画像の種類と使い分けで「JPEGで保存する場合は画質などのパラメータを決めてやる必要があります」と書きました。 画質、形式・最適化、ダウンサンプリング などのパラメータがあります。 くわしいことはjpeg 圧縮とオプションの話 や、JPEG画像圧縮FAQ その1、[5] JPEG保存の時のよい「品質設定値」って?を読んでください。といいつつ、少しは触れておかないとあとの説明がしにくいので簡単に説明します。
- 画質もしくは品質
- 出力画像品質の設定。画質を上げるとファイルサイズも大きくなります。
- 形式
- JPEGには通常のもの(ベースライン)とプログレッシブの2とおりあります。どちらを使えばファイルサイズが小さくなるかは画像によりますが、大差はありません。画質は変化なし。
- 最適化
- ONにすると計算に時間がかかりますが、ファイルサイズが少し小さくなります。画質は変化なし。
- スムージング
- JPEGは色や明るさの変化がはっきりした画像が苦手です。そういう画像には、ぼかし(スムージング)をかければ小さくなります。ということでぼかす度合いのパラメータ。通常は0(ぼかさない)です。
- サブサンプリング・ダウンサンプリング
- 色の解像度の設定。人間の眼は色の変化に鈍感なので少々落としても大丈夫です。
- DCT法の設定
- 計算精度の設定。まじめに時間をかけて計算するか、精度を落として早く済ませるかの設定です。
指定できるパラメータはソフトウェアによって違います。ということでいくつか紹介していきましょう。
JPEGで保存できるソフトのいろいろ
IJGライブラリ/ツール
このライブラリ(プログラムの部品、と思ってもらえばいいでしょう)が、広く使われているので最初に紹介します。多くのソフトウェアがJPEGを扱うためにこのライブラリを利用しているわけです。
ツールとしては cjpeg (別形式の画像をJPEGへ変換)、djpeg (JPEGから別形式へ変換)、jpegtran (回転・切り抜きや最適化などを画質劣化させずに行う)、rdjpgcom (JPEGファイル内のコメントの表示)、wrjpgcom (コメントの埋め込み) の5つが提供されています。
多くの環境(Linux や Windows、Mac OS X など)で使えますが、なにせコマンドラインツールなので、同じ機能を持つ使いやすいツールがほかにあればそちらを使った方がいいでしょう。
参考に cjpeg でできることを挙げておきます。
- 品質の設定は 0(低画質)〜100(高画質)で初期値は75。
- グレイスケールJPEGの作成。(グレイスケール画像をフルカラー画像としてJPEG化してしまうと、グレイスケールJPEGよりファイルサイズが大きくなります。)
- ハフマン符号化テーブルの最適化。最適化するとファイルサイズが小さくなります。
- プログレッシブJPEGの作成。
- DCT変換方法の切り替え。計算の精度の指定で、「高速整数」「整数」「浮動小数点」の3つからの選択です。「高速整数」は計算は早くなりますが計算精度が落ちます。「浮動小数点」は精度は高くなりますが計算に時間がかかります(今のパソコンの性能だと気にしなくていいと思いますが)。「整数」で十分な精度があるそうです。初期値は整数です。
- リスタートマーカーの挿入(初期値は挿入しない)。リスタートマーカーは、データの途中に埋め込まれる目印です。ネットワークの状態が悪い時など途中のデータが欠落した場合に欠落した部分を読み飛ばすことができます(リスタートマーカーを埋め込んでない場合は、データが欠落した時点でアウトです)。 JPEGでは通常8X8画素を1ブロックとして処理しますが、このブロックの何列ごと、または何ブロックごとにリスタートマーカーを埋め込むかという指定をします。ですので、数字が小さいほどひんぱんにマーカーが埋め込まれます。当然その分ファイルサイズも増えます。
- スムージング (0〜100。初期値は0(スムージングしない))。
- ベースラインJPEG化。実際には量子化テーブルの数値をベースラインJPEGの範囲内に押さえるものです。ということでプログレッシブ化と同時に指定できます。
- サブサンプリングの指定。
JPEGではRGBの情報をYCrCb(輝度情報と2種類の色情報)に変換してから処理しています。「2x2,1x1,1x1」ではCrとCbの縦横両方を半分に(ファイルサイズはこれが一番小さくなります)、「2x1,1x1,1x1」では
CrだけCr,Cbの横方向を半分に、そして「1x1,1x1,1x1」ではダウンサンプリングなし(CrCb両方ともそのまま)にします。 初期値は2x2,1x1,1x1です。 - ユーザが作成した量子化テーブルを使ってエンコード。
- Y,Cb,Crの各カラーコンポーネントでどの量子化テーブルを使うかの指定。
- プログレッシブJPEGでデータが読み込まれる順番の指定。
このライブラリ/プログラムを利用しているソフトウェアでも、上記の機能が使えるとは限りません。
Photoshop 

プロ用画像編集ソフト。印刷用データ作成では定番ソフトですね。
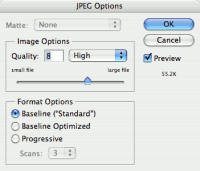
Photoshop CS でJPEG保存するとき(「別名で保存(名前を付けて保存)」でJPEG形式を選んだとき)のダイアログです。次のような項目があります。
- 画質(プルダウンメニューと数値。初期値 8)
- 形式(ラジオボタン。初期値「ベースライン(標準)」)
- サイズ
画質は0〜12の範囲です。プルダウンメニュー(低(高圧縮率)/中/高/最高(低圧縮率)の4項目)やスライドバーで数値をかえられます。
サイズは、圧縮後のサイズと通信速度ごとの転送(ダウンロード)時間の表示です。
右のプレビューにチェックを入れておくと、元のウィンドウでJPEG化した時の画質を確認できます。
Photoshopで保存すると、解像度やソフトウェア名などのEXIFデータも埋め込むほか、JPEGファイルの中にサムネイルも保存されます。このサムネイルはWebで使うのに全く無用の長物で、その分ファイルサイズが大きくなってしまいます。Webで使う画像なら「Web用に保存」を使いましょう。
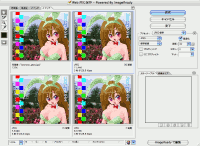
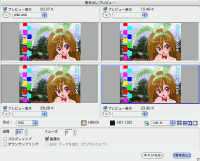
ということでPhotoshopの「Web用に保存」(ウィンドウタイトルを見ればわかるように実体はImageReady)です。JPEG保存のパラメータは右側中段の枠で囲まれた部分です。
- 最適化(ボタン)
- 画質(プルダウンメニューと数値)
- プログレッシブ(ボタン)
- ぼかし(数値)
- ICCプロファイル(ボタン)
- マット
画質は0〜100の範囲です。プルダウンメニュー(低画質/標準/高画質/最高画質の4項目)やスライドバーで数値をかえられます。
プログレッシブをONにすると、最適化はOFFになります。
ぼかしは0から2まで(小数点2けたまで有効)です。この数値の2倍がぼかしの半径(pixel)になるようです。
ICCプロファイルをONにするとカラープロファイル(ICCプロファイル)を埋め込みます。対応しているブラウザでは、作者の意図した正しい色でJPEGを表示できます。ただし、現状では対応しているブラウザはSafari(とWebKitを利用したもの)ぐらいしかありません。
マットは、元画像に透明部分がある場合に背景色として使われる色です。
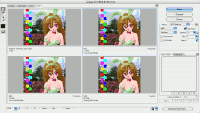
圧縮後の画質やファイルサイズは最大4分割できるウィンドウで見比べることができます。
また、ファイルサイズを指定して画質などのパラメータを決めたり、チャンネルを利用して部分的に画質を変えること(人物は高画質、背景は低画質など)もできます。
「Web用に保存」では、JPEGコメント、EXIFデータ、サムネイルは埋め込まれません。

 CS3ベータ版が出ていますが、JPEGまわりは変わっていないようです。
CS3ベータ版が出ていますが、JPEGまわりは変わっていないようです。
GIMP 


→GIMP - The GNU Image Manipulation Program
写真のレタッチ、画像の作成・加工などのために作られた自由に使えるソフトです。CMYKモードやカラーマネージメント機能を持たないため、印刷業務には向きませんが、Web制作には十分で豊富な機能があります。
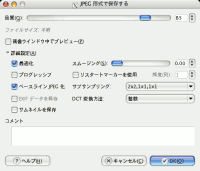
GIMP2.2.11でJPEG保存するときのダイアログです。次のような項目があります。
- 品質(初期値 85)
- 画像ウインドウ中でプレビュー(初期値 OFF)
- 最適化(初期値 ON)
- プログレッシブ(初期値 OFF)
- ベースラインJPEG化(初期値 OFF)
- EXIFデータを保存
- サムネイルを保存(初期値 OFF)
- スムージング(初期値 0.00)
- リスタートマーカーを使用(初期値 OFF)
- サブサンプリング(初期値 2x2,1x1,1x1)
- DCT変換方法(初期値 整数)
- コメント
GIMPはIJGのライブラリを利用していますが、品質は0〜1.00の範囲で0.85が初期値です。
プレビューをONにするとファイルサイズも表示されます。プレビュー用に、元画像の上にJPEG画像レイヤーができるので、レイヤーの表示・非表示を切り替えて元画像と見比べることができます。
これ以降は詳細設定ということで最初は隠れています。「詳細設定」をクリックすると表示されます。
「最適化」「プログレッシブ」「ベースラインJPEG化」などは cjpeg のオプションといっしょです。
「EXIFデータを保存」は、画像がEXIFデータを持っている場合のみ有効になります。
「サムネイルを保存」は、JPEGファイル内にサムネイルを埋め込みます。
「コメント」は、JPEGファイル内にコメントをUTF-8で埋め込みます。Shift_JISではないことに注意。(JPEGの仕様では内蔵コメントの文字コードは決められていませんが、日本ではShift_JISを用いることが多く、UTF-8のコメントを表示できないツールもあります)
Painter 

現実の画材のように描けることを目指しているペイントソフトです。
Painter X でJPEG保存するときのダイアログです。次のような項目があります。
- 品質(ラジオボタンとスライドバー)
- スムーズ
- プログレッシブJPEG
- HTMLマップオプション
品質は0〜100%の範囲です。%なんてのがついてますが、これはよくないですね。品質の設定値は何かに対するパーセンテージではなく、独立した数値
ということですから。
それはともかく、Photoshopと同様に「標準」などの項目を選ぶか、スライドバーを動かして数値を決めます。
スムーズも0〜100%の範囲です。最大値のボケ具合はPhotoshopのWeb用に保存やGIMPの最大と同じくらいです。
HTMLマップオプションはJPEGファイルに影響しません。いくつか選択範囲を作っておくとそれぞれの形式のMAPファイルもいっしょに作ってくれる機能です。
プレビューはこのダイアログに表示されますが、200×200ピクセルと小さめでズーム表示もできないので、PhotoshopやGIMPのように元のウィンドウにプレビューを表示するものより使いづらいかもしれません。
PainterはJPEGの保存にIJGのプログラムを利用しているようです。サブサンプリングは「2x2,1x,1,1x1」固定、最適化はなし、のようですね。
openCanvas 
→portalgraphics.net:ペイントソフト openCanvas
高機能フルカラーペイントソフトです。
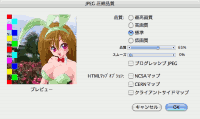
openCanvas 4.5 体験版 でJPEG保存するときのダイアログです。次のような項目があります。
- 品質(初期値 90)
- スムーズ(初期値 0)
- モノクロ(初期値 OFF)
- プログレッシブ(初期値 OFF)
品質は10から100までの範囲です。プレビュー機能はありません。openCanvasはJPEGの保存にIJGのプログラムを利用しているようです。サブサンプリングは「2x2,1x,1,1x1」固定、最適化はなし、のようですね。
Canvas 

→Technical Illustration, GIS and Scientific Imaging - Canvas X - ACD Systems of America
テクニカル・ドローイング機能をコアとした統合グラフィックスソフトだそうです。
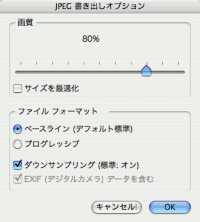
canvas X 日本語版 でJPEG保存するときのダイアログです。次のような項目があります。
- 画質(初期値 80)
- サイズを最適化(初期値 OFF)
- ベースライン (初期値 ON)
- プログレッシブ
- ダウンサンプリング (初期値 ON)
- EXIF(デジタルカメラ)データを含む
画質の「%」表記についてはPainterの項目に書いたとおりよろしくありません。
「ベースライン」と「プログレッシブ」はどちらか一方しか選べません。
プレビュー機能はありません。ですが、「webへ保存」という機能があります(設定値が同じならできるJPEGファイルは同じです)。
Photoshopの「Web用に保存」と似たような機能です。次のような項目があります。
- 画質
- プログレッシブ
- ダウンサンプリング
- 最適化
- EXIFデータを含む(デジタルカメラ)
最大4分割画面でプレビューを比較できます。「プレビュー表示」をOFFにすることで元画像の表示もできます。
Pixia 
高性能なフルカラーペイントツールです。
Pixia 4.1b でJPEG保存するときのダイアログです。次のような項目があります。
- クオリティ(初期値 80)
画質設定だけです。範囲は1から100。プレビュー機能はありません。PixiaはJPEGの保存にIJGのプログラムを利用しているようです。サブサンプリングは「1x1,1x,1,1x1」固定、最適化はなし、のようですね。
プレビュー機能などがついたプラグイン S_JPG が公開されています。
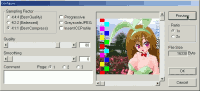
S_JPG ver 0.7a のダイアログです。
- サンプリングファクタ (初期値 4:1:1)
- プログレッシブ (初期値 OFF)
- グレイスケールJPG (初期値 OFF)
- ICCプロファイル (初期値 OFF)
- クォリティ (初期値 80)
- スムージング (初期値 0)
- コメント
S_JPG は IJGのライブラリをもとに制作されています。ICCプロファイルとコメント以外のオプションは cjpeg のものと同じです(サブサンプリングは「4:4:4」=「1x1,1x1,1x1」、「4:2:2」=「2x1,1x1,1x1」、「4:1:1」=「2x2,1x1,1x1」「4x1,1x1,1x1」です)。
「ICCプロファイル」をONにすると現在の画面のカラープロファイルが埋め込まれます。
「コメント」は3ページまで使えます。JPEGでは仕様上いくつでもコメントブロック(1つのブロックは64kb以内)を入れられることになっていますが、そのうち3ブロックまで使えるわけです。
プレビュー画像とファイルサイズは「Preview」ボタンを押さないと更新されません。プレビューボタンの下は表示倍率の切り替えです。
JTrim 
簡単に使えるフォトレタッチソフトです。
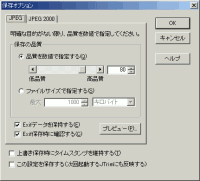
JTrim ver.1.52 でJPEG保存するときのオプションです。ファイル名をを決めるウィンドウで「設定...」ボタンを押さないと出てきません。(あるいは ファイル>保存オプション... であらかじめ設定しておく)
- 品質を数値で指定する (初期値 80)
- ファイルサイズで指定する (初期値 最大1000キロバイト)
- Exifデータを保持する (初期値 ON)
- Exif保存時に確認する (初期値 ON)
- プレビュー
プレビューボタンを押すと別ウィンドウでプレビュー画面が出てきます。プレビューを見ながら画質の数値をいじることはできず、一旦プレビューを閉じる必要があります。 JTrimもJPEGの保存にIJGのプログラムを利用しているようです。サブサンプリングは「2x2,1x,1,1x1」固定、最適化はなし、のようですね。
PictBear 
フルカラーペイントソフトです。
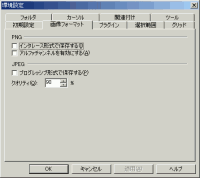
PictBear ver.1.74 の環境設定です。
- プログレッシブ形式で保存する (初期値 OFF)
- クオリティ (初期値 90)
保存するときにパラメータを変えたりはできません。あらかじめ環境設定で決めておく必要があります(最初は全然設定できないのかと思ってたよ)。と言っても設定できるのは2項目だけです。 画質の「%」表記についてはPainterの項目に書いたとおりよろしくありませんね。保存時にパラメータを変えたりできないのでプレビュー機能もありません。
PictBearもJPEGの保存にIJGのプログラムを利用しているようです。サブサンプリングは「2x2,1x,1,1x1」固定、最適化はなし、のようです。
IrfanView32 
マルチメディアビューアです。画像加工機能も持っています。
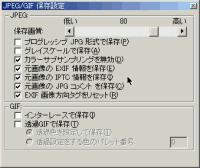
IrfanView32 日本語版 ver.3.99 でJPEG保存するときのダイアログです。次のような項目があります。
- 保存画質 (初期値 80)
- プログレッシブJPG形式で保存 (初期値 OFF)
- グレイスレールで保存 (初期値 OFF)
- カラーサンプリングを無効 (初期値 ON)
- 元画像のEXIF情報を保存 (初期値 ON)
- 元画像のIPTC情報を保存 (初期値 ON)
- 元画像のJPEGコメントを保存 (初期値 ON)
- EXIF画像方向タグをリセット (初期値 ON)
IrfanView32もJPEGの保存にIJGのプログラムを利用しているようですね。プレビュー機能はありません。
GraphicConverter 
→GraphicConverter:定番!ピクチャーを多数のフォーマットやプラットフォーム間で変換することができます。 | Bridge 1 Software
フォーマット変換をはじめ、多機能な画像ユーティリティです。
GraphicConverter 5.9.5J でJPEG保存するときのダイアログです。次のような項目があります。
- 画質 (初期値 90)
- ライブラリ (初期値 JPEG 6.0)
- ファイルサイズを計算する (初期値 ON)
- JPEGファイルの保存前にこのダイアログを表示 (初期値 ON)
- APP0とAPP1マーカーを交換する(EXIF) (初期値 OFF)
- プレビューを表示 (初期値 ON)
JPEGを保存するためのライブラリを、QuickTime と IJGのものから選べるようになってます。どちらを使うかは、プレビュー表示やファイルサイズを見て決めればいいでしょう。
プレビュー 
→アップル
Mac OS Xに標準添付の画像表示ソフト、プレビューはトリミングや色調の加工、違うフォーマットでの書き出しができます。
バージョン 3.0.9(409) でのJPEG保存時のダイアログです。
フォーマットにJPEGを選ぶと品質スライドバーが現れます。 以前は品質の数値(0から100まで)も表示できたのですが、今のバージョンではいっさい表示されません。
また、プレビュー機能はありません。
機能一覧
| Photoshop | Save For Web | GIMP | Painter | openCanvas | Canvas | |
|---|---|---|---|---|---|---|
| プレビュー機能 | ○ | ○ | ○ | △1 | × | ○ |
| 最適化 | × | ○ | ○ | ○4 | × | ○ |
| サブサンプリング指定 | × | × | ○ | × | × | ○ |
| スムージング | × | ○ | ○ | ○ | ○ | × |
| プログレッシブJPEG | ○ | ○ | ○ | ○ | ○ | ○ |
| グレイスケールJPEG | △5 | × | △5 | × | ○ | △5 |
| カラープロファイル埋込み | ○ | ○ | × | × | × | × |
| JPEGコメント埋込み | × | × | ○ | × | × | × |
| EXIFデータ保持/削除 | ×7 | ×8 | ×9 | ×8 | ×8 | ×9 |
- △1 拡大表示できない。ファイルサイズ表示機能はない。
- ○4 常にON(選択機能なし)
- △5 選択機能なし。画像モードによって自動的に選択。
- ×7 EXIFデータは保持され、ツールの情報が追加される
- ×8 EXIFデータは完全に削除される
- ×9 「EXIFデータを保持」がONでもかなりの情報が失われる
| Pixia | Pixia + S_JPG | JTrim | PictBear | |
|---|---|---|---|---|
| プレビュー機能 | × | ○2 | △3 | × |
| 最適化 | × | ○4 | × | × |
| サブサンプリング指定 | × | ○ | × | × |
| スムージング | × | ○ | × | × |
| プログレッシブJPEG | × | ○ | × | ○ |
| グレイスケールJPEG | × | ○ | × | × |
| カラープロファイル埋込み | × | ○ | × | × |
| JPEGコメント埋込み | × | ○ | × | × |
| EXIFデータ保持/削除 | ×8 | ×8 | ○ | ×8 |
- ○2 拡大表示は2倍まで
- △3 プレビューボタンを押さないと表示されない。プレビュー表示中は設定を変えられない。
- ○4 常にON(選択機能なし)
- ×8 EXIFデータは完全に削除される
| IrfanView32 | GraphicConverter | プレビュー | |
|---|---|---|---|
| プレビュー機能 | × | ○ | × |
| 最適化 | ○4 | × | × |
| サブサンプリング指定 | ○ | ○ | × |
| スムージング | × | × | × |
| プログレッシブJPEG | ○ | ○ | × |
| グレイスケールJPEG | ○ | △5 | × |
| カラープロファイル埋込み | × | ○ | × |
| JPEGコメント埋込み | ×6 | ○ | × |
| EXIFデータ保持/削除 | ○ | ○ | ×10 |
- ○4 常にON(選択機能なし)
- △5 選択機能なし。画像モードによって自動的に選択。
- ×6 もとからあるJPEGコメントを残す/残さないの選択が可能。編集は不可
- ×10 EXIFデータは保持される
まとめ
以上のようにツールによって指定できるパラメータは様々です。でき上がりの結果もまた様々です(同じライブラリを使っているなら設定を同じにすれば同じ仕上がりになるはずです)。いろいろ試しに使ってみて、気にいった物を使えばいいでしょう。
画質をちゃんと確認したいなら、プレビュー機能のあるものを使いましょう。
JPEG保存の手順
WEB上で使うためのJPEG画像のおおざっぱな保存手順です。
- 元画像はJPEGとは別にちゃんと保存しておく。
- ファイルサイズをどのぐらいにしたいか、画質はどの程度まで荒れてもいいか、おおざっぱに考えておく。「サムネイルなので 5KB以内、画質は気にしない」「できるだけきれいに、150KBぐらいまで」など。
- まずはおおざっぱに初期設定で保存して画質・ファイルサイズを確認する。プレビュー機能があればプレビュー画面で確認できる。実際に保存したJPEG画像を確認する場合は、一旦ウィンドウを閉じて保存したJPEG画像を改めて開く。(JPEG保存した直後はもとの画質の画像が表示されているので)
- 予想よりファイルサイズが大きければ品質設定値を下げる。予想より画質が悪ければ品質設定値を上げる。これを繰り返して両方を満たす品質設定値を決める。ファイルサイズか画質のどちらかをあきらめなければならないときもある。
- 設定を決めたらそれで保存する。
画像によって同じ設定でもファイルサイズが違ってきますし、画質の荒れ具合も違います。
おまけ・比較してみた
JPEGで保存するソフトはいろいろあるのですが、性能の違いがあるのかどうか、ファイルサイズと画質を比較してみます。
さて、どうやって比較するのか。ファイルサイズは数値で表せるので問題ありませんが、画質の方が問題です。そこで次のような方法を考えました。
- それぞれのツール・品質設定値でJPEG保存する。
- Photoshopで開き、元画像の上にレイヤーを作ってJPEG画像を置く。
- そのJPEG画像レイヤーの描画モードを「差の絶対値」にする。

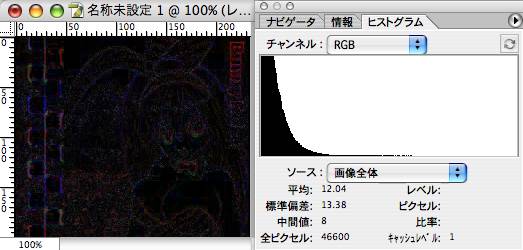
元画像と同じ部分は真っ黒に、違いがある部分は白くなったり色がついたりする。ヒストグラムウィンドウに数値が表示される(設定はチャンネル:RGB、ソース:画像全体)。ここでは「平均」の値をみることにする。
この数値は元画像との差を表しているので、大きいほど元画像と違う部分が多い(=低画質)、小さいほど元画像に近い(=高画質)となります。
 評価用画像です。リンク先にオリジナル(PNG形式 約85KB)を置いてあります。どのような画像が評価用として適しているかわかりませんが、とりあえず、イラスト、写真、ベタ塗り部分、文字を組み合わせてみました。
評価用画像です。リンク先にオリジナル(PNG形式 約85KB)を置いてあります。どのような画像が評価用として適しているかわかりませんが、とりあえず、イラスト、写真、ベタ塗り部分、文字を組み合わせてみました。
では比較しましょう。上で挙げたうちから3種類、「IJG」、「ImageReady」、「QuickTime」を使って(実際に使ったツールは「PhotoshopのWeb用に保存」、「GIMP」、「GraphicConverter」)、品質設定を0から100まで5きざみで保存し比較しました。
| 品質設定値 | ImageReady | IJG(サブサンプリングあり) | IJG(サブサンプリングなし) | QuickTime | ||||
|---|---|---|---|---|---|---|---|---|
| サイズ | 画質 | サイズ | 画質 | サイズ | 画質 | サイズ | 画質 | |
| 0 | 5424 | 12.04 | 1203 | 24.93 | 1692 | 22.46 | 6645 | 12.39 |
| 5 | 6140 | 11.44 | 1905 | 20.73 | 2471 | 17.98 | 6645 | 12.39 |
| 10 | 7239 | 10.51 | 3237 | 16.28 | 4054 | 13.75 | 6792 | 12.28 |
| 15 | 7522 | 10.29 | 4415 | 14.32 | 5457 | 12.04 | 7073 | 12.06 |
| 20 | 10023 | 8.78 | 5350 | 13.08 | 6649 | 10.66 | 7624 | 11.71 |
| 25 | 10817 | 8.40 | 6203 | 12.34 | 7800 | 10.21 | 8543 | 11.15 |
| 30 | 11716 | 8.07 | 6989 | 11.76 | 8820 | 9.53 | 9748 | 10.31 |
| 35 | 12608 | 7.73 | 7773 | 11.31 | 9833 | 8.99 | 11196 | 9.50 |
| 40 | 13783 | 7.33 | 8408 | 10.83 | 10661 | 8.57 | 12825 | 8.76 |
| 45 | 15226 | 6.85 | 9092 | 10.36 | 11541 | 8.18 | 14596 | 8.12 |
| 50 | 17044 | 6.35 | 9705 | 9.99 | 12356 | 7.83 | 16745 | 7.50 |
| 55 | 20983 | 4.76 | 10350 | 9.62 | 13203 | 7.51 | 18764 | 6.87 |
| 60 | 22370 | 4.49 | 11062 | 9.27 | 14181 | 7.18 | 20746 | 6.29 |
| 65 | 24828 | 3.99 | 11962 | 8.86 | 15420 | 6.76 | 23084 | 5.80 |
| 70 | 28152 | 3.48 | 13065 | 8.47 | 16858 | 6.29 | 25004 | 5.37 |
| 75 | 31722 | 3.07 | 14378 | 8.03 | 18593 | 5.82 | 27271 | 5.04 |
| 80 | 36372 | 2.58 | 16345 | 7.44 | 21278 | 5.19 | 32441 | 4.01 |
| 85 | 41255 | 2.32 | 19035 | 6.66 | 24963 | 4.45 | 34787 | 3.77 |
| 90 | 49430 | 1.76 | 23114 | 5.66 | 30802 | 3.45 | 37238 | 3.62 |
| 95 | 57718 | 1.25 | 30984 | 4.49 | 43062 | 2.19 | 40215 | 3.41 |
| 100 | 67932 | 0.83 | 50672 | 3.34 | 84313 | 0.43 | 41469 | 3.36 |
- ImageRady(Photoshop Web用に保存)
- 最適化:ON、ぼかし:0、プログレッシブ:OFF、ICCプロファイル:OFF
- IJGサブサンプリングあり(GIMP)
- 最適化:ON、プログレッシブ:OFF、ベースラインJPEG化:ON、サムネイルを保存:OFF、スムージング:0、リスタートマーカーを使用:OFF、サブサンプリング:2x2,1x1,1x1、DCT変換方法:浮動小数
- IJGサブサンプリングなし(GIMP)
- 最適化:ON、プログレッシブ:OFF、ベースラインJPEG化:ON、サムネイルを保存:OFF、スムージング:0、リスタートマーカーを使用:OFF、サブサンプリング:1x1,1x1,1x1、DCT変換方法:浮動小数
- QuickTime(GraphicConverter)
- ウェブ用で保存(リソースフォークなし):ON、ライブラリ:QuickTime、コメント:OFF、XMP:OFF、iPhoto対応なEXIF:OFF、EXIFメーカーノート:OFF、EXIFユーザーコメント:OFF
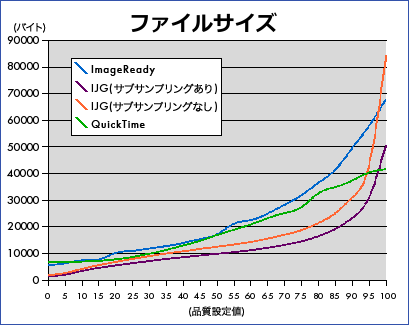
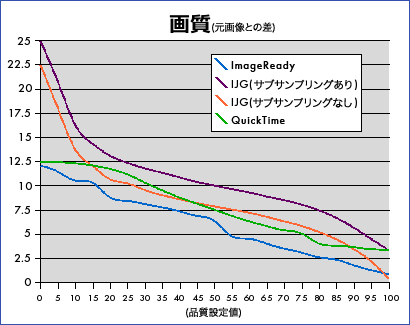
表だとわかりにくいのでグラフにしてみました。(OpenOffice.orgのCalcでグラフ化、Photoshopで調整)


IJGの方ができるJPEG画像の画質の幅が広いようです。ただし、品質設定値の下の方と上の方はあまり実用にならない気がします。下の方はほとんどモザイク状態、上の方は特にサブサンプリングなしで品質設定値100近くはファイルサイズが大きすぎ)。
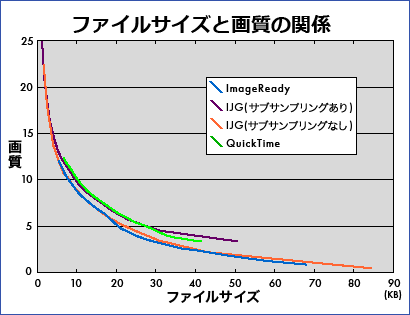
ファイルサイズと画質の関係は、グラフが2つに分かれてるとわからないので、新しくグラフを作りました。(GNUPLOTでグラフ化、TgifとPhotoshopで調整)

これを見る限り、それほど差はないですが、2系統に分かれてますね。「ImageReady」と「IJGサブサンプリングなし」、「QuickTime」と「IJGサブサンプリングあり」は、よく似た曲線になってます。同じファイルサイズで比べた場合、前者の方が後者より画質がよい、というようにこのグラフからは読めます。
もっとも、画質の数字は、JPEGが利用している「輝度の変化に敏感で、色の変化に鈍感」という人間の眼の特性を考慮してません。画質の数字が同じでも、見た感じの画質に違いがある場合もあります。そのへんを差し引くと、やっぱりツール間の差はないと言えるでしょう。
結局、自分の使いやすいツールを使うのが一番なのではないでしょうか。