカーブの調整のほか、描画モードや不透明度を変えると仕上がりが変わってきます。
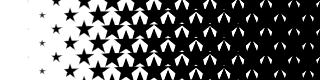
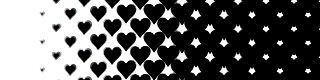
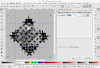
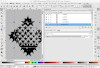
ちなみに冒頭のグラデーションを処理したらこんな感じ。
星型。パターンの大きさ28ピクセル。
ハート型。パターンの大きさ28ピクセル。
さて、よく見るとパターンの形がいびつになっているところもあります。パターンのサイズが大きく、元絵に明るさが大きく変化する部分があるとそれが顕著になりますね。
では別の道具でこの問題を回避してみましょう。Inkscapeのタイルクローン機能を使います。
手順の中でも書きましたが、生成クローン数が多くなるほど処理時間がかかるようになるので注意が必要です。(100や200ぐらいなら問題ないはず)
ではまとめです。
カラーハーフトーン/新聞印刷フィルター
簡単
パターンが丸のみ(新聞印刷ではプラス四角と線)
自作スクリーン
自分でスクリーンパターンを用意すればいろんなパターンが使える
フィルターに比べ手順が多くめんどくさい
トーンカーブなど調整部分をきちんとやらないと綺麗に仕上がらない
Inkscapeタイルクローン
パターンの歪みがない綺麗な仕上がり
フィルターに比べ手順が多くめんどくさい
オブジェクト数に気をつける必要あり
用途に応じて使い分けましょう。
現在登録しているところのおぼえがき。
DeviantArt 。現在新デザイン画面に移行中のようで、ログインして「eclipse」のスイッチをONにすると新デザインになります。pixiv 。割と最近デザインがかわったんでしたっけ?TINAMI 。私の絵に関していえば、pixivよりも閲覧数が多い感じ。GALLERIA 。今回これを書くにあたってイラストSNSを見て回った際に登録してみた。Riot 。同じくここにも登録してみた。
DAとpixivはサイズが違うだけで同じカバー絵なのですが、DAの方は大画面向けのセッティングらしく、カバー絵の周囲が切り取られた形の表示になってます。
GALLERIAのカバー絵は、サイズ関係のことが全く説明になく困りました。CSSの指定を見ると、横は最小1200ピクセル、縦は最大345ピクセルになってたので、1200x345のサイズで作りました。横幅が1200ピクセルぴったりのウィンドウで見ない限り、右側か下側が切り取られた表示になります。
久しぶりにInkscapeの「最適化SVG」を使ってみたら結構変わっていたのでメモ。
オプションタブ
Number of significant digits for coordinates: (範囲:0-10 初期値:5)
座標の数値の精度の指定。数値の有効桁数が指定の数より大きい場合に小数点以下を切り詰めます(四捨五入)。3を指定した場合、3.14159 が 3.14 に、123.4567 が 123 に、9876.5432 が 9877 になります。
カラー値を短縮する (初期値:ON)
色は#RRGGBBAA という形(#+16進数8桁)で記録されていますが、不透明度100%(AAがff)の場合は#RRGGBBに、さらに可能な場合は#RGBの形に短縮します。
CSS属性をXML属性に変換する (初期値:ON)
style要素やstyle属性の指定をXML属性に変換します。また省略可能なもの(デフォルト値と同じ指定)は削除するようです。
Collapse groups(グループの整理) (初期値:ON)
使われていないグループを削除し、その中身を親グループに移します。これには「Remove unuse IDs」も有効になっている必要があります。
同じ属性用のグループを生成する (初期値:ON)
共通の1つ以上の属性を持つ要素をまとめるグループを作ります。
エディターデータを保持する (初期値:OFF)
エディター用の特定の要素・属性を削除しません。現在対応しているのはInkscape、SodipodiとAdobe Illustrator用のデータです。(OFFにすると削除します)
Keep unreferenced definitions (初期値:OFF)
使われていない要素定義を削除しません。
レンダリングバグを回避する (初期値:ON)
いくつかのよく知られているレンダリングバグ(主にlibSVGのもの)を回避します。その代わりSVGのファイルサイズが大きくなります。
SVG出力タブ
Documennt options
Remove the XML declaration (初期値:OFF)
XML宣言(必ずしも必要ではないが、SVG内で特殊文字を使っている場合は必要)を削除します。
メタデータを除去する (初期値:ON)
著作権情報や作者情報、SVG非対応ブラウザ用の情報など全てのメタデータを削除します。
コメントを除去する (初期値:ON)
全てのXMLコメントを削除します。
Embed raster images(ラスター画像の埋め込み) (初期値:ON)
PNGやJPEGなどのラスター画像を外部から読み込んでいる場合、Base64エンコードでテキスト化してSVG内に取り込みます。ファイルサイズは取り込まない場合(SVGと外部画像の合計)よりも大きくなりますが、ファイルが1つにまとまるので取り扱いが楽になります。
viewBoxを有効にする (初期値:OFF)
SVGのページサイズを縦横100%(つまり表示領域いっぱいに表示される)にするとともに、描画領域をviewBox属性に設定します。(これは機能していない気がします)
Pretty-printing(ソースの画面表示用)
Format output with line-breaks and indentation (初期値:ON)
ソースに改行とインデントを入れて整形します。SVGをテキストエディタで修正するつもりがないなら、このオプションをOFFにした方がファイルサイズが小さくなります。
Indentation characters: (スペース/タブ/None 初期値:スペース)
インデントに使う文字の指定です。「None」の場合はインデントをなしにします。このオプションは、上の「Format output with line-breaks and indentation」がOFFの場合は効果がありません。
Depth of indentation: (範囲:0-10 初期値:1)
インデント量の指定です。例えば2を指定するとそれぞれ2つ分のスペースかタブでインデントされます。
Strip the "xml:space" attribute from the root SVG element (初期値:OFF)
ルートSVG要素のxml:space属性を削除します。その結果、連続した空白は1つの空白にまとめられます。(xml:space属性がない場合は、これがOFFでも連続した空白は1つになります)
IDsタブ
Remove unused IDs (初期値:ON)
使われていない全てのIDを削除します。これらはレンダリングに必要ありません。
IDを短縮する (初期値:OFF)
小文字のみを使ってIDを最小の長さにして、よく使われる順に短いIDを割り振ります。例えば、"linearGradient5621"というIDが一番使われているなら、これは"a"になります。
Prefix shortened IDs with:
短縮IDの頭につける文字の指定です。
Preserve manually created IDs not ending with digits (初期値:ON)
#arrowStart や #arrowEnd、#textLabelsのような手作業でつけたわかりやすいID(数字で終わってないもの)をそのままにします。Inkscapeを含む多くのSVGエディターが生成する数字で終わるIDは削除または短縮化します。
Preserve the following IDs:
そのままにしたいIDをカンマ区切りで指定します。
Preserve IDs starting with:
指定した文字で始まるIDをそのままにします。例えば "flag"を指定すると、"flag-mx"、"flag-pt"などがそのままになります。
全ての項目を確認したわけではないので、理解が間違っているところがあるかも。
さて、Inkscapeで最適化SVGを使って保存しようとするとエラーが出るわけですよ。MacPortsでインストールしたInkscapeです。
PythonがOS付属のものを使うようになっていたので、MacPortsのものに切り替え。これはInkscapeをインストールした時に一緒に入ってるはずです。
sudo port select python python27そして、Python27用のpip(パッケージ管理ツール)をインストール&選択。
sudo port install py27-pip
sudo port select --set pip pip27それからようやくモジュールのインストール。
sudo pip install scourこれで最適化SVGが使えるようになりました。
< Prev
△Index
Next >














 (ダウンロード:
(ダウンロード: