LASSE
この記事へのリンクこのサイトには lasse.ssl ファイルは置いてないぞ。なんたってこちとらWindowsユーザじゃないからな。
このページは下の方が新しい項目です。
このサイトには lasse.ssl ファイルは置いてないぞ。なんたってこちとらWindowsユーザじゃないからな。
旧MacにいれてるVine2.1を2.1.5にバージョンアップしたらXが立ち上がらなくなってしまいました。原因究明中…。
ほぼすべてのページで HTML4.01 Transitional から XHTML1.1 に移行完了(たぶん)。移行をはじめてから4ヶ月ほどかかったことになります。大文字のタグを小文字に置き換えることと、終了タグのないものの処理程度の単純作業だったのですが、数が多いこともありこれだけかかりました。いや途中で全部終わったと思い込んでたときもあったり(笑)。
どうも「Fixedフォントがみつからない致命的エラー」でXが立ち上がらないもよう。何が悪いのかよく分からないので卑怯にもハードディスクをフォーマットして再インストールする(必要なデータのバックアップはとった上で)。さすがに今度はちゃんとXが起動するですよ。
こっちはMebius Noteでの Vine Linux の話。 気がつくと Netfrontが立ち上がらなくなってた。立ち上げようとするとcore吐いて即死。なんでだろ。思い当たることといえば GNOMEコントロールセンターでテーマを変えたぐらい。それじゃあ、ってんで元に戻してみたら何事もなかったように起動する。ううむ、ウィンドウのデザインまわりを変えただけでこけますか。テーマをとっかえひっかえしてみたところ、Netfrontの動作に影響ないものもあるというか、相性があるらしいことを発見。デザインに画像を使ってるのはだめなのかしら。
このVine Linux はいまだに2.0のままなので、そろそろ 2.1.5 にあげてやろうかな。
新しく領土を確保。ということでとりあえず旗立てとくのだ。
旗立ってるだけで今はほとんど何もないに等しい状態です。いやあ、何もないわけではないけど中身は何もないという(なんじゃそりゃ)。
20メガももらえたので、これで3ヶ所あわせて50メガ体制。
[2004.07.12.]上の話は2001年6月21日のこと(当時のURLは http://homepage.mac.com/akr_m/)。2002年8月に引っ越して2ヶ所体制になってます。
ログを見てたらこんなのがあった。
HTTP_USER_AGENT = Mozilla/6.0 (compatible; MSIE 7.0; Windows 98)
うそくさいなー。MSIE 7.0 なんて。それに Mozilla/6.0 っていうのもこの世に存在してないはずだし(最新版が Mozilla/5.0)。それでもって Windows 98 ってあたりが以下略。
[2017.09.25.追記] MSIE 7の登場はウィキペディアの記述によると2006年10月18日。そしてメジャーブラウザでMozilla/6.0を名乗るものはまだありません。

気合いが入らなくてなかなか進みません。ちなみに水面をPhotoshopのフィルタで作る方法がわかんなかったのでWebで調べました。雲模様+クロムで色をそれらしく調整でOKだとか。
ソニックアドベンチャー2、プレイしてます。これのアクションステージってのはチャオに貢ぐアイテムを稼ぐためにあるわけで、1ステージを終えたあとはチャオを愛でてまったりとすごすのです。で、チャオワールドではカボチャが採れたりするんですが(使用キャラはルージュ、ナックルズ限定だけど)、これ、チャオたちは食べてくれないのでどうしたもんだろうと思ってました。ところが、ある日、何に目覚めたのか1匹のチャオが手渡されたカボチャを頭にすっぽりとかぶったのです。ハロウィンの仮装のように。このときはびっくりしたですよ。というか爆笑。さっそく記念撮影がわりにチャオレースに出て新記録を出してきました(タイムとそのときの姿が記録される)。カボチャ頭は取らない限りこのままのようですねえ。しばらくそのままの姿で暮らしてました。
ここのところ連日へんなメールが来てる。
Hi! How are you?
I send you this file in order to have your advice
See you later. Thanks
って本文で、210KBくらいの添付ファイルがついてる。送り主もSubjectも添付ファイル名やファイルサイズも違うんだけど本文はまったく同じ。怪しいねえ。この添付ファイル、Windowsのファイルらしくて、Mac環境のこちらとしてはただの内容不明なバイナリファイルで、でかいメールを受け取らにゃならんことを除けば被害はなし。とはいえ、全然知らない人から変なメールがどんどんくるのは気色悪いよう。

現在こんな感じでのろのろ進行中。立秋っていつだったっけ。残暑見舞いにならないうちに仕上げたいもんです。
魔法使いのほうきの乗り方は穂先を前にするのが正しいのだという報道がありました。そういやそーいう説はずいぶん昔にも聞いたなあ、なんてことを思いながら描いてます。その説を聞いたのはいつぐらいだろう? 聖徳太子が7人の話を同時に聞いたとき、「王様の耳はロバの耳」「隣の法隆寺はよく柿食う寺だ」とかにまじって「近ごろの魔法使いは正しいほうきの乗り方も知りよらん」という訴えがあったと記録に残ってるぐらい古い話らしいし。 それはさておき、魔女の場合、ほうきはアレを表してるそうなので、穂先を前にするのはごく自然なスタイルでしょう。
「アレって何?」って? そう、ナニと呼ぶこともありますね。
W32.Sircam.Worm@mm、あるいは SirCam っていうらしい。アドレス帳だけでなく、キャッシュされたHTMLファイルからもメールアドレスを拾ってくるらしい。なるほど、知らない人から送られてくるわけだ…
HARが閉鎖するとのこと。 今サイトを見に行ったらすでにコンテンツは削除されて何もない状態でした(ディレクトリ覗けるのは問題ありじゃないですか?)。
リングに加盟したいきさつはよく覚えてないのですが(リングマスターからお誘いがあったんだったっけ?)、うちのサイトにとってはアクセス数増加に役立ったと感じています。 ごくろうさまでした。
現在うちのサイトへは超乳戯画からのアクセスが一番多いのではないかな? 来訪経路をながめると 記念ギャラリーのURLがずらずらと…
和英辞典で「氷」を引く。うちの和英辞典はなぜか見出しがローマ字表記になっていて使いづらいのだ。「氷」はどこだ。なかなか見つからない。
"kōri" で「氷」を発見。なんてこった。「氷」は「こーり」でも「こうり」でもなく、「こおり」のはずなんだが。
こんな辞書は捨てたほうがいいかもしれない。
[2016.11.22] 「kōri」の表記部分を「ô(ô)」から元の辞書の表記「ō」に改めました。
結論から先に言いましょう。web上の画像において解像度は意味がありません。
JPEGフォーマットの画像データには、解像度情報を持たせられます。一方、GIFには解像度情報を入れられないようです。
解像度というのは、画像がどれくらいの大きさ(長さ)かを表します。 通常は単位にdpiを使います。 dot per inch の略で、文字どおり1インチ(2.54センチ)あたり何ドットになるかを示しています。
パソコンで画像を扱う上で解像度を意識するときは、スキャナで絵などを取り込むときと、プリンタで印刷するときでしょう。取り込みたい絵が何ドットになるのか、画像データが紙の上でどれくらいの大きさになるか、考えないといけませんからね。
スキャナで絵などを取り込むことはデータの入力、プリンタで印刷することはデータの出力になります。 ディスプレイ上に表示することもデータの出力にあたります。
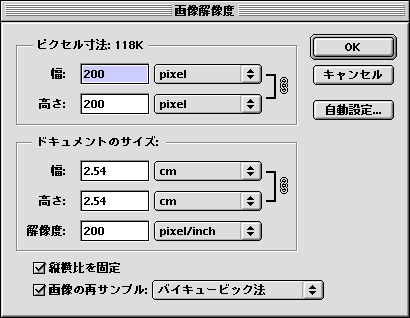
たとえば、200dpi、縦横200ドットの画像なら1インチ(2.54センチ)角の大きさで表示されるのが正しいことになります。
 …これは200dpi、縦横200ドットの画像なのですが、2.54センチ角で表示されてますか。
…これは200dpi、縦横200ドットの画像なのですが、2.54センチ角で表示されてますか。
されてないはずです。
残念ながらwebブラウザをはじめ、画像を表示するソフトウェアに画像の解像度を考慮して表示するものはほとんどありません。上の例の場合、「200dpiで200ドット(=1インチ)角の画像」ではなく「(単に)200ドット角の画像」として扱われます。つまり、ディスプレイ上では解像度が無視され、画像のドット数(ピクセルサイズ)どおりに表示されます。ということは画像データを作る場合、ドット数だけを見てサイズを決めればいいわけです。それで最初に書いた結論になります。

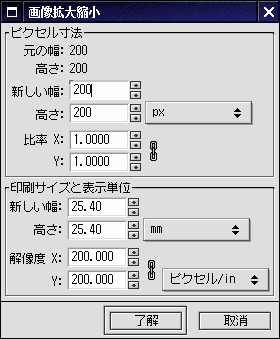
 これはフォトショップとGIMP の画像を拡大縮小する際のダイアログですが、どちらとも下の段の囲みは気にしなくてかまわないってことです。
これはフォトショップとGIMP の画像を拡大縮小する際のダイアログですが、どちらとも下の段の囲みは気にしなくてかまわないってことです。
では、上の例の200ドット角の画像を1インチ角で表示させることはできないのでしょうか。そうできると何がうれしいのかってことはさておき、ちょっと考えてみましょう。
画像データ内の解像度が利用されないのなら、少々面倒ですが、HTMLなどで個別の指定をする方向で考えましょう。 HTMLではIMG要素の width, height 属性を使えば元の画像のサイズと違う大きさで表示させられます。が、ここで指定できるのはドット数(ピクセルサイズ)なので1インチにはできません。仮にディスプレイ解像度が96dpiであれば、96ドット角にしてやれば1インチになりますが、人によって使ってるモニタのサイズもデスクトップの大きさも違うのでディスプレイ解像度がそれぞれ違うため、1インチになるドット数が決められません。
一方、CSSでは幅や高さなどの長さの指定にさまざまな単位が使えます。

さてどうでしょうか。なかなかいいところまで行ったかもしれません。微妙にサイズが違うかも。ちなみに私の環境(デスクトップサイズ1024×768、15インチ液晶ディスプレイ)では約2.8センチでした。 なぜ正しく1インチにならないのでしょう。カギはブラウザ(あるいはシステム)がディスプレイ解像度をどう認識しているか、にあります。
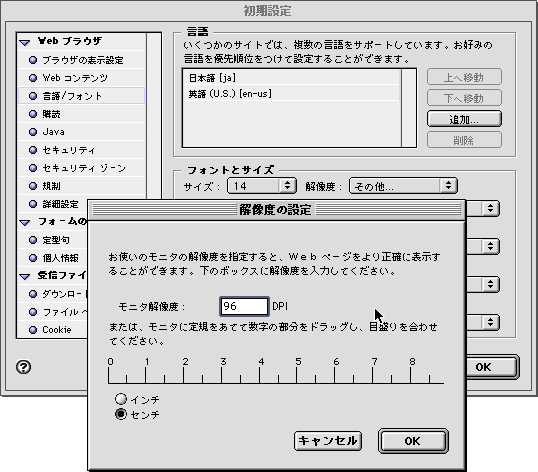
最近のwebブラウザではたいがい画面解像度を設定できるようになっています。たぶん初期設定メニューのフォントの項目にあると思います。

上の例はMac版 Internet Explorer 5 での設定画面です。Mozilla や iCab などにも同様のものがあります(iCabではスタイルシートの項目のところにあります)。Windows版 Internet Explorer についてはよく知りません。なかったような気もしますが、これはシステムの方で設定しろということなのでしょう。さて計ってみると私のシステムではだいたい85dpiのようです。デスクトップサイズとモニタサイズから計算してもそれくらいの数字が出ますので85dpiに設定します。
今度はちゃんとほぼ1インチの大きさで表示されます。初期設定では画面解像度が96dpiに設定されてることが多いので、一度確認してみるといいでしょうね。
これをもとに手直ししたものを別ページに置いてます。
上で「JPEGフォーマットの画像データには、解像度情報を持たせられます」と書きましたが、サンプル画像を作るにあたっていくつかのツールを使ってみたところ、ちゃんと解像度情報を埋め込んでくれたのはフォトショップだけでした。フォトショップでもファイルメニューの「web用に保存...」を使うと解像度が記録されません。さすが、きちんとweb用に最適化されたデータをはいてくれます。
PNGで解像度が記録できるかどうかについても調べました。仕様書をながめてみたところ、どうも解像度を記録する部分はなさそうです。フォトショップでは解像度情報を持たない画像は 72dpi として扱うようですが、PNG画像はつねに72dpiみたいです。ただ、GIMP では PNG画像も解像度情報の記録・読み出しが可能です。仕様書によると PNGには「画像の物理サイズ(単位はメートル)」という情報が記録できるので、この情報とピクセルサイズから解像度を計算していると思われます。
画像フォーマットアナライザーを使うと、画像データにどんな情報が埋まってるかわかります。